Nous savons déjà que les formulaires de contact sont l'un des moyens les plus pratiques d'entrer en contact avec vos clients.
Ils sont nécessaires sur chaque site web, qu'il s'agisse d'un site de commerce électronique ou d'un autre type de site.
Ils ont un aspect professionnel et constituent un excellent moyen de collecter des données sur les clients ; en outre, l'ajout d'un simple bouton captcha peut constituer une excellente protection contre le spam.
Dans cet article, nous verrons comment vous pouvez créer un formulaire de contact rapidement et facilement en utilisant le constructeur de formulaire WordPress, le plugin et HTML, afin que vous puissiez profiter de tous les avantages offerts par les formulaires de contact.
Plongeons dans l'aventure !
1. Créer des formulaires de contact avec Form Builder

Les constructeurs de formulaires en ligne sont le premier choix des utilisateurs qui n'ont pas de connaissances techniques en HTML, CSS et autres langages de programmation ou qui sont trop occupés pour créer eux-mêmes un formulaire à partir de zéro.
Le processus de création de formulaires de contact à l'aide d'un générateur de formulaires pour votre site web WordPress est simple et prend moins de cinq minutes dans la plupart des cas.
Les créateurs de formulaires modernes disposent d'une interface utilisateur conviviale qui permet une navigation intuitive dans les paramètres, ce qui vous permet de créer rapidement n'importe quel formulaire.
Les modèles de formulaires de la bibliothèque du générateur de formulaires, c'est-à-dire les documents organisés pour la collecte de données, sont conçus à l'avance. Il ne reste plus aux utilisateurs qu'à personnaliser le formulaire en fonction de leurs besoins.
Nous aborderons le processus de personnalisation et les possibilités offertes par les constructeurs de formulaires plus loin dans ce billet.
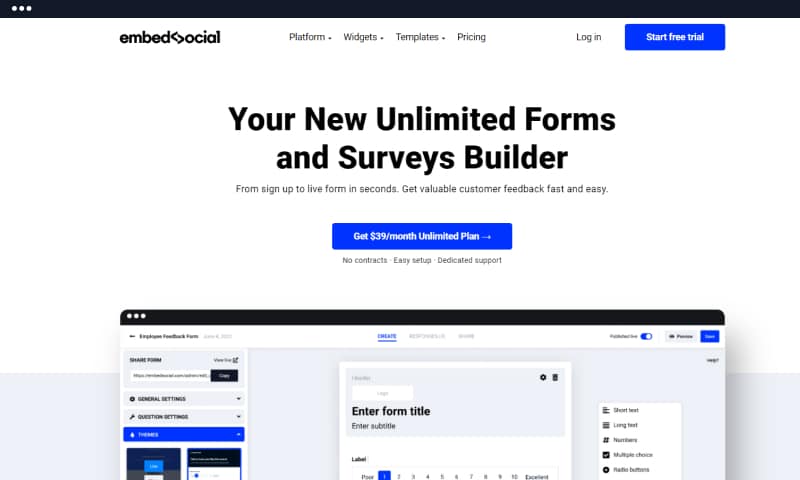
Nous allons maintenant commencer à créer un formulaire de contact à l'aide du logiciel EmbedForms.
- Tout d'abord, créez un compte.
- Choisir le Formulaire de contact modèle
- Cliquez sur Publier
C'est tout.
Si vous publiez le formulaire, il sera immédiatement prêt à être intégré à votre page de contact WordPress.
Les utilisateurs peuvent implémenter le formulaire sur la page en copiant d'abord le code, puis en le collant sur le site web où ils veulent que le formulaire apparaisse.
Le formulaire peut être intégré bouton de rétroaction ou comme un formulaire de contact habituel sur une page de contact séparée.
Voici un exemple de ce à quoi ressemblera votre formulaire de contact une fois intégré à votre site WordPress.
Si vous choisissez l'option boutons de rétroactionLe formulaire peut être intégré dans la barre latérale ou dans l'en-tête de la page et, une fois déclenché par les utilisateurs, il peut apparaître sous la forme d'une fenêtre contextuelle, d'un flotteur ou d'une bannière.

Et c'est tout. Vous avez terminé !
Revenons maintenant sur les options de personnalisation et sur ce qui se passe si vous choisissez de modifier le formulaire.
Les formulaires de contact de base contiennent plusieurs champs essentiels pour le nom, l'adresse électronique et le message.
Mais à un moment donné, vous souhaiterez peut-être ajouter de nouveaux champs du formulaire ou modifier la conception du formulaire.
L'utilisation d'un générateur de formulaires en ligne peut également vous aider.
Il suffit de cliquer sur une question et, dans le menu de gauche, de cliquer sur les paramètres de la question.
Le menu des paramètres de la question vous fournira différents champs, à commencer par les paragraphes, les champs pour l'e-mail, les boutons radio, les menus déroulants, les cases à cocher et bien d'autres types de champs, qui peuvent s'avérer utiles lors de la création d'autres formulaires tels que les formulaires de commande ou les formulaires d'inscription.
En outre, vous pouvez personnaliser le formulaire pour l'adapter au design de votre site en choisissant l'un des thèmes conçus par des professionnels, en joignant votre photo au formulaire de contact ou en utilisant l'option CSS personnalisé.
Les options supplémentaires que vous pouvez utiliser à partir des créateurs de formulaires sont les suivantes :
- notification par courrier électronique
- lien de redirection
- message de remerciement après avoir rempli le formulaire
- ajoutez votre texte pour le bouton d'envoi
- option pour les champs obligatoires
- un formulaire de surveillance organisé où vous pouvez contrôler toutes les soumissions de formulaires
- Interface "glisser-déposer" pour réorganiser les questions
- Intégration avec plusieurs applications d'email marketing et des systèmes de paiement comme stripe
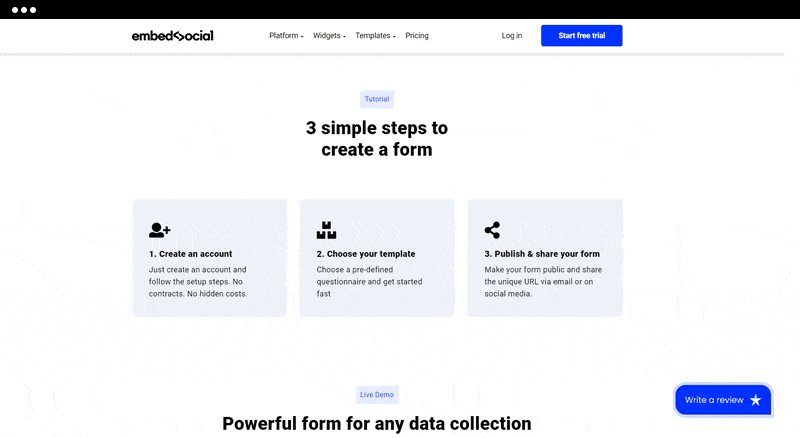
Si vous n'êtes pas encore sûr de savoir comment commencer, vous pouvez consulter notre tutoriel.
Pourquoi choisir un constructeur de formulaires ?
Les créateurs de formulaires sont dotés d'une grande fonctionnalité et de caractéristiques puissantes, mais la plupart du temps, ils sont adaptés aux débutants et tout le monde peut les utiliser pour créer un formulaire en cliquant sur les options souhaitées.
La meilleure chose est qu'il n'est pas nécessaire d'installer des modules supplémentaires, qui peuvent affecter la vitesse de votre site web.
En outre, les constructeurs de formulaires peuvent fonctionner avec n'importe quel constructeur de pages et CMS en dehors de WordPress et certaines versions pro offrent des fonctionnalités avancées telles que des formulaires multipages et même des intégrations Paypal.
2. Créer des formulaires de contact avec un plugin WordPress

Les plugins de construction de formulaires sont un autre outil utile auquel de nombreux utilisateurs ont recours lorsqu'ils ont besoin d'un formulaire de contact WordPress.
Il existe un large éventail de plugins WordPress populaires sur le marché, allant des plugins gratuits qui permettent d'intégrer de simples formulaires à l'aide de shortcodes aux plugins entièrement intégrés à WordPress.
Le choix du meilleur plugin WordPress dépend principalement des préférences et des besoins des utilisateurs.
Cependant, voici quelques-uns des plugins WordPress les plus populaires que vous pouvez trouver :
- WPForms Lite
- Formes Formidables
- Formulaire de contact 7
- Formulaires par gravité
- Formes de la caldeira
- Formulaires Ninja
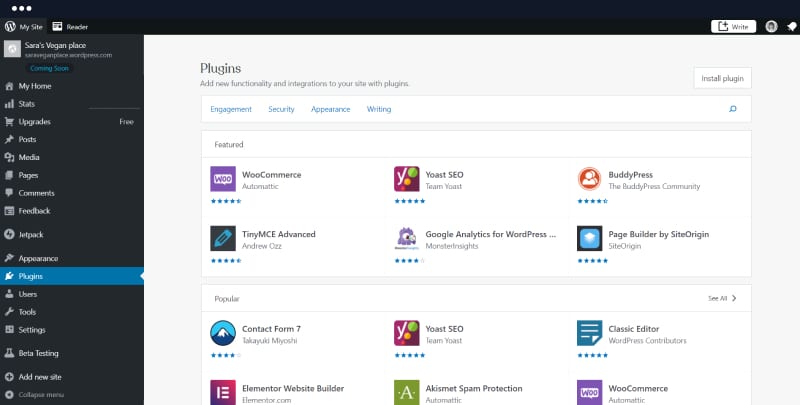
Note : Pour trouver et installer des plugins, vous devez utiliser wordpress.org.
Nous parlerons des possibilités offertes par les plugins de formulaire de contact WordPress, mais nous allons d'abord passer en revue les étapes de la création d'un formulaire de contact simple à l'aide d'add-ons.
1. Tout d'abord, allez dans votre tableau de bord WordPress, cliquez sur Plugins‘

2. Recherche pour votre plugin préféré. Il peut s'agir de n'importe lequel des plugins mentionnés ci-dessus, ou vous pouvez choisir celui que vous préférez.
3. Cliquez sur Activer
Une fois le plugin ajouté à votre site web WordPress, vous pouvez commencer à créer votre nouveau formulaire de contact.
En général, ce que vous verrez ensuite, c'est un générateur de formulaire par glisser-déposer à partir duquel vous pouvez choisir les champs obligatoires et personnaliser le formulaire en fonction de vos besoins.
Les plugins WordPress offrent des fonctionnalités différentes ; certains sont plus basiques, comme le téléchargement de fichiers, et d'autres sont plus avancés, comme les fonctions de logique conditionnelle.
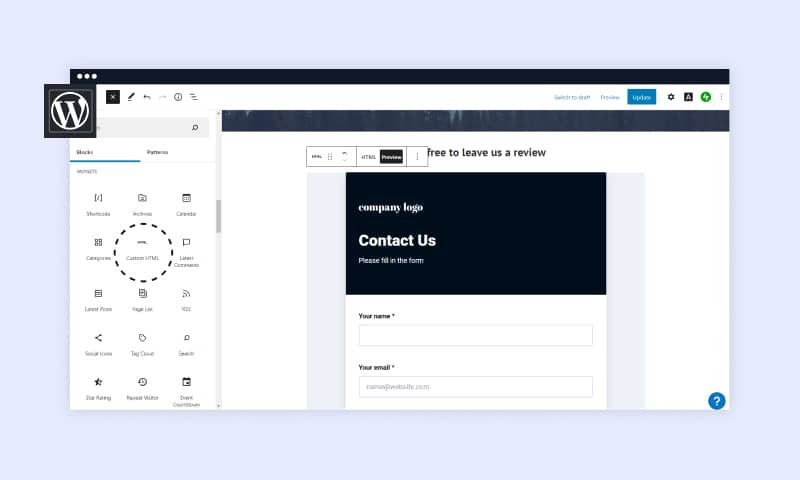
Ensuite, pour intégrer le formulaire sur votre site web, vous devez créer une nouvelle page ou modifier une page existante.
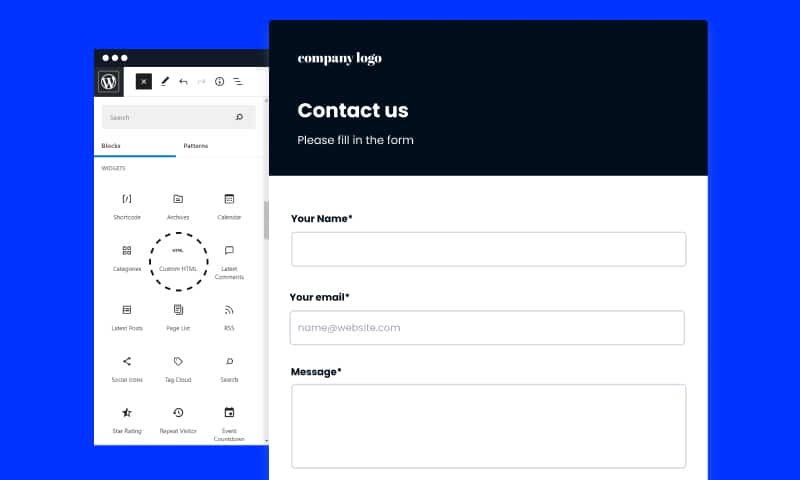
- La première étape consiste à cliquer sur ajouter un nouveau bouton de bloc et rechercher le plugin.
- La plupart des widgets de formulaire seront automatiquement ajoutés à la page, à partir de laquelle vous devrez choisir le formulaire de contact.
- Vous pouvez cliquer sur l'aperçu, vérifier l'aspect du formulaire sur le front-end et cliquer sur publier.
Si vous décidez d'opter pour un plugin, voici quelques caractéristiques simples mais importantes à garder à l'esprit :
- Interface conviviale
- Différents thèmes WordPress
- Nombre illimité de soumissions de formulaires
- Personnalisation facile
- Formulaires adaptés aux mobiles
- Options d'exportation comme les fichiers CSV.
Certains des meilleurs plugins de formulaire de contact ont également une version gratuite si vous voulez les essayer et voir si le prix vous convient pour les fonctionnalités que vous recevez.
Pourquoi choisir un plugin ?
Les plugins offrent une grande flexibilité et vous permettent de créer un formulaire de contact directement sur votre page WordPress.
Avec l'aide de plugins, vous pouvez modifier le style du formulaire et utiliser des polices et des couleurs qui conviennent à la conception de votre site web.
3. Créer un formulaire de contact HTML

L'utilisation de HTML, CSS et d'autres langages de programmation pour créer un formulaire de contact est probablement la méthode la plus avancée de toutes celles mentionnées dans cet article de blog.
Cependant, la création d'un formulaire de contact à l'aide d'un langage de balisage est une approche courante que de nombreux propriétaires de sites web pratiquent.
Ainsi, avant de commencer à taper le code, réfléchissez aux champs de saisie que vous aimeriez voir figurer dans le formulaire de contact, en plus des champs les plus importants tels que le nom, l'adresse électronique, la boîte de message et le bouton d'envoi.
Ensuite, ouvrez un éditeur HTML ; il peut s'agir de n'importe quel éditeur, du Bloc-notes à Brackets ; n'oubliez pas d'ajouter l'extension HTML lorsque vous nommez le document.
Ensuite, vous pouvez utiliser l'exemple de code ci-dessous pour créer le formulaire de contact le plus simple pour votre page web. Veuillez remplacer le lien d'action par votre domaine et votre courriel afin de recevoir les réponses sur votre courriel.
<div class="container">
<form target="_blank" action="https://yourdomain.com/name@email.com" method="POST">
<div class="form-group">
<div class="form-row">
<div class="col">
<input type="text" name="name" class="form-control" placeholder="Nom complet" required>
</div>
<div class="col">
<input type="email" name="email" class="form-control" placeholder="Adresse électronique" required>
</div>
</div>
</div>
<div class="form-group">
<textarea placeholder="Votre message" class="form-control" name="message" rows="10" required></textarea>
</div>
<button type="submit" class="btn btn-lg btn-dark btn-block">Soumettre le formulaire</button>
</form>
</div>Cependant, si vous recherchez quelque chose d'élégant et de présentable, ce qui est le cas, vous devrez utiliser des langages de programmation un peu plus avancés tels que CSS et PHP.
Mais si vous êtes débutant, vous devrez d'abord consacrer beaucoup de temps à l'apprentissage des langues, ce qui n'est peut-être pas la meilleure décision si vous souhaitez ajouter un formulaire de contact à votre site web le plus rapidement possible.
Conclusion
L'ajout d'un formulaire de contact peut être rapide et facile, et selon vos compétences, il peut être conçu de l'une des manières mentionnées ci-dessus.
Le plus important est qu'un site web doit permettre aux clients d'entrer en contact avec vous, ce qui, en plus de faciliter la communication, inspire un sentiment de confiance et de crédibilité aux entreprises.