Loved by 300,000+ big and small brands. World-famous and local
About the Instagram Stories Widget for Webflow
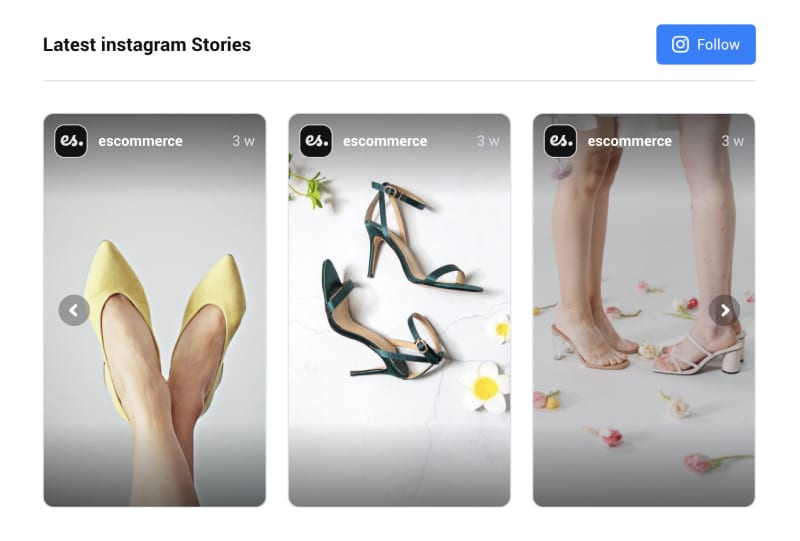
With EmbedSocial, you can effortlessly turn your Instagram Stories into interactive widgets and display them directly on your Webflow pages.
Bring your Instagram Stories to life on Webflow—no code needed.
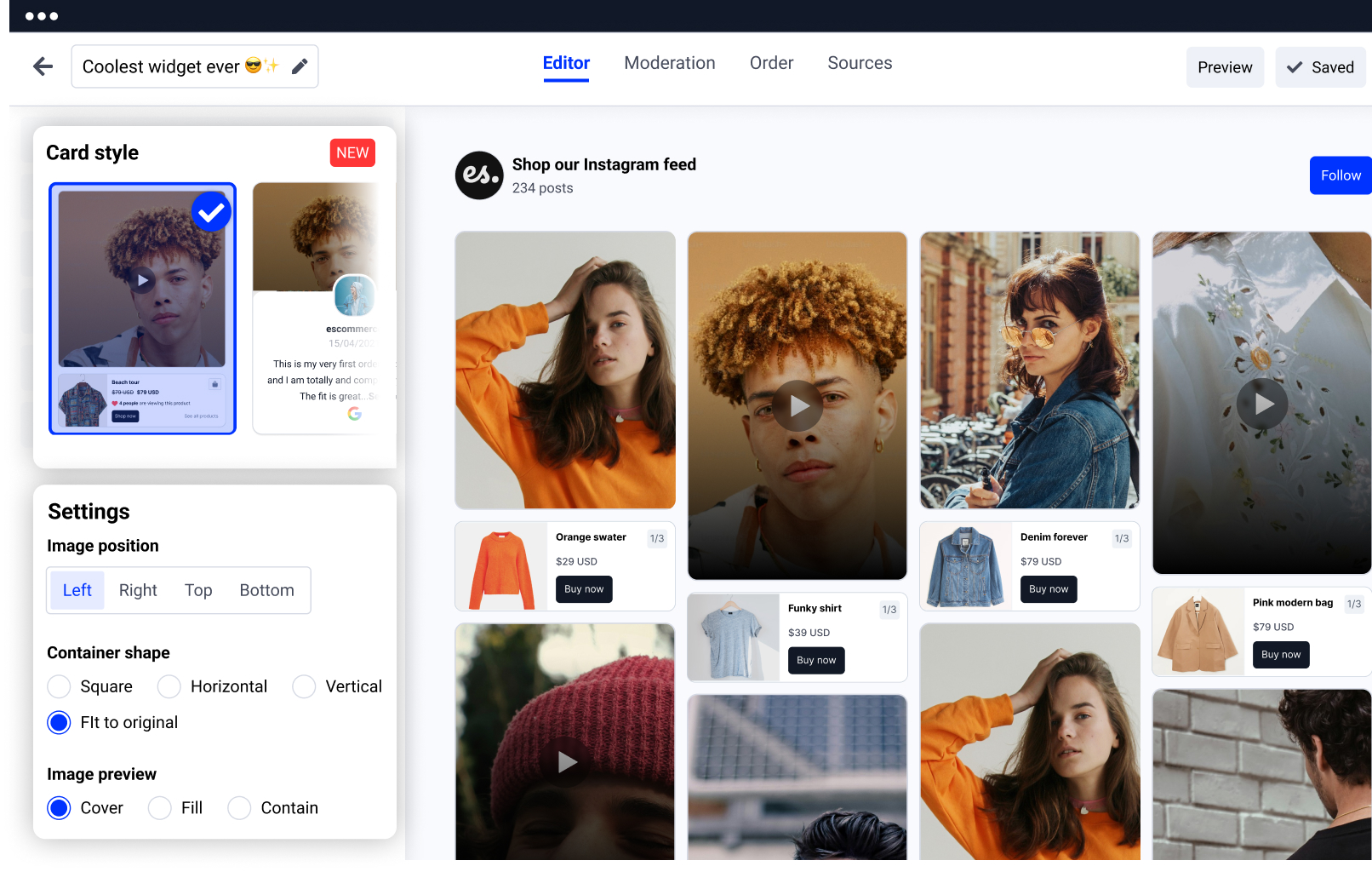
EmbedSocial is a powerful tool that allows you to automatically collect, customize, and embed your Instagram Stories in a beautifully designed widget that fits seamlessly into your Webflow website.
Whether you’re showcasing product launches, behind-the-scenes content, or social proof from your community, your Stories can now live beyond Instagram and engage every site visitor.
You can also combine Stories from multiple platforms – including TikTok, Instagram, and others—to create a truly dynamic experience.

No coding skills or technical knowledge is required!
Why Embed Instagram Stories in Webflow?
- Boost user engagement and time spent on your site
- Save time by auto-syncing your latest Stories
- Add interactivity and visual storytelling to your site
- Turn traffic into Instagram followers
- Highlight products and promotions through shoppable Stories
Instagram Stories Widget Features

- Custom photo and video import support
- Multiple widget layouts: carousel, highlights, gallery, floating bubbles, and more
- Fully interactive and mobile-responsive design
- Custom CSS editor for advanced styling
- Instagram Highlights widget (create long-term story categories)
- Shoppable Stories with external or internal link buttons
- Add Bookends for extra call-to-action after a Story
- Story Ads format for promotional campaigns
- Combine multiple Story widgets or platforms in a single embed
How to Embed Instagram Stories in Webflow
Embedding Instagram Stories into Webflow is simple – no installation or plugins needed.
Follow these steps:
- Start a free trial on EmbedSocial and connect your Instagram account
- Customize your Instagram Story widget to match your brand
- Copy the provided embed code
- Log into your Webflow account and open the project editor
- Click Add Element, then choose the Embed component
- Paste the EmbedSocial code into the field
- Click Save & Publish—your Stories are now live
Who Is This For?
- E-commerce stores using Webflow to showcase new arrivals or reviews
- Designers and creators looking for immersive, auto-updating visuals
- Brands wanting to reuse Instagram content without extra effort
Ready to bring your website to life?
Use EmbedSocial to turn your Webflow pages into engaging, story-driven experiences.
Let user-generated content drive your sales. Try today!
Transform your social media content into a direct sales channel.
Official API integrations
Fast-loading widgets
Risk-free
Dedicated support
What our users are saying:

TrovaTrip increased booking conversion rates by 12% with customer testimonials in just 4 weeks
Nick Poggi
TrovaTrip
The team at Embed Social is so easy to work with. They are very quick to respond to any special requests and fast to implement account changes. Aside from the great customer service, their products are also very easy to use and offer a lot of freedom that you can’t get with other similar products. Definitely recommend.
Ryan Hazlewood
Developer
EmbedSocial allows us to showcase social media content on our web pages in a way that’s both functional and vibrant. Their library of social feed designs integrates seamlessly with our existing components and is easy to use for page editors of all skill levels.
Zanna Ollove
Boston College
The experience with EmbedSocial has been amazing. We’re always looking for ways to leverage our time, so finding a product to keep our reviews fresh automatically was a no-brainer.
Brooks Hitzfield
Seven Sons
It has been pretty simple to display social proof with EmbedReviews, and their team has been great in assisting with technical implementation.
Eric Hnatov
Industrious
We are spending half of what we previously did for our last review manager, and getting 100x more out of it! I honestly am amazed at what we are getting for the price. I wish we had switched to EmbedReviews years ago.
Kodi Duncan
3 Key Elements
One of the standout features of EmbedSocial is its user-friendly interface, which makes it easy for users of all technical levels to navigate and utilize its capabilities. The platform offers a seamless way to aggregate social media content and display it on websites, which is particularly helpful for enhancing engagement and showcasing user-generated content. The variety of customization options allows for a tailored experience that aligns with the branding and aesthetic of any website. Additionally, the real-time updates ensure that the content is always fresh and relevant, which is a significant advantage for dynamic and content-rich sites.
Yisroel Goldman
Frontend Developer
Great intuitive interface – our team had no difficulties figuring out how everything worked, without online training or whatsoever. Great support – I was in touch with a support manager Alex throughout the implementation, to understand how to better use the tool for our purpose. He was always helpful and quick to reply. What’s more, he helped us to export the submissions at a specific date / hour for further processing.
Yulia Nazarenko
Head of Marketing, Eleven
The platform is incredibly stable, great GUI for the admin and fantastic support. Made it simple and fast to publish and moderate customer reviews on our website
Fredrik Öberg
CEO & IT-Consultant, Öberg MediaFAQs about the Instagram Stories widget
Have a specific question about embedding the Instagram stories widget? Check the FAQ section below or click the bottom right chat icon and talk with us.
– Slider
– Lightbox
– Story List
– AMP List
– Slider List
See demos >






