I moduli web sono una delle parti più critiche nella creazione di una pagina web aziendale. Sono strumenti comodi per raccogliere tutti i tipi di dati e feedback dei clienti, che possono poi essere utilizzati nel processo di sviluppo della strategia aziendale e nel processo di prendere decisioni aziendali informate.
Oltre alla praticità d'uso, i moduli web possono anche essere tracciati e utilizzati per superare il divario di comunicazione tra utenti e proprietari del sito web.
Questo blog post illustra quali sono i principali modelli di moduli web che ogni piccola impresa dovrebbe incorporare nel proprio sito web per conoscere meglio i propri clienti e migliorare ulteriormente la propria attività.

Costruite gratuitamente tutti i vostri moduli web
EmbedForms è l'unico costruttore di moduli di cui avrete bisogno per catturare lead web, creare sondaggi o raccogliere feedback sul vostro sito web.
Tutte le funzioni PRO | Annullamento in qualsiasi momento.
Modulo di contatto
Raramente c'è un sito web nel cyberspazio che non abbia un modulo di contatto incorporato nella sua pagina di contatto.
E c'è una buona ragione dietro a questo. I moduli di contatto sono ottimi per raccogliere informazioni sui clienti, tenere lontani gli spammer, raccogliere contatti ed evitare che vi sfuggano domande critiche da parte dei clienti.
Anche se i dati raccolti dal modulo di contatto possono essere utilizzati per vari scopi, come la generazione di lead, l'obiettivo principale del modulo è quello di aiutare a stabilire un contatto tra l'utente e l'azienda.
Pertanto, quando si crea un modulo di contatto, ci sono diversi campi di testo obbligatori che non bisogna dimenticare di includere:
- Campo del nome
- Email archiviata
- Casella di messaggio
È inoltre possibile aggiungere un menu a tendina o caselle di controllo per diversi settori, in modo che l'utente possa scegliere a chi inviare il messaggio. Inoltre, è possibile aggiungere al modulo un campo per un numero di telefono e un campo CAPTCHA. Naturalmente, questi campi aggiuntivi non devono essere obbligatori.
Modulo di sottoscrizione
Quante volte vi è capitato di finire su una landing page dove nei primi secondi è apparso un popup per un modulo di iscrizione?
Probabilmente un miliardo.
I moduli di iscrizione sono un must in quasi tutte le strategie di email marketing. I visitatori di un sito web lasciano volontariamente i loro dati per ricevere occasionalmente notifiche via e-mail dalle loro aziende preferite, come newsletter, annunci, coupon di sconto, ecc.
I moduli di iscrizione sono semplici e spesso contengono solo due campi di input:
- Campo del nome
- Campo e-mail
In cambio, le aziende offrono, ad esempio, sconti e offerte speciali.
Modulo di feedback
Siete interessati a scoprire se i vostri clienti sono soddisfatti del vostro prodotto/servizio, cosa dovreste fare per migliorare la vostra attività o cosa dovreste continuare a fare?
Moduli di feedback sono lo strumento perfetto per raccogliere feedback, pensieri e impressioni di clienti fedeli e potenziali.
Se volete scavare più a fondo nelle impressioni dei vostri clienti, potete creare un modulo lungo con diverse domande che chiedono informazioni sulla loro esperienza con voi. Oppure potete chiedere un feedback solo attraverso una scala di valutazione come NPS (net promoter score).
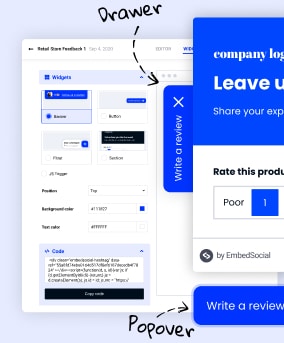
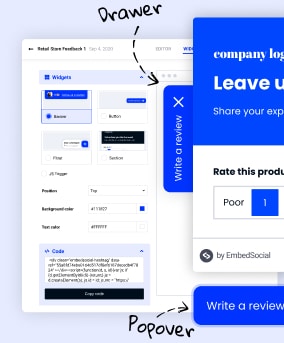
Un ottimo modo per implementare i moduli di feedback sul vostro sito web è la forma di un pulsante di feedback che consente agli utenti di fornire un feedback ogni volta che lo desiderano, invece di mostrare il modulo nel bel mezzo della loro attività sul sito web.
Per iniziare
Modulo online gratuito
Modulo d'ordine
I moduli d'ordine non sono un problema quando si tratta di siti web di e-commerce. I moduli d'ordine possono aiutarvi ad aumentare i tassi di conversione fornendo al cliente un processo di pagamento con carta di credito semplice e diretto.
I moduli d'ordine non sono destinati solo ai prodotti, ma possono essere utilizzati anche se un'azienda vende servizi.
Quando create un modulo d'ordine semplice e generico, tenete a mente le informazioni più importanti di cui avrete bisogno dai vostri clienti per consegnare il prodotto nel posto giusto, come ad esempio:
- Nome e cognome
- Indirizzo stradale
- Indirizzo di consegna
- Città/Stato
- Numero di contatto
Modulo per l'usabilità del sito web
Un altro feedback che vi serve dai vostri clienti è la loro esperienza d'uso con il vostro sito web.
Potete scoprirlo attraverso un'indagine di feedback o un questionario per il vostro sito web. Questi moduli di indagine sono ottimi per segnalare i problemi che gli utenti incontrano quando utilizzano il vostro sito web, come la mancanza di informazioni, un design UX scadente o i bug.
A seconda dell'obiettivo, questi moduli possono essere più lunghi e includere più tipi di campi, come pulsanti di opzione, scale di valutazione, ecc.
Come il modulo di feedback del cliente, il modulo di usabilità del sito web può essere incorporato come pulsante di feedback.
Migliori pratiche per i moduli web
Anche se all'inizio i moduli web sembrano facili da realizzare, ci sono alcuni principi fondamentali da considerare quando li si crea per raccogliere dati veritieri. Continuate a leggere per scoprirli.

1. Mantenere il modulo breve
Negli esempi precedenti, si può vedere quali dati richiede ciascuno dei moduli. Quasi nessuno vorrebbe perdere molto tempo a compilare moduli estesi che richiedono informazioni che vanno oltre lo scopo del modulo. Per questo motivo, il modulo dovrebbe includere solo i campi che cercano i dati essenziali per uno scopo specifico.
2. Utilizzare moduli ottimizzati per i dispositivi mobili
I telefoni cellulari sono di solito un dispositivo che la maggior parte di noi utilizza per completare le attività quotidiane. Pertanto, è lecito pensare che gli utenti compilino i moduli di un sito web attraverso i loro smartphone. Assicuratevi che i vostri moduli siano reattivi per i dispositivi mobili, in modo che gli utenti non si sentano frustrati e rinuncino a compilarli.
3. Attenzione al design
Quando parliamo di design dei moduli, non intendiamo solo la parte estetica del design del modulo web, che deve adattarsi al design del sito. Stiamo parlando anche del design dei pulsanti, che deve suggerire che i pulsanti siano cliccabili.
4. Utilizzare le etichette di campo
Le etichette dei campi dei moduli sono un ottimo modo per fornire un contesto e informazioni sui dati che gli utenti devono fornire. Ci sono situazioni in cui gli utenti hanno bisogno di ulteriori spiegazioni e le etichette dei campi sono un ottimo modo per suggerire ciò che dovrebbero scrivere.
5. Utilizzare un ordine logico dei campi
Un ordine logico dei campi sembra logico. Giusto?
Ma a volte le cose più semplici sembrano essere le più facili da sbagliare.
Quando si crea un modulo web, oltre all'obiettivo di raccogliere dati pertinenti e accurati, è necessario tenere presente l'ordine in cui vengono richiesti i dati.
Ad esempio, in un modulo di contatto, sarebbe logico chiedere prima il nome dell'utente e poi le informazioni di contatto, come il numero di telefono o l'e-mail. Sarebbe innaturale chiedere prima il numero di telefono e poi il nome.
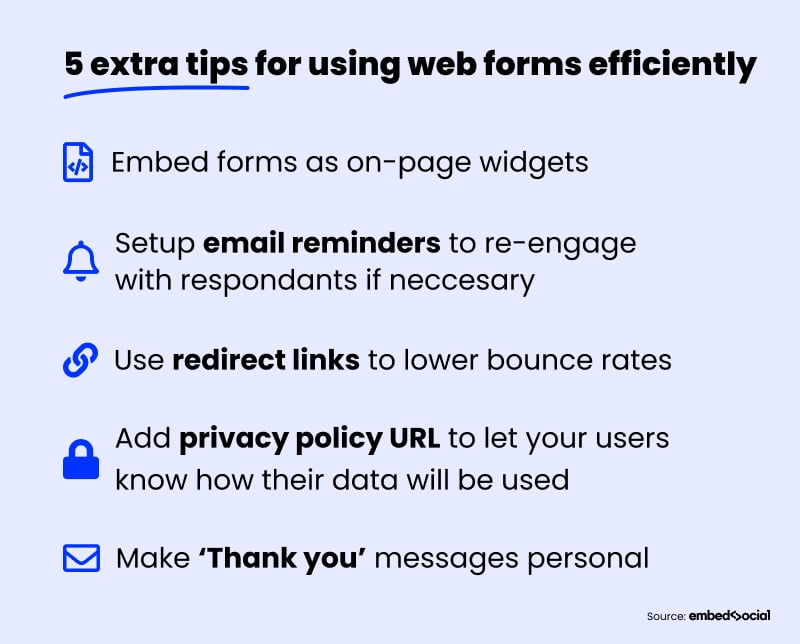
5 suggerimenti extra per un uso efficace dei moduli web

1. Utilizzare i messaggi di ringraziamento
È bene ringraziare l'utente dopo aver compilato il modulo per sentirsi apprezzato e felice. I messaggi di successo del modulo sono anche una convalida del fatto che i proprietari del sito web hanno ricevuto i dati inviati. A seconda dello stile, è possibile utilizzare diversi messaggi di gratitudine, dal più semplice "grazie" a "Sei il migliore".
Questa parte può essere molto creativa.
2. Utilizzare l'opzione di notifica via e-mail
L'opzione di notifica via e-mail è eccellente se non si vuole perdere nemmeno un messaggio. Molti siti online costruttori di moduli hanno questa opzione. Questo è ottimo perché non si deve perdere tempo a cercare vari plugin o applicazioni di integrazione e si riceve una notifica dopo l'invio di un modulo. Inoltre, i costruttori di moduli sono ottimi per gli utenti non esperti di tecnologia che non hanno competenze in HTML o CSS.
3. Utilizzare il link di reindirizzamento
Volete ringraziare i vostri utenti per essersi iscritti alla vostra lista e-mail consentendo loro di scaricare un e-book?
Se questo fa parte della vostra strategia di marketing digitale, i link di reindirizzamento sono ottimi per questo scopo. Una volta che gli utenti hanno compilato il modulo, potete reindirizzarli a una pagina da cui potranno scaricare il loro regalo.
4. Utilizzare i widget della pagina
Non tutti i moduli possono essere incorporati in una pagina separata.
Alcuni di essi, come i moduli di feedback, potrebbero dover essere utilizzati più a lungo per raccogliere dati essenziali. In questo caso, non vorrete infastidire i vostri visitatori chiedendo loro un feedback ogni volta che navigano sul vostro sito.
Feedback sono una soluzione discreta che mostra agli utenti che il loro feedback è ben accetto senza interrompere la loro interazione.
Gli utenti possono scegliere autonomamente se fornire un feedback facendo clic su uno di questi pulsanti. Una volta cliccato, sullo schermo appare un modulo.
5. Aggiungere l'URL dell'informativa sulla privacy
Un'informativa sulla privacy è un documento che spiega ai vostri clienti come la vostra azienda utilizzerà i loro dati. Si tratta di dati sensibili e personali come nome, cognome, e-mail, numero di telefono, indirizzo di residenza, ecc. Le informative sulla privacy sono un ottimo modo per far sapere ai clienti che l'azienda a cui si affidano è sicura e protetta.
Conclusione
I moduli web sono la spina dorsale del sito web di qualsiasi azienda. La chiave è trovare un equilibrio tra la presenza dei moduli più importanti per soddisfare le vostre esigenze e non esagerare, in modo da costringere gli utenti a compilare troppi moduli web per ottenere più informazioni.
A seconda del prodotto/servizio, i proprietari di siti web possono includere nei loro siti web moduli di iscrizione, moduli di registrazione, moduli di iscrizione a eventi e molti altri moduli.
Abbiamo fornito alcuni esempi di moduli web che ogni piccola impresa dovrebbe avere sulla propria pagina, ma sentitevi liberi di darci i vostri suggerimenti perché siamo costantemente alla ricerca di idee nuove e migliori.

Costruite gratuitamente tutti i vostri moduli web
EmbedForms è l'unico costruttore di moduli di cui avrete bisogno per catturare lead web, creare sondaggi o raccogliere feedback sul vostro sito web.
Tutte le funzioni PRO | Annullamento in qualsiasi momento.