YouTube videos are becoming an essential part of businesses’ marketing strategy, and using tools to reach more viewers can be crucial for success.
One of the ways to increase your YouTube audience is by showing them on your website. And if you need a solution on how to embed your YouTube channel on your website, you’ve come to the right place. In the following text, we will show you how to create a YouTube video widget by using the social media aggregator EmbedFeed.

Embed your YouTube videos automatically!
Try EmbedFeed, generate Facebook, Instagram, TikTok, or YouTube videos, and display them on your website with just a few clicks.
All PRO features | Cancel any time.
Options to embed YouTube channel
There are two general options on how you can embed your YouTube channel:
- Manual: Copy/paste each video embed code provided by YouTube
- Automatic: Use a third-party tool or plugin that has direct integration with YouTube to fetch and sync the entire YouTube Channel with your website
If you choose the first option, just follow these steps:
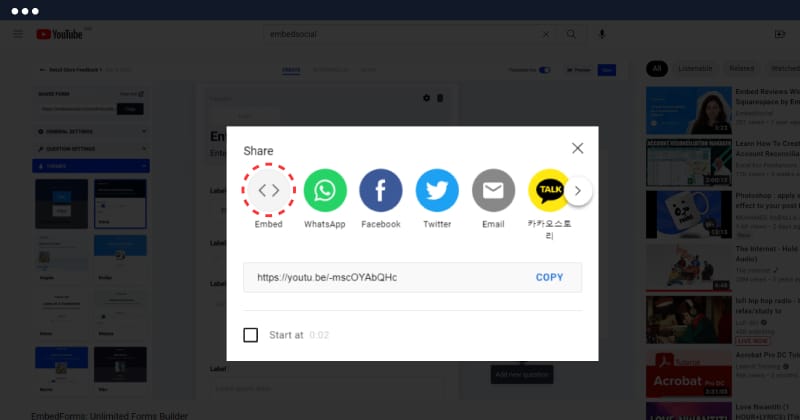
- Go to each video on your YouTube channel and click on the ‘Share’ option located below the video (as shown in the screenshot).
- Click on the ‘Embed‘ option
- Copy the provided code
- Paste the code in a separate page on your website

You can repeat this for each video you want to embed. By doing this, you can have all your YouTube videos displayed on a website page. If you are a web developer, you can make this page look like a grid layout that is similar to the YouTube channel page. But, this option is more aimed at one video embeds.
As for brands or agencies, saving time is crucial, and making sure all videos are synced properly has the option to do this with third-party tools, such as EmbedFeed, a social media aggregator that in addition to its features, provides YouTube API integration.
Having this permission allows you to generate the YouTube videos posted on your channel with one line of code to display a professional video feed on your website.
Continue reading to learn how to use EmbedFeed to build professional web pages with your social media and YouTube video content.
Features for YouTube Videos
At the moment, the platform provides advanced moderation settings in the feed builder and a variety of layouts and widgets, such as:
- YouTube carousel widget
- YouTube slider widget
- YouTube slideshow widget
- YouTubeslideshow widget without thumbnails
- YouTube slideshow widget with vertical thumbnails
- YouTube Feed (4 different widgets)
- YouTube masonry widget
- YouTube grid widget
So, if you want to embed a YouTube channel widget, just follow the steps explained in the next section.
Full guide: 5 easy steps to embed a YouTube channel
Before you start, If you are not a user yet, register for a free trial, and you are ready to go. Once you have an account on the platform, just follow the steps below:
Step 1: Log in to your EmbedFeed account
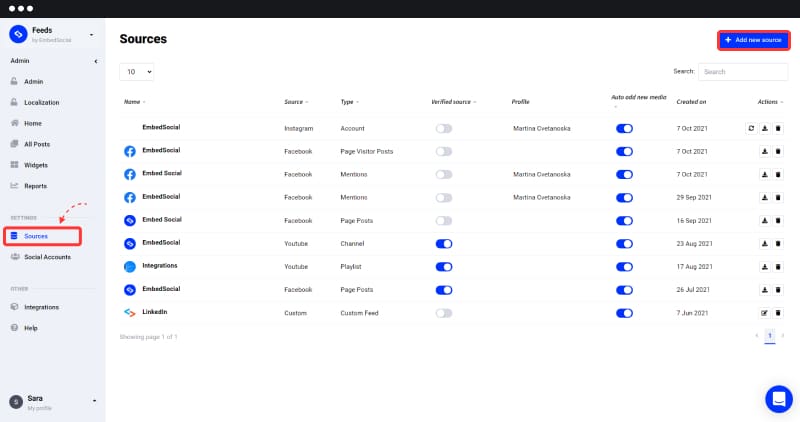
Step 2: Go to “Sources” on the left side menu and click “Add Source.”

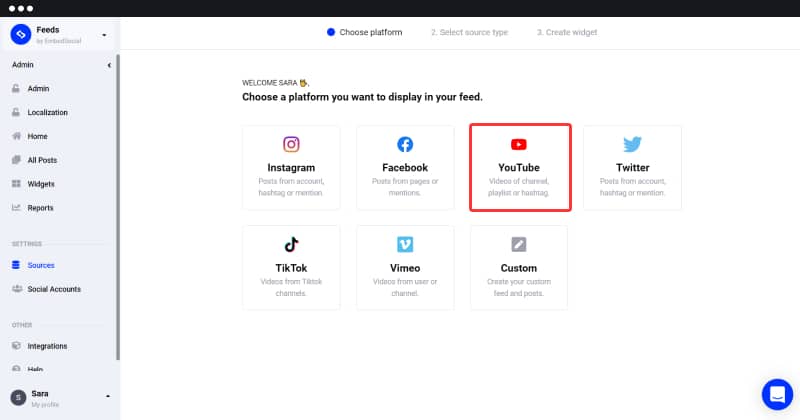
Step 3: A window with social media networks will open up. Then, select ‘YouTube‘ as a source

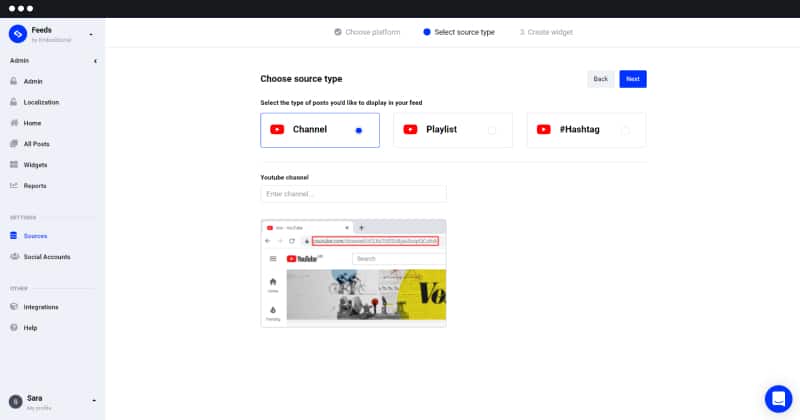
Step 4: Choose “YouTube channel”
Step 5: Paste your channel URL to generate your YouTube feed (Go to https://www.youtube.com and go to your channel to copy the link)put filed

As you can see, there are 2 options to enter the YouTube channel link (I will use the EmbedSocial URL as an example):
Option 1: Copy and add the home URL of the channel
Example: https://www.youtube.com/channel/UCAKeTj4MAHgXztgwypCYg7A
Option 2: Add a YouTube channel by username
Example: https://www.youtube.com/yourusername
Step 6: If the media is successfully imported, you will notice the message shown below. Go to ‘Create Widget‘.
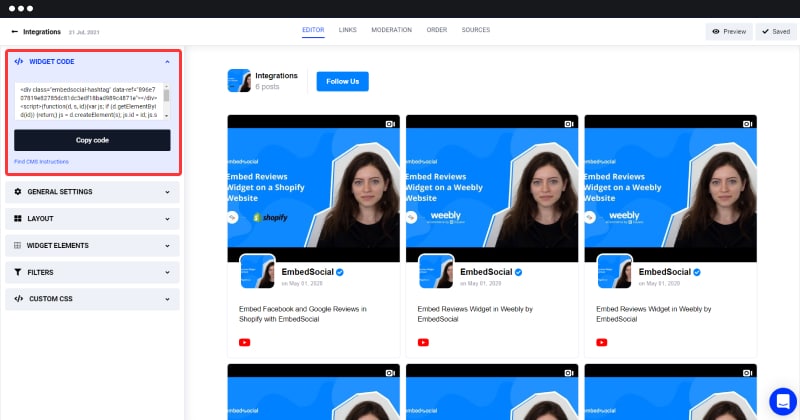
Once the system creates your YouTube fed widget, you will see a code (located at the top right corner, as shown in the screenshot below).

Great work! You now have the necessary code to embed your YouTube widget on your website.
Step 7: Just copy and paste the code into your HTML code or in your Website builder. You can copy the javascript code or you can use the shortcode below the box if you use WordPress.
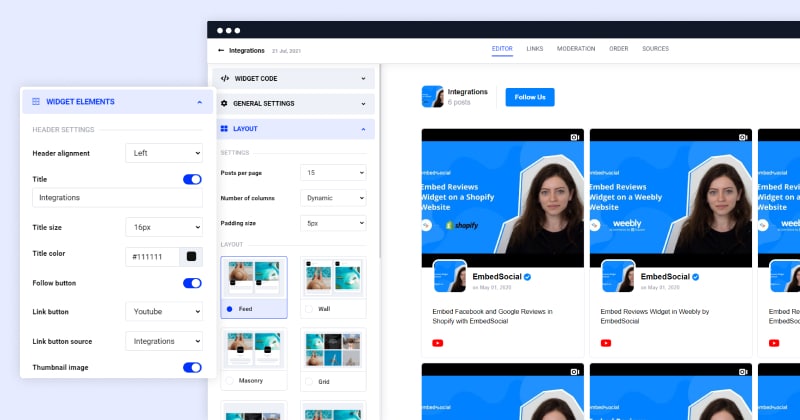
But before displaying, your YouTube channel on your website, you can take some time to enhance the design and the layout of the feed. Check some of the customization options available in the Settings panel.
Video guide: Embed YouTube Channels by following this guide
Instead of going through the steps above, watch this brief video guide on embedding YouTube channels:
Customize your YouTube Feed
Scroll down to General settings and modify your YouTube Feed. Play around with the following options:
- Change feed title
- Allow new media to be added automatically
- Modify the post-type
- Order videos by date (oldest or newest first)
- Allow posts to link with Social Media or not
- Change the layout of the feed
- Use CSS editor to design a custom feed style

Tip: EmbedFeed provides options to add a custom ‘Buy’ button in the YouTube feed posts. So, when a visitor clicks on it, they can be navigated to the page where they can buy the selected product. How great is that, right?
Embed YouTube Channel in Website Builders
Let’s go back to the code part. The code is now in your clipboard, ready to be pasted into your website. This action depends on the platform you want to embed the code in. In other words, you have 2 options:
- Insert your YouTube-generated code directly into the HTML code.
- Insert your code in a web platform.
Follow these 4 steps to insert YouTube-generated code in HTML code:
- Open your website code
- Select the place where you want your YouTube channel to appear and paste the EmbedSocial’s code there (inside the <body> tag)
- Once that is done, save your code
- Refresh your browser, and you will see your YouTube feed
Well done! Now your visitors can explore your YouTube channel without leaving your site.
Follow these steps to insert YouTube generated code your web platform:
Important: Take a breath… EmbedSocial integrates and works with all platforms that provide an option to embed third-party iframes or javascript codes. WordPress, Squarespace, PageCloud, Joomla, Wix, Weebly, Shopify, Magento, OpenCart are some of the most used content management platforms and web builders that are part of our portfolio.
Let’s take WordPress and Squarespace as an example.
To embed YouTube channel code in WordPress:
- Login to your WordPress website and open the page where you want to display your YouTube feed
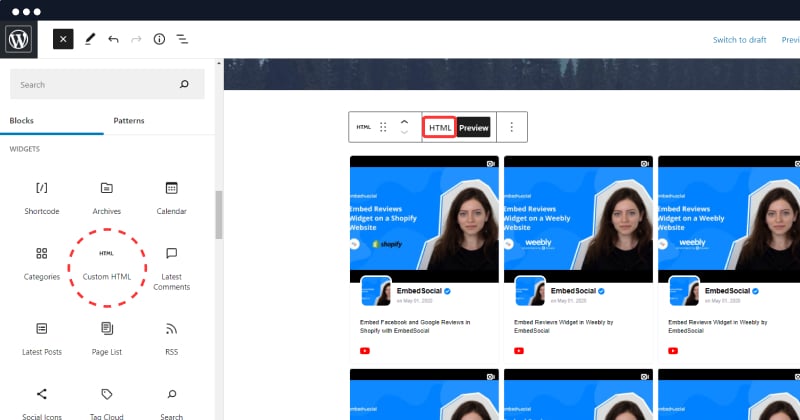
- Select the area of the editor where you want to add the code and click on the + icon to add an HTML bock
- Select Custom HTML block and paste the code in the input field
- Click ‘Update‘ (or preview) and you can see your embedded YouTube channel

Note for use of a shortcode: If you want to use a shortcode, just follow the same steps, and instead of Custom HTML choose the Shortcode block where you can paste the provided shortcode (located just below the main javascript of your YouTube feed widget).
In case your website is built with Squarespace, follow these steps:
- Open your Squarespace account
- Navigate to My sites and click on the website where you want to display the YouTube Channel
- When the config screen opens, on the left side menu click ‘Pages‘ and open the page you want to edit
- At the top right in the dark header of the block section, just click the plus + button
- A box with options will show up. Click the </> (embed) symbol
- A popup will appear where you will need to click the code icon
- In the blank code space, just paste our code here
- Click ‘Set to’ complete this action
- Don’t forget to click ‘Save‘

Embed your YouTube videos automatically!
Try EmbedFeed, generate Facebook, Instagram, TikTok, or YouTube videos, and display them on your website with just a few clicks.
All PRO features | Cancel any time.
Do more with a web-based YouTube channel
- Every time you add videos to your YouTube channel, your videos will be automatically added (auto sync) on your website
- You always have the control to choose which videos appear on your website
- You can combine feeds from multiple YouTube channels (you will only need the channel URL and our system will do the rest of connecting with YouTube’s API and generating the videos)
With these unique YouTube widget options, we promise you that you will stand out from your competitors and offer a more unique experience for your users.
Before you go…
Here are 3 great reasons why you should continue to sync your YouTube channel on your website:
- Keeps people to stay longer on your website (you offer them hand-picked and more relevant content)
- Any new visitor is a prospective subscriber to your YouTube channel
- Perfect opportunity to show user-generated videos
Video instructions to embed YouTube channel
We are all learning at different speeds. And that is okay.
So, if you need more help, here is a video for detailed instructions. Just click the play button below and our amazing Customer Success team will guide you through the process.
You deserve your visitors to enjoy your website. And creating YouTube videos is just half of the battle. To go a step further, you can try our latest YouTube widget and embed a YouTube playlist on your website.
Happy embedding! 🙂

Embed your YouTube videos automatically!
Try EmbedFeed, generate Facebook, Instagram, TikTok, or YouTube videos, and display them on your website with just a few clicks.
All PRO features | Cancel any time.