Webflow to build your website is pretty cool, right? But you know what can make it even better? Adding a live social media feed. It’s like showing off the lively conversation around your brand right on your homepage. And with a social media aggregator like EmbedSocial, it’s super easy to do.
This guide is all about making your Webflow site more engaging without a lot of fuss. Whether you’re a Webflow newbie or a bit of a whiz, you’ll see how simple it is to keep your site buzzing with the latest from your social media.
So, let’s jump in and get those social vibes flowing on your site!
Step 1: Aggregate your social media feed
The first step to embed social media widget in a Webflow website is to set up a content stream that captures your brand’s social media activity. Here’s how to get started with EmbedSocial:
Navigate to the EmbedSocial website and sign up for an account. You can start a free trial, exploring the full range of features without an immediate commitment.
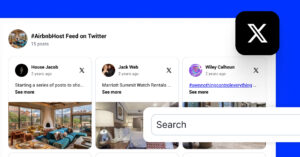
Once your account is active, the first step is to connect your social media accounts. EmbedSocial can generate content from almost all of your brand’s social media channels. Whether it’s the latest Instagram posts, Facebook updates, or tweets, EmbedSocial can pull these into a single, cohesive feed.
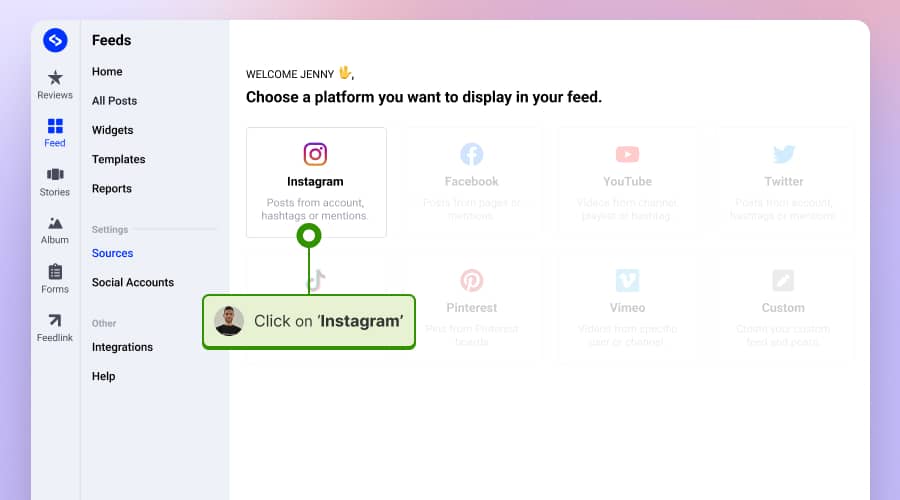
So first, choose the social media platform you want to pull data from;
Go to Sources, click on ‘Instagram’ (for example), and follow the steps to provide the required permissions.

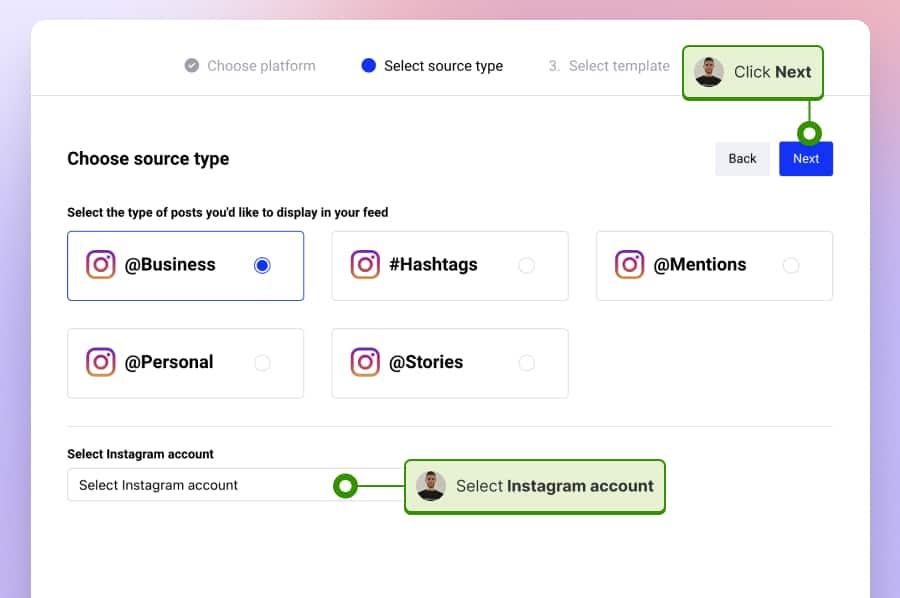
In case you choose Instagram, you can continue the setup by choosing if you want to create a feed with your Instagram account, content that contains some hashtags, your own Instagram stories, or similar.

Learn more about how to embed Instagram feed in Webflow.
Step 2: Choose the design of the social media feed widget
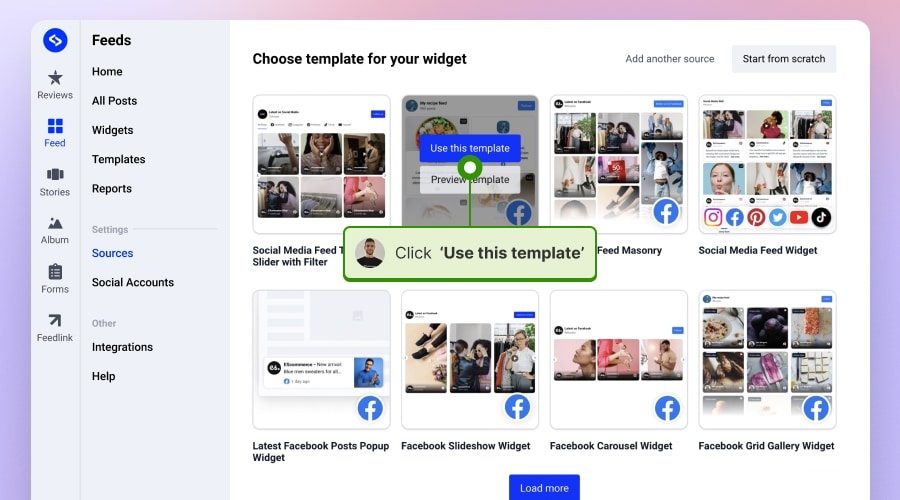
After aggregating your content, the next step is to decide how it will be displayed on your Webflow site.
EmbedSocial provides a huge library of social media widget templates with different layout options to match your design and content strategy best. To create the widget, just click the ‘Use this template‘ button, and you will be redirected to the widget editor to continue with other customizations.

Here are some of the widgets we provide in the library:
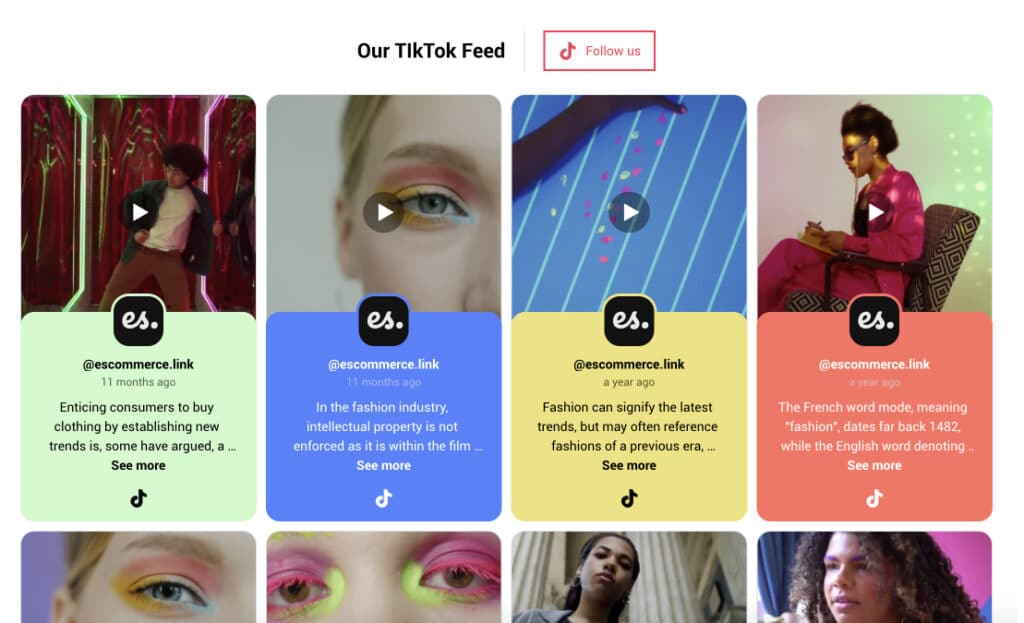
Social media feed with masonry layout
A masonry-style layout that’s perfect for a more organic, varied look.
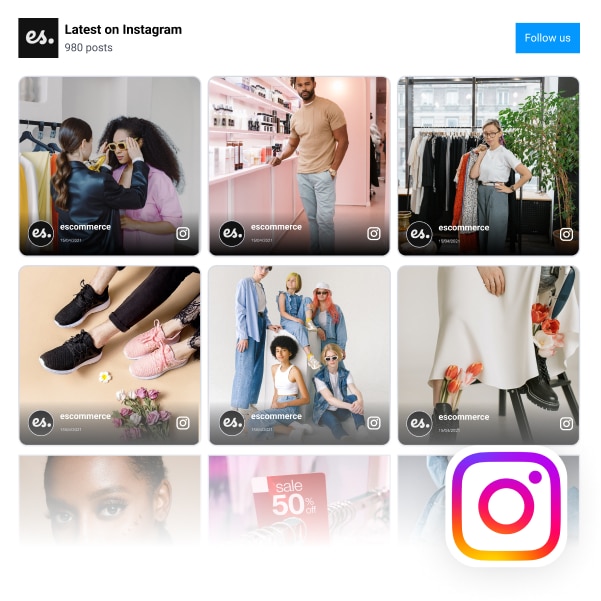
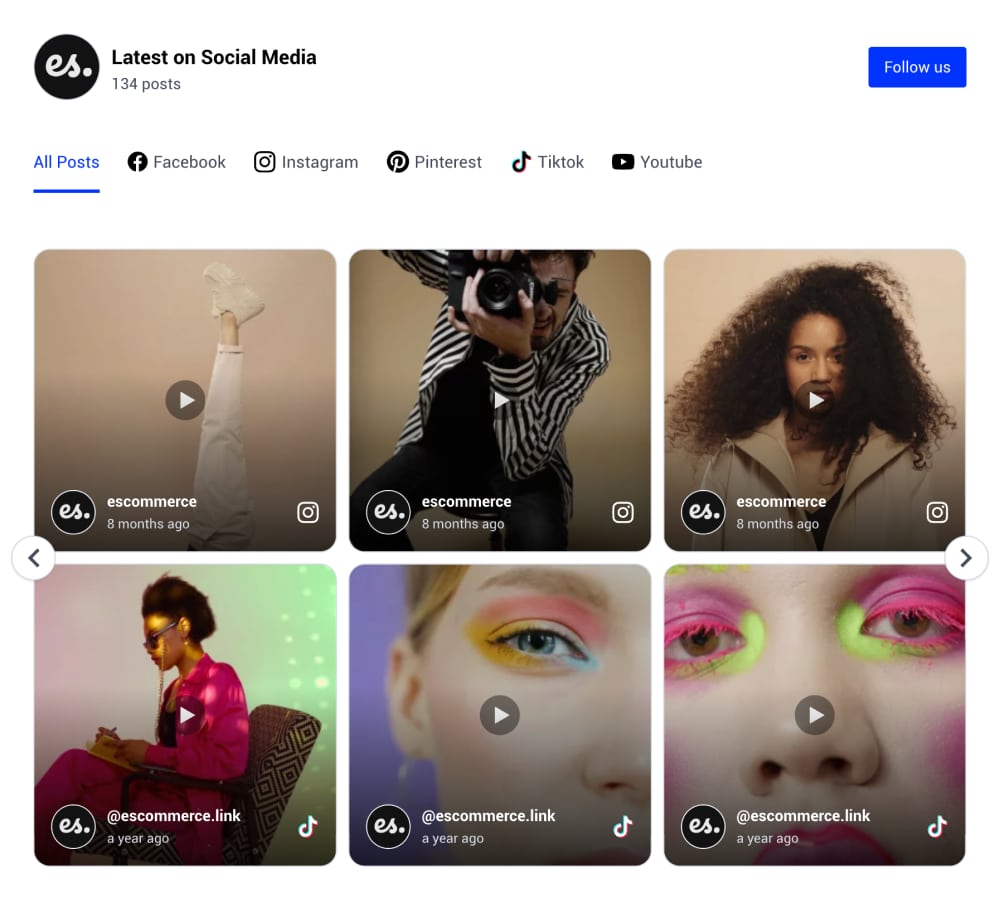
Social media grid

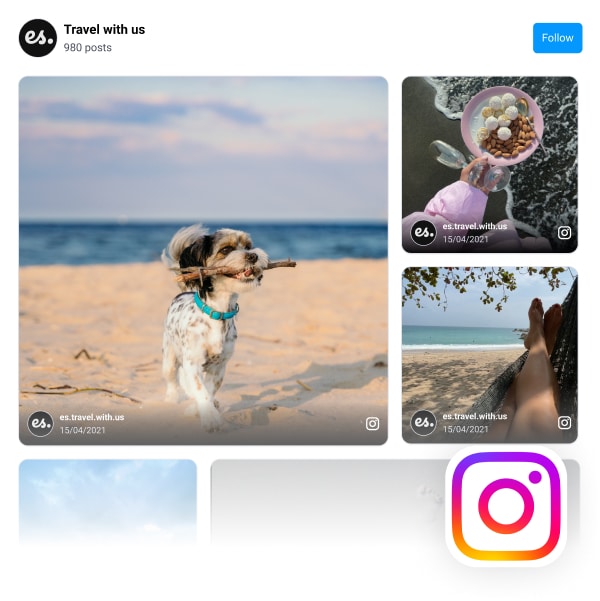
A clean, uniform layout that presents your social media content in a structured manner. Here is an example of an Instagram feed with this grid layout:
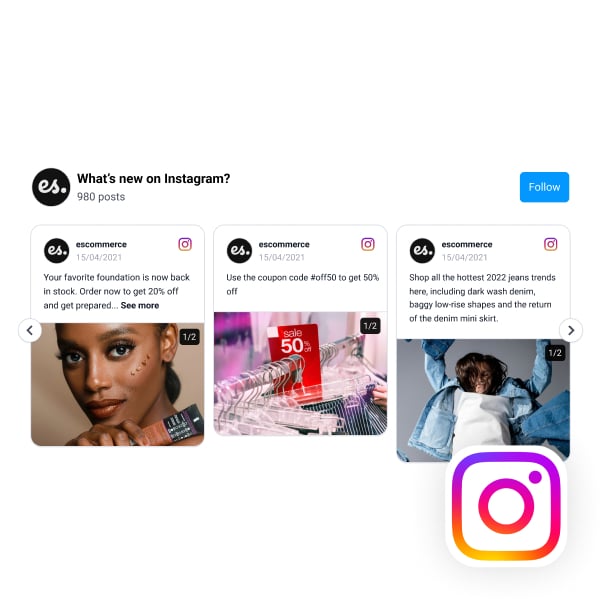
Social media carousel

A dynamic, sliding layout that adds motion to your page, showcasing one post at a time.
To browse more widgets, check below:
Step 3: Embedding the Webflow social media feed
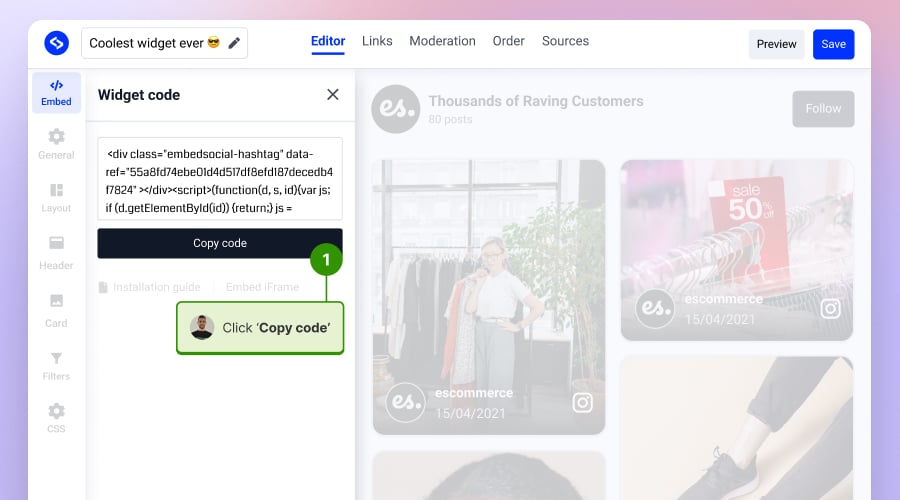
After selecting your preferred social media feed widget design, EmbedSocial will provide you with an embed code.
To get the code, navigate to the Embed tab and just click Copy code, as shown below:

It’s a straightforward process: no coding is required; just copy and paste, and you’re set to elevate your brand visibility and spread awareness with little effort. So once you have the code, go to Webflow and make sure you’re on a paid Webflow plan, as this is necessary for adding third-party embeds.
Open up your Webflow project and navigate to the page where you want your social media feed to appear.
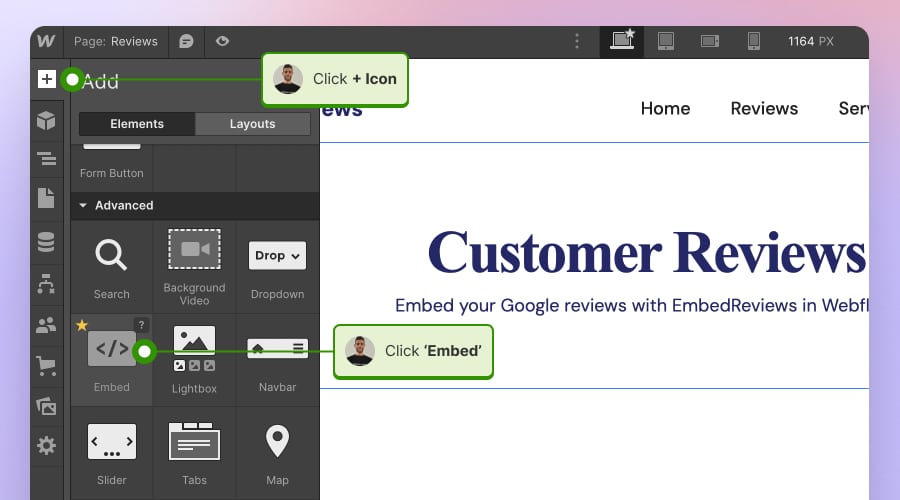
Click the ‘+’ icon to add a new element to your page. Scroll through the elements until you find the ‘Embed‘ option, then drag and drop it into your desired location on the page.

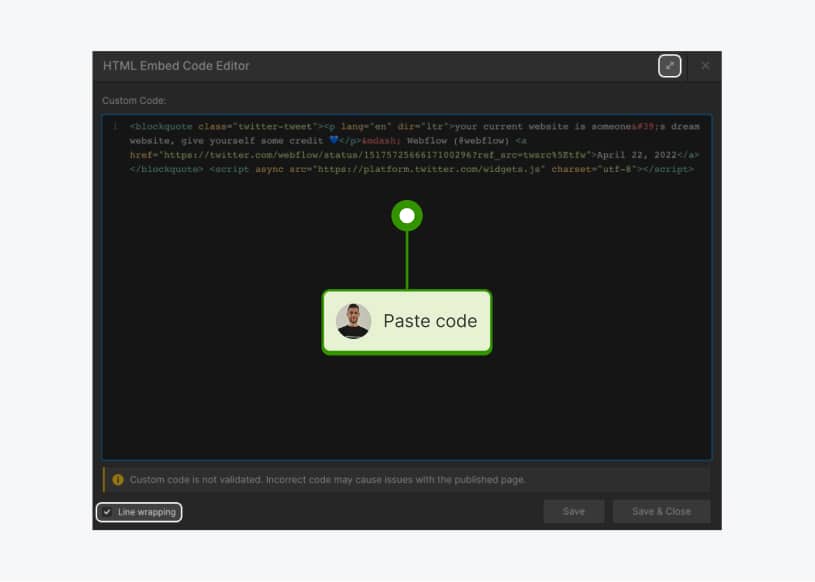
A settings panel will pop up, asking for your embed code. Paste the code provided by EmbedSocial into the field.

Hit ‘Save & Close’ to secure your embed in place. Now, when you publish or update your site, your social media feed will go live for all your visitors to see.
Read more on the official Webflow help center on how to embed code in the Embed element:
Further reading
Why add social media feeds to your Webflow site?
Embedding these social media widgets not only keeps your current social media followers engaged but also helps you gain more social media followers. By continually adding fresh, authentic content from your social media accounts — like your Instagram account or Facebook updates — you’re creating a live updating feed powered by EmbedSocial that can influence your website visitors’ purchase decisions.
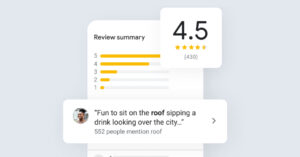
This is social proof in action, one of the top motivations for customers when they’re on the fence about a purchase. So here is a summary of the main benefits of using a social media feed on your website:
- Keep your content fresh: With a live feed, your site always has new content, which can keep visitors coming back for more.
- Boost engagement: Seeing real-time updates and user-generated content can encourage visitors to interact more with your brand, both on your site and on social media.
- Build trust through social proof: When potential customers see real people loving your products or services, it adds credibility and can influence purchasing decisions.
- Extend your reach: Your social media efforts get more exposure, not just from your followers but from every visitor to your site.
- Grow your social following: More visibility means more potential followers, helping you build a larger audience on your social platforms.
Getting started
Adding a social media feed to your Webflow website with EmbedSocial is a smart move. It’s not just about aesthetics; it’s about creating a lively, engaging, and trustworthy online space that resonates with visitors. By following the steps outlined above, you can transform your site from a static brochure to a dynamic hub that reflects the heartbeat of your brand.
So, why not give it a whirl? Sign up for EmbedSocial, pick your perfect layout, and get that social buzz flowing right on your Webflow site. Your audience is waiting to connect with you in more ways than one, and now you’ve got just the tools to make it happen.
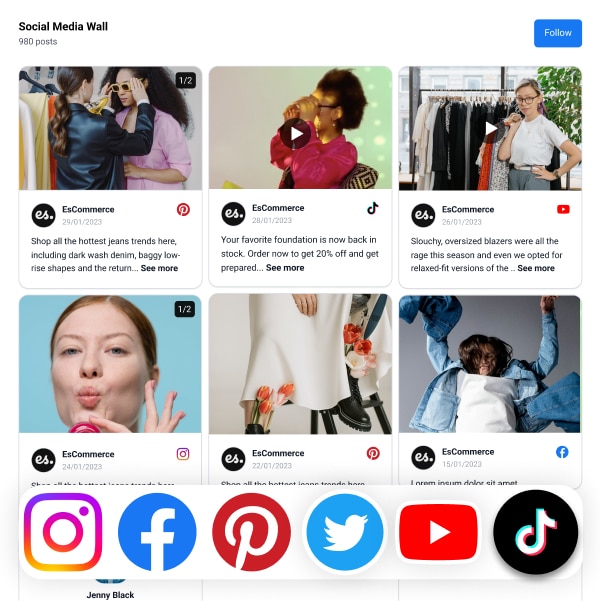
EmbedSocial connects with all major social media platforms, allowing you to embed social media widgets from Twitter, Instagram, Facebook, YouTube, TikTok, Pinterest, and Vimeo.

Display social media wall on your website automatically!
Try EmbedFeed and display Instagram, Facebook, YouTube, Pinterest, TikTok, and Vimeo feeds on your website in seconds.