EmbedFeed for Duda is finally here!
This means that the Duda web builder now has a complete social media aggregator app that all users can use natively on their Duda-built websites.
In the following text you can read more what are the benefits of using social media walls and how to install and embed Instagram widget into your Duda web editor.
What is Duda?
Duda is a professional website builder trusted by more than 15000 agencies and SaaS companies. It provides all the functionalities you will ever need to build a modern and dynamic website. From team collaboration a native app store, and eCommerce capabilities, Duda has it all.
Our team at EmbedSocial believes that Duda has tremendous potential to continue to grow and help business improve their web presence, and that is why we dedicated an entire team to build native Duda apps and integrations to help Duda users sync their user-generated content on their websites.
What is EmbedFeed and its benefits?
EmbedFeeds is a social media aggregator that collects and curates content from your favorite social media platforms into a single feed that you can embed anywhere on your website.
With EmbedFeed for Duda, you can embed a widget with Instagram or Facebook content on your website automatically and in seconds. The set up is just a simple 1-click connection with your social media accounts, and the app provides templates that are pre-made for you to easily create your widget.
Here are the main benefits:
- Save tons of time for website updates
- Expand your social media reach
- Embed modern & responsive widgets
- Get more followers and engagement
How to embed Instagram feed in Duda?
Here is a detailed step-by-step tutorial on how to install the app and embed your first Instagram feed on a Duda website.
First, log in to your Duda account.
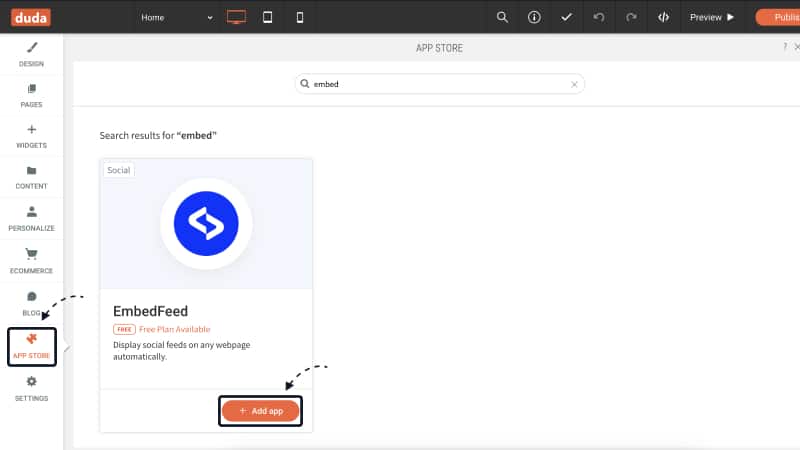
Step1: Open your website editor, click on the ‘App store‘ menu, look for EmbedFeed, and click ‘Add app’. In the next popup, you can choose a plan or start with the Free version.

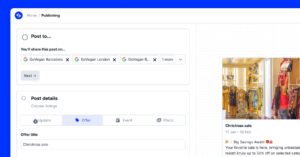
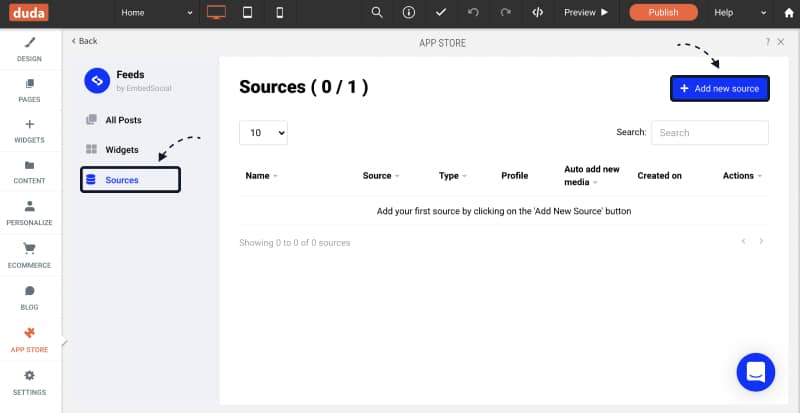
Step 2: Now your EmbedFeed app is added to your Duda account, and you can connect your social media account. To do this in the Sources page click on ‘Add new source’ as shown below

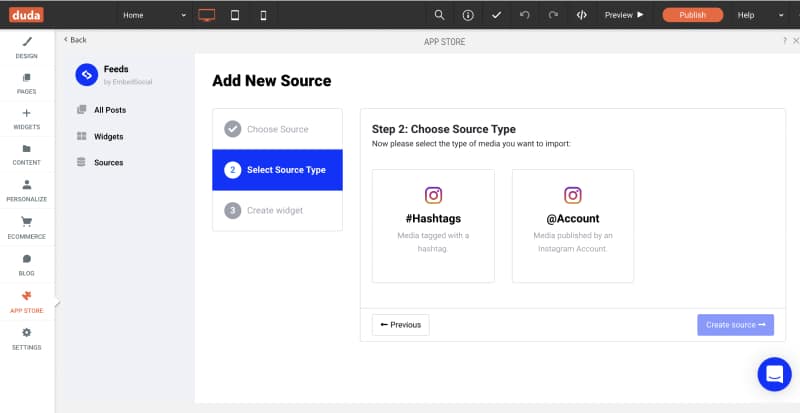
Step 3: Choose your source, for example Instagram and choose whether you want to pull posts from a specific Hashtag or your Instagram Account. When you are ready, just click ‘Create source’

Step 4: Your posts will be pulled, and you will be ready to click and create the widget.
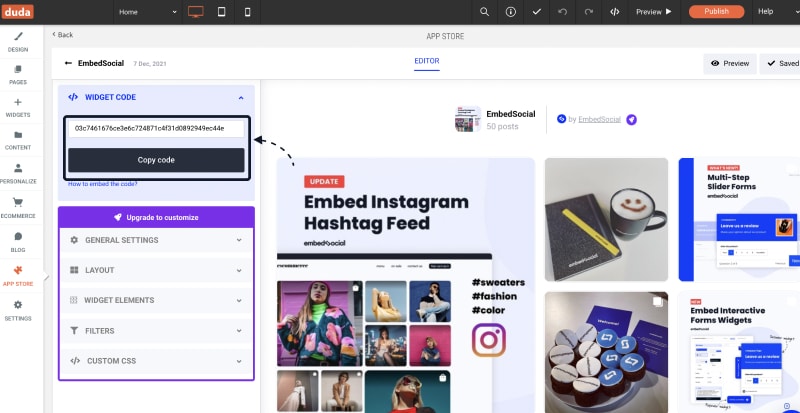
Step 5:Your widget now is created, and you have the option to ‘Copy’ the provided widget code

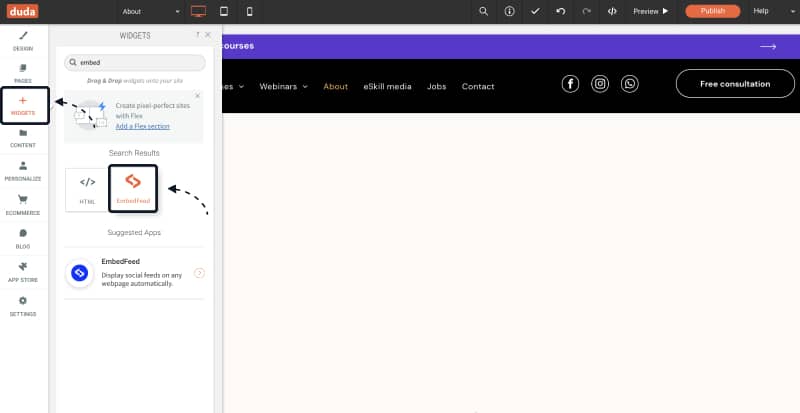
Step 6: Click on ‘Pages’ menu and click on the page where you want to embed the code. Next click on Widgets, search for EmbedFeed and drag the EmbedFeed box into the page area where you want to embed the widget.

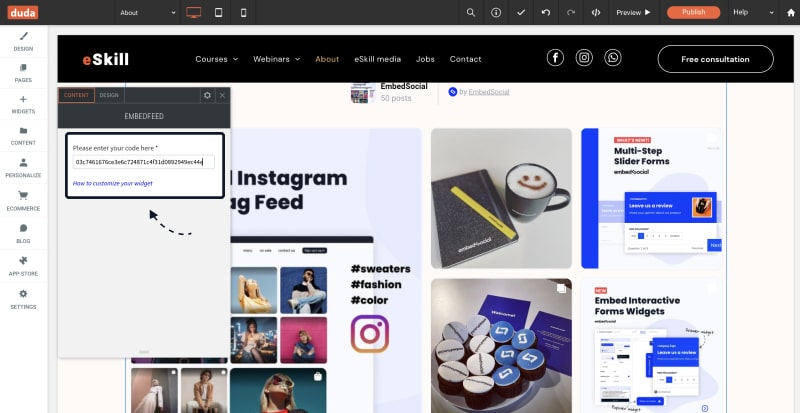
Step 7: And lastly, in the Widget Settings popover, paste the code of the widget that you copied from the EmbedFeed app.

That’s it, the widget will appear in the website immediately.
For more details: tutorial to embed widget code in Duda.
Please note: If you decide to use the Paid version, you can connect more sources, customize the widget look and also use other social media platforms such as YouTube, Vimeo, or TikTok.
Next steps:
If you want to take the first step towards creating stunning social media feeds on your website, install EmbedFeed for Duda and add the Instagram feed to your website in seconds. For any questions, feel free to click the bottom right chat icon and talk with our customer success team.