Creating an Instagram hashtag feed for your website is an excellent strategy to dynamically display content tied to specific topics, trends, or campaigns.
With the average user using over 10 Instagram hashtags per post, this feature is especially practical, as it allows you to automatically generate and embed a live feed of Instagram posts that are tagged with one or more of these specific hashtags. This is extremely useful if the posts are mentions from UGC creators who create Instagram Reels or Instagram stories tagging your branded hashtag.
Now, let’s see how you can effectively embed an Instagram hashtag feed on your site in two steps to transform it into a vibrant and interactive space.
How to embed an Instagram hashtag feed?
Step 1: Generate posts published with a specific Instagram hashtag
First, you need to log into your EmbedFeed account and follow the steps below:
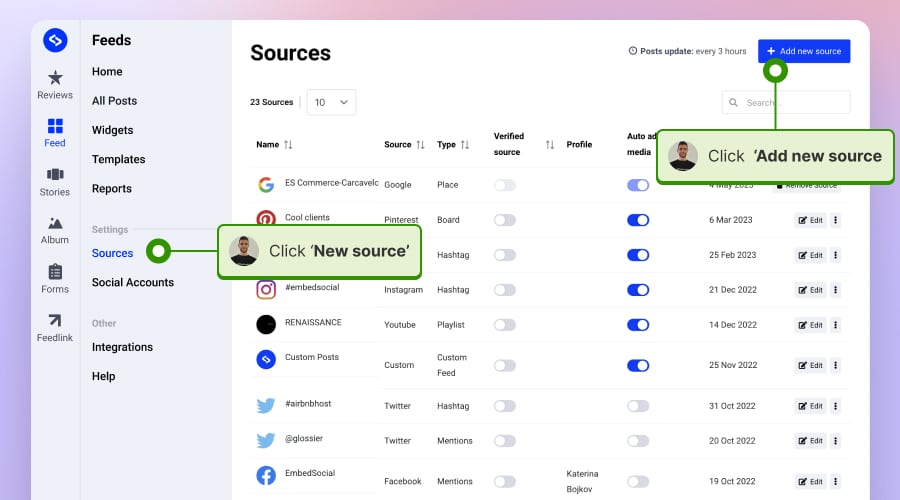
1. Go to ‘Sources’ and click ‘Add new source’;
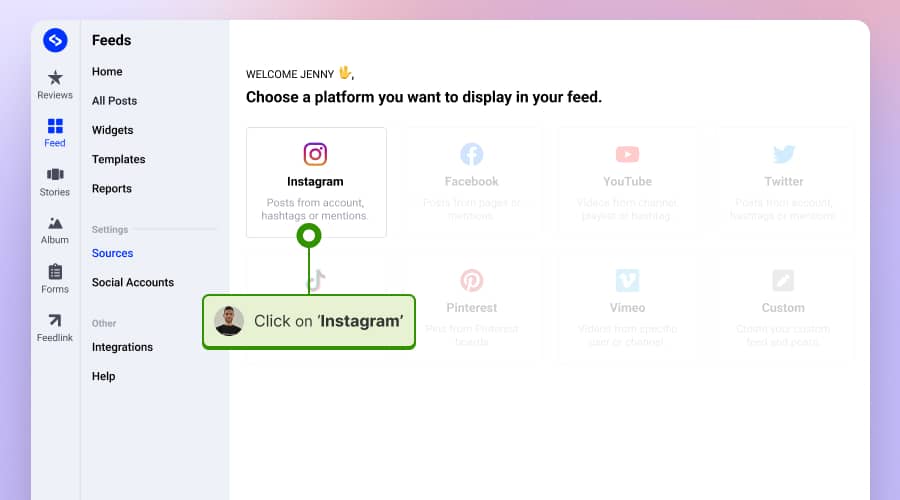
2. Choose Instagram as a source;
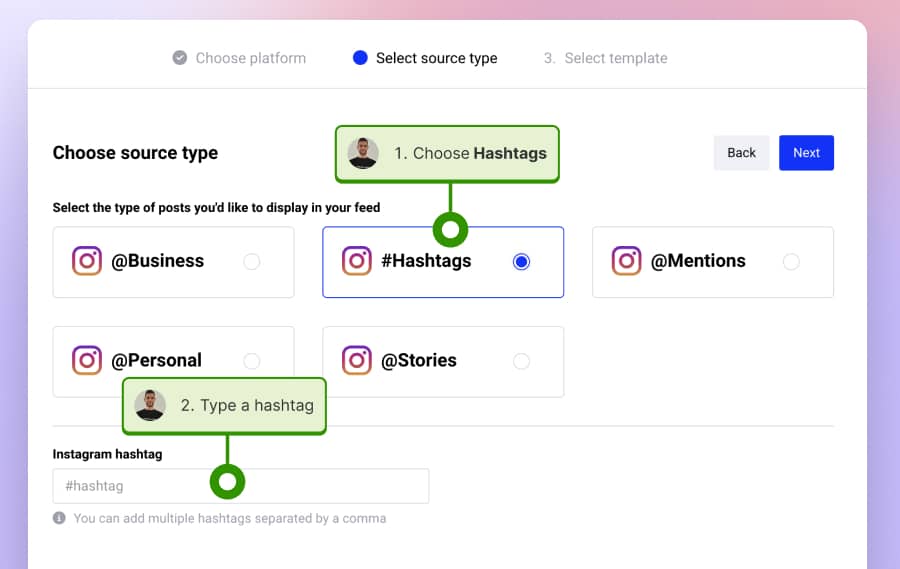
3. Next, choose the ‘Instagram #Hashtags’ option, type the hashtag, and click ‘Next.’
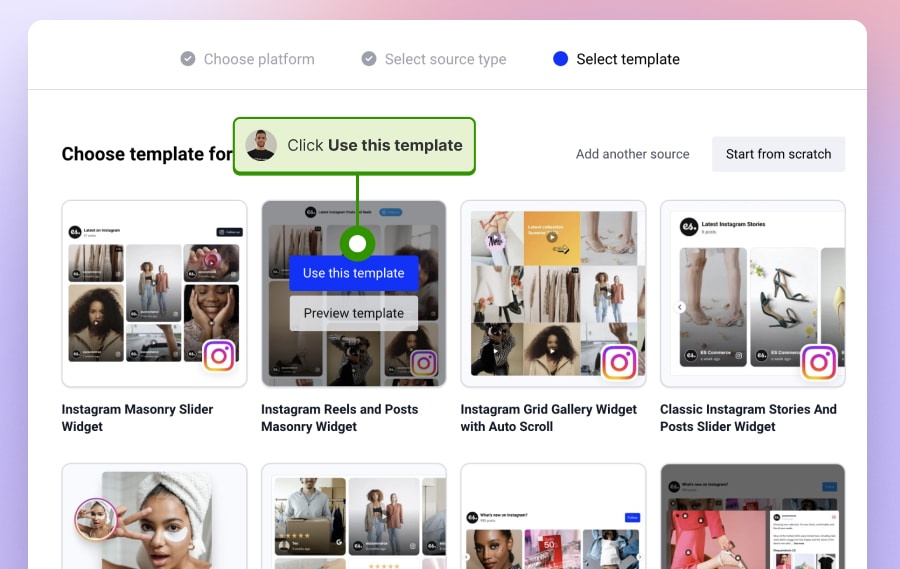
4. Next, choose the template of your Instagram hashtag widget by clicking on ‘Use this template.’ You can also skip choosing a template and create a widget from scratch.
Once you submit your specific hashtags, your Instagram hashtag feed will be created, and you will see various customization options to ensure the feed fits your website design.
Next, follow the steps to add an Instagram hashtag widget to your website
Step 2: Add the Instagram hashtag feed code on your website
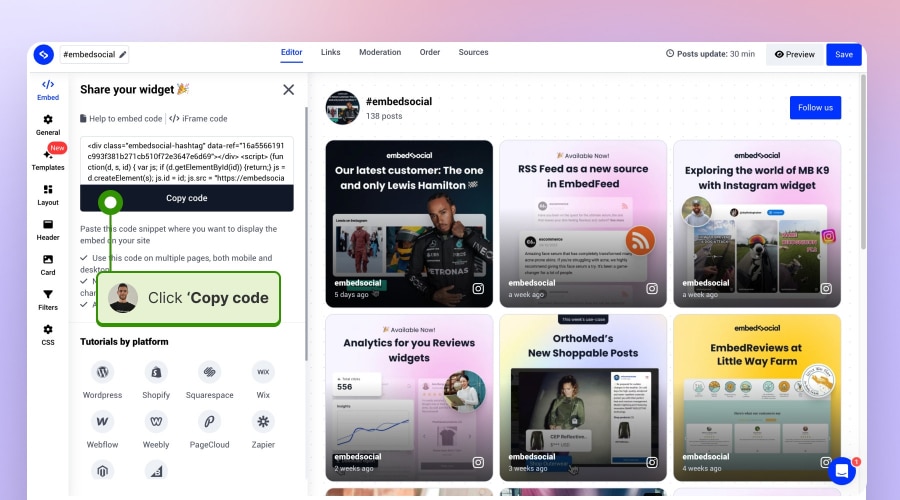
Once you finish the above steps, you will be redirected to the widget page, where you will find the embeddable code. To get the embeddable code, follow these steps.
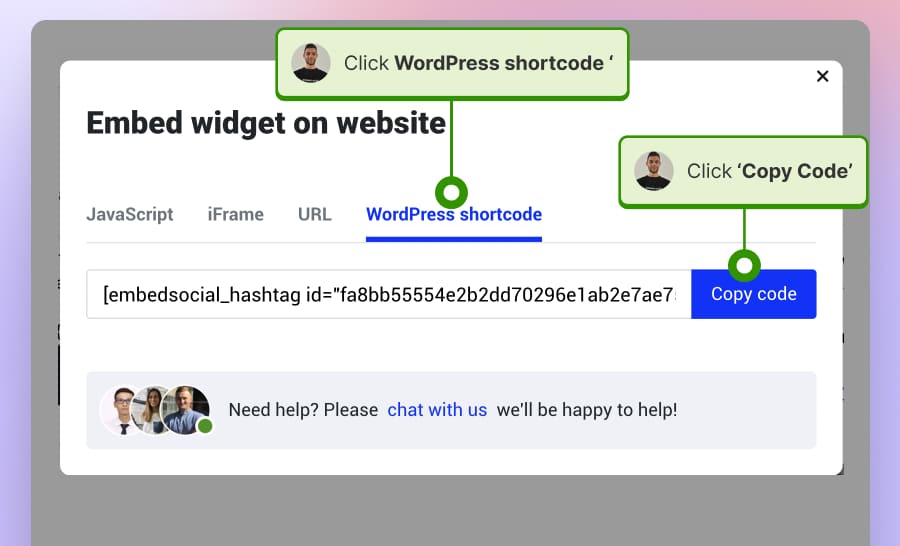
- Click on the Embed tab in the top right sidebar and click on the Copy code button (as shown below).
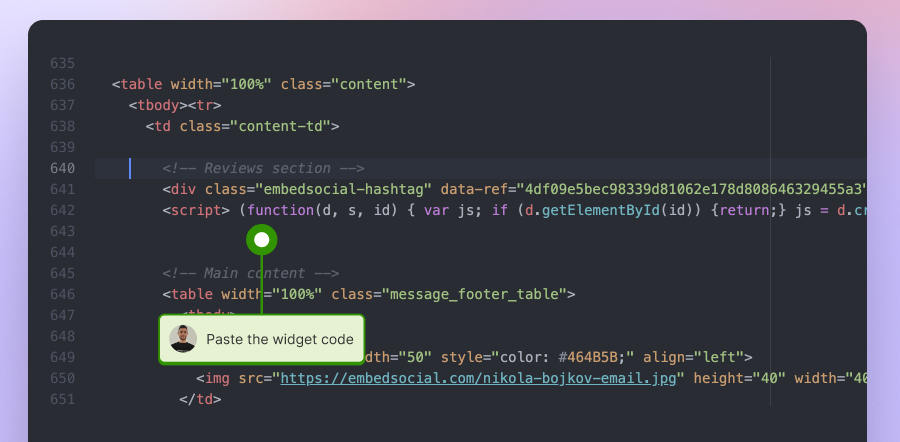
- To embed it into your website, just copy this code and paste it into your website body section – the position where you want the album to appear. If you use pure HTML, just paste the code into the div where you want the widget to appear.
How do you embed an Instagram feed with multiple hashtags?
Creating a social media wall displaying posts from various hashtags is simpler than you think. The process involves inputting multiple hashtags separated by commas.
Namely, after configuring your widget with the desired hashtags, it will dynamically showcase all the posts, including these tags. This feature is particularly useful for those looking to enhance user engagement on their websites with diverse content.
Note that your Instagram hashtag feed has multiple benefits for your business. It can serve as a powerful tool for social proof, engage your visitors, and potentially convert website traffic into customers, ultimately boosting online sales.
One of the standout features of this kind of Instagram hashtag feed widget is its ability to auto-update. This means that every time a new post is shared with a specified hashtag, the feed will automatically refresh to include the latest content and keep your display current.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.

Display your Instagram feed on your website automatically!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
How do you embed an Instagram Hashtag feed widget on different CMS platforms?
Some of the steps to generate and create the hashtag widget are defined above. For the particular web builders steps, we will outline where to paste the code in the specific CMS platform.
How to embed an Instagram hashtag feed on a WordPress website?
As mentioned above, embedding an Instagram hashtag feed in WordPress takes a few steps, and you need to install any plugins. Here are the steps:
- Sign up to try EmbedSocial.
- Go to Sources and choose Instagram, then select #Hashtag and create your widget code.
- Next, go to the Embed tab and click ‘Copy code.’ Once you have the code, you will only need to paste it into your WordPress page or post.
- Go to your WordPress page and click on the plus + icon to add a new block.
- Choose the HTML block, and in the field, paste the embeddable code.
- Click Update to save the changes.

Also, if you have a WordPress website where you want to use a plugin, you can install the WordPress Instagram plugin and use shortcodes to embed the Instagram Hashtag feed.
To get the shortcode for your feed, above the widget code in the Embed tab, click on ‘How to embed code’, and in the popup, click WordPress, and in the tab, you will find the widget shortcode – see below.

To display the Instagram hashtag feed widget on your website, just copy the shortcode and paste it into the shortcode box in the WordPress editor.
How to add an Instagram hashtag feed on a Wix website?
Here is how to place the Instagram hashtag feed on a Wix page:
- Sign up to try EmbedSocial.
- Next, in Sources, choose Instagram, then select #Hashtag.
- Choose a template and create the widget.
- In the editor, go to the Embed tab and click ‘Copy code.’
- Once you have the code, just open your Wix web page where you want to place the code.
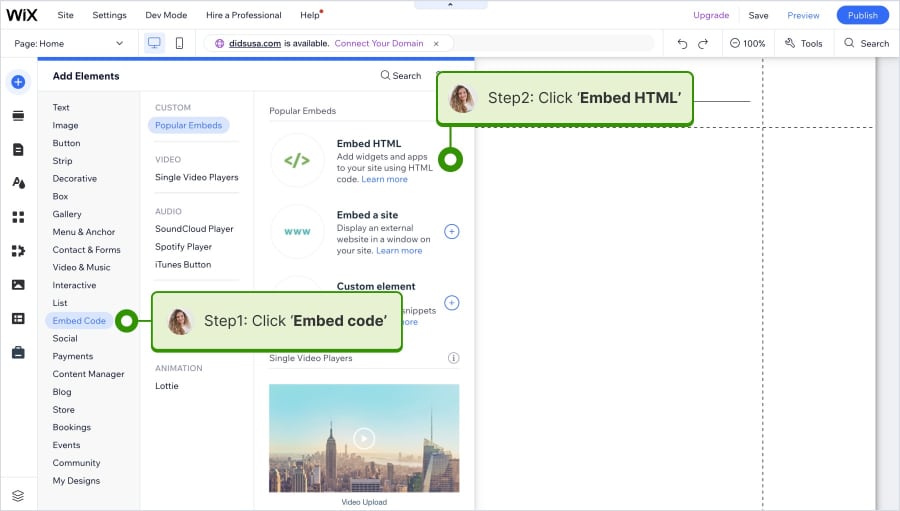
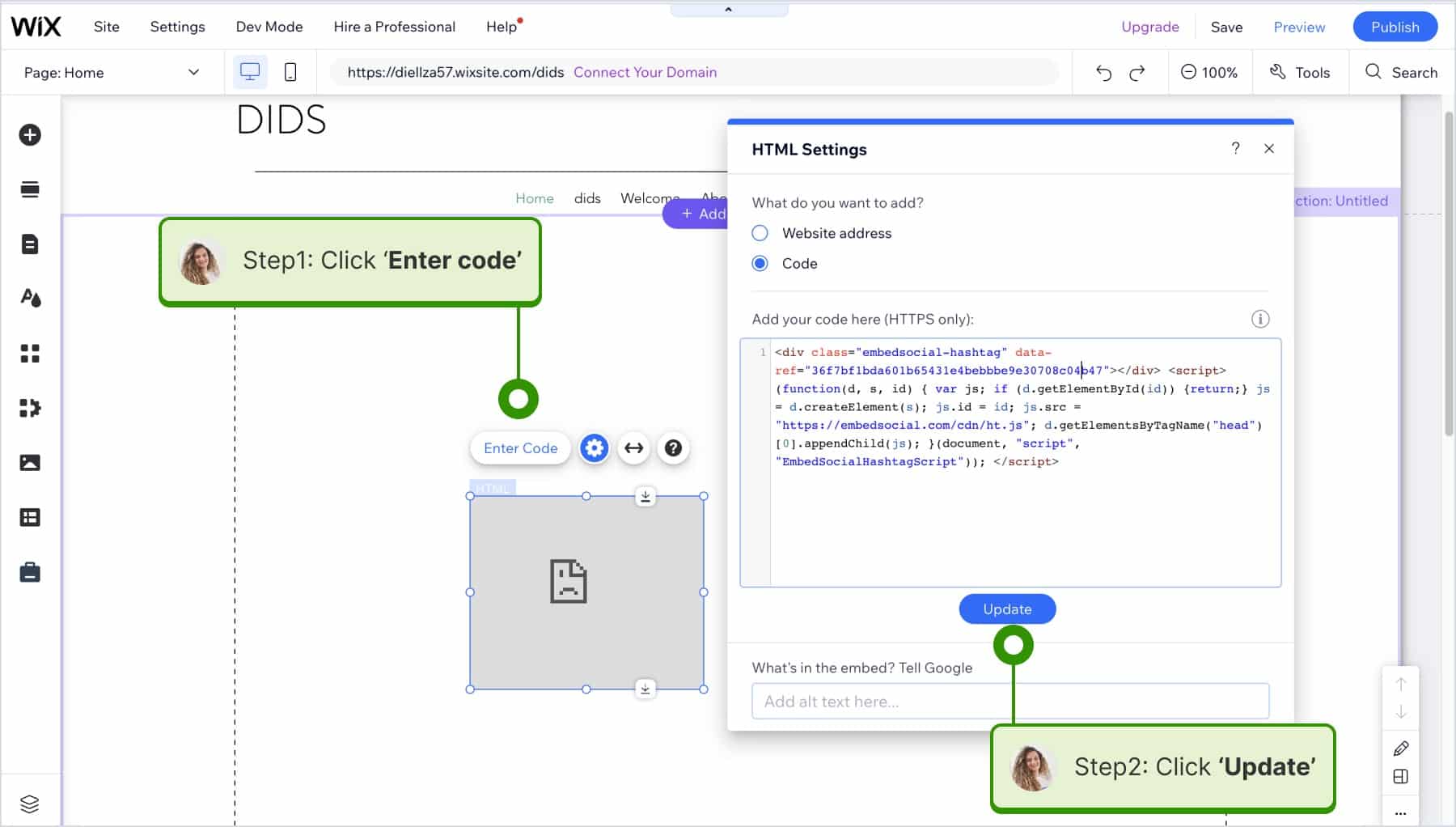
- Click on the Add element in the left-hand sidebar, choose ‘Embed code’, and then select ‘Embed HTML’ as shown below:
- Next, a block will appear where you need to click ‘Enter code.’ In the popup, paste the code and click Update.
- The widget will appear on the page, and to make the changes live, just click ‘Publish.’
How to embed an Instagram hashtag feed on a Weebly website?
- Sign up for EmbedSocial.
- Go to “Sources,” pick “Instagram,” opt for “#Hashtag,” and create your widget code.
- In the “Embed” tab, choose ‘Copy code.’
- Once you’ve copied your code, go to the Weebly page.
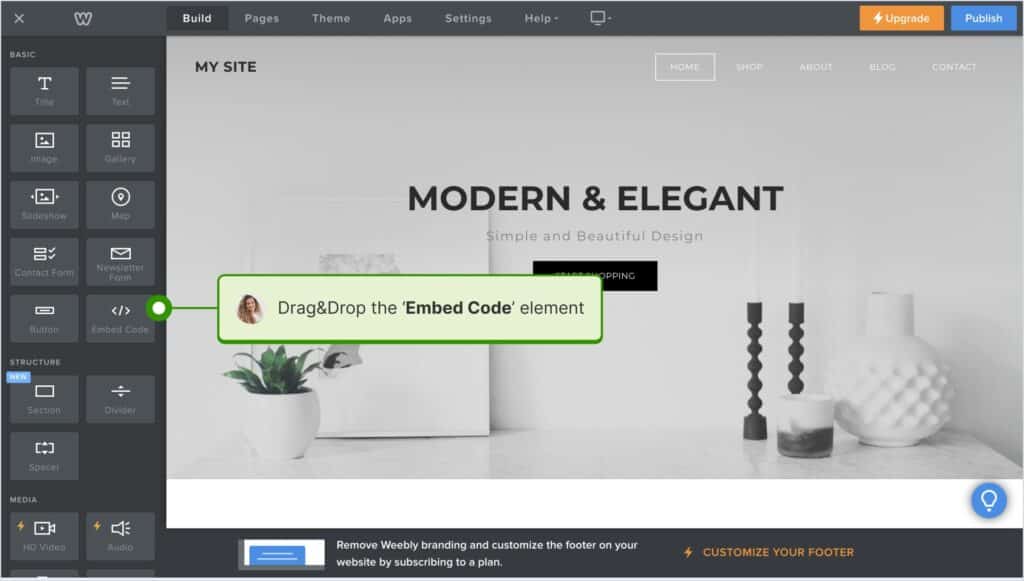
- Select ‘Embed code‘ from the left menu, drag it to your desired section in the editor, click ‘Click to set custom HTML,’ then ‘Edit Custom HTML,’ and paste the widget code in the dialog box.

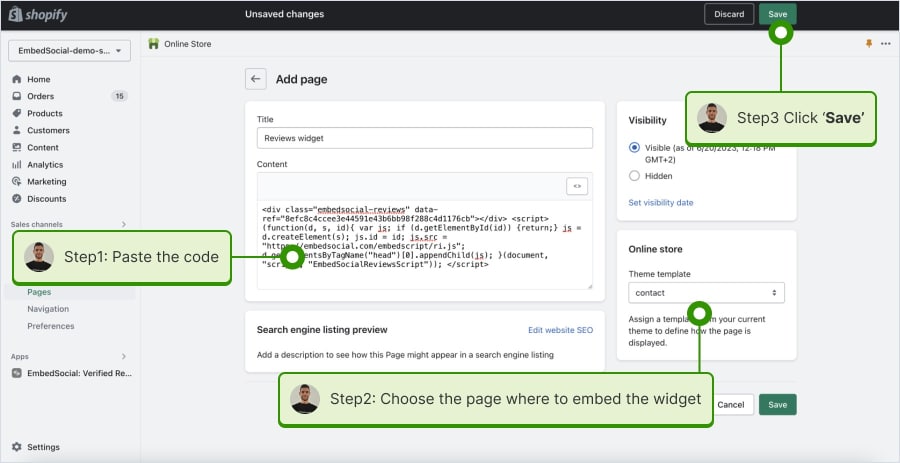
How to add an Instagram hashtag feed on a Shopify website?
- Sign up for EmbedSocial.
- Head to “Sources,” select “Instagram,” choose the “#Hashtag” option, and generate your widget code.
- Then, in the “Embed” section, select ‘Copy code.’
- After that, go to your Shopify page.
- Navigate to ‘Pages,’ click ‘Add page,‘ use the ‘<>’ icon to paste the code into the ‘Content‘ box, select your display page from the ‘Online store‘ dropdown, and click ‘Save‘ in the top-right corner.

Why embed Instagram hashtag feeds?
Incorporating an Instagram hashtag feed widget into your digital strategy offers many benefits, enhancing your brand’s online presence and audience engagement.
Here are seven key advantages of embedding Instagram feeds:
Enhanced user engagement
Instagram hashtag feed can bring a dynamic and visually appealing element to your website or digital platform. By featuring real-time, user-generated content, they enhance engagement and interactivity, which results in longer time spent on site and improved engagement rates.
Notably, 60% of users find new products on Instagram, underscoring the impact of such content.
Authentic social proof
Hashtag feeds display content created by your community, acting as social proof of your brand’s impact and acceptance.
Authenticity fosters trust among your audience, with large % of consumers unlikely to consider a business that holds an average rating below three stars.
Increased brand awareness & reach
When users create content for your branded hashtag, it appears on your feed and their personal Instagram profiles.
This expands your reach to their followers, increasing brand awareness and potentially attracting new customers.
Content variety & freshness
By aggregating content from various users, hashtag feeds ensure a constant stream of new and diverse content.
This keeps your digital platforms fresh and interesting without the need for constant updates from your team.
Improved SEO Ranking
Engaging and fresh content can lead to longer visit durations and lower bounce rates, which are positive signals to search engines.
This can improve your website’s SEO ranking, making it more visible in search results.
Valuable insights & feedback
Observing how your audience interacts with your hashtag can provide valuable insights into their preferences and behavior.
This feedback is crucial for tailoring your marketing strategies and product offerings.
Cost-effective marketing
User-generated content is a cost-effective way to enhance your Instagram business account and content strategy.
It reduces the need to produce all content in-house, saving time and resources while maintaining a high-quality digital presence.
What’s a good Instagram hashtag feed widget example?
Here are a few Instagram hashtag widget examples:
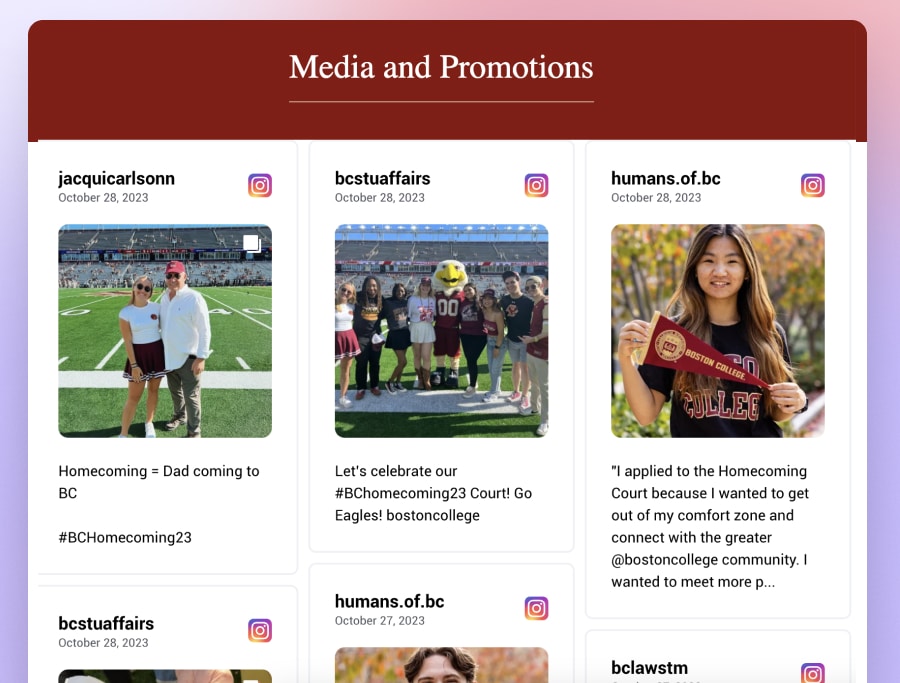
Boston College Hashtag Feed Widget
Businesses, institutions, and other professionals utilize hashtags to create a UGC campaign around their brand or an upcoming event. And that’s what the Division of Student Affairs of Boston College did to promote their Homecoming 2023 celebration:

As you can see, by implementing the hashtag ‘#BCHomecoming23’, they managed to collect plenty of UGC showcasing the spirit, mission, and tradition at Boston College. Then, they used a social media aggregator to get that Instagram content and embed it on their website.
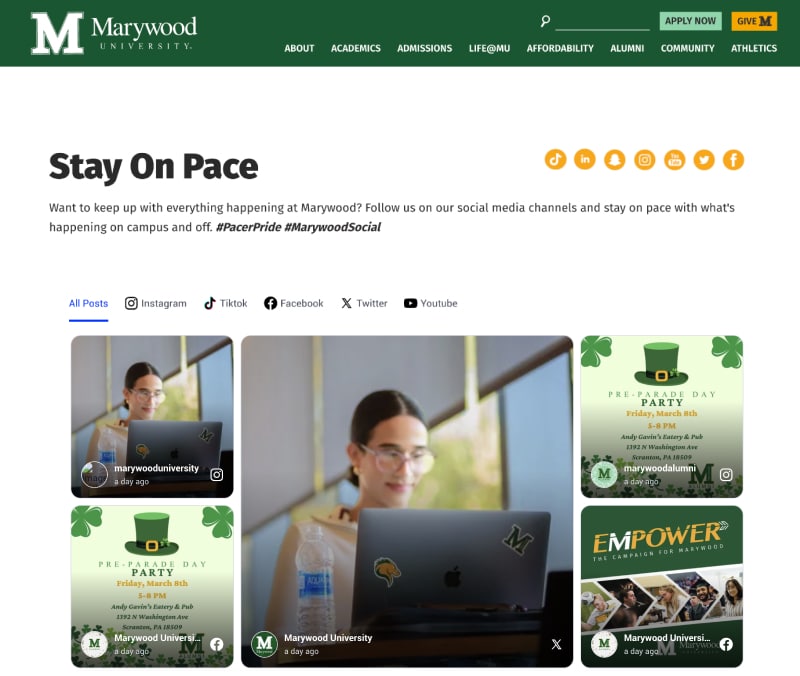
Marywood University Hashtag Feed Widget
Marywood University boosts engagement with a hashtag campaign and widget, showcasing campus life and building community through shared student, faculty, and alumni experiences.

Conclusion
Hopefully, our comprehensive guide on generating and embedding an Instagram hashtag feed widget via EmbedFeed will prove helpful in your marketing efforts.
Ultimately, these steps allow for easy integration of dynamic, user-generated content into your website, enhancing user engagement and offering authentic social proof.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.

Display your Instagram feed on your website automatically!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
FAQ about Instagram hashtag feed
Can you embed an Instagram hashtag feed?
Yes, you can embed an Instagram feed on a website. This is typically done by using a script or a dedicated tool that integrates the Instagram feed into your website.
How do I show my Instagram posts on my website HTML?
To display an Instagram post on your website using HTML, follow these steps:
- Sign up with an Instagram feed widget widget provider.
- Connect your Instagram account to the service.
- Customize your feed’s appearance.
- Copy the provided HTML code snippet.
- Paste the code into your website’s HTML where you want the feed to appear.
What is hashtag embedded?
Hashtag embedding refers to the integration of social media content, like tweets, hashtag posts, or Instagram posts, into a website or digital platform using specific hashtags.
By using a hashtag feed tool, you can collect and display posts that use a particular hashtag, creating a dynamic, user-generated content section on your site.
How do I change my Instagram feed?
To change your Instagram feed, you need to access the settings of the tool or widget you’re using to embed the feed. From there, you can update your preferences, such as changing the hashtags, user accounts, or type of content displayed.
How do you embed Instagram hashtag feed in iFrame?
To embed an Instagram hashtag feed in an iFrame:
- Select a service like EmbedFeed for Instagram hashtag feeds;
- Set up your desired hashtag feed in the service;
- Obtain the iFrame code snippet from the service;
- Paste the iFrame code into your website’s HTML.