Facebook Reels is getting a large tracking number, and users have adopted the format for publishing everyday content.
Brands are also engaging in this trend, mainly due to its interactive nature on mobile.
For that reason, creating this content, which disappears after 24 hours, needs a new way to stay alive and be reused.
One way to do this is to sync the published Facebook reels on your website, as you can do with other social media feeds.
Read below how to do this with EmbedSocial.
Benefits of Embedding Facebook Reels
In case you are wondering why you need to embed your Facebook reels, here are a few benefits:
- Re-use content and save time to display it on your website
- Increase the reach of your Facebook reels beyond your Facebook page
- Attract website visitors to start following your Facebook page
- Create better engagement on your website and help people establish trust
- It can also help increase website traffic by getting it indexed in Google search results
In case you want to achieve some or all of the above benefits, check the steps below on how to easily showcase Facebook Reels on your website without any coding skills required.
Step-by-Step Guide to Embedding Facebook Reels
Here are the steps on how to display Facebook Reels on your website:
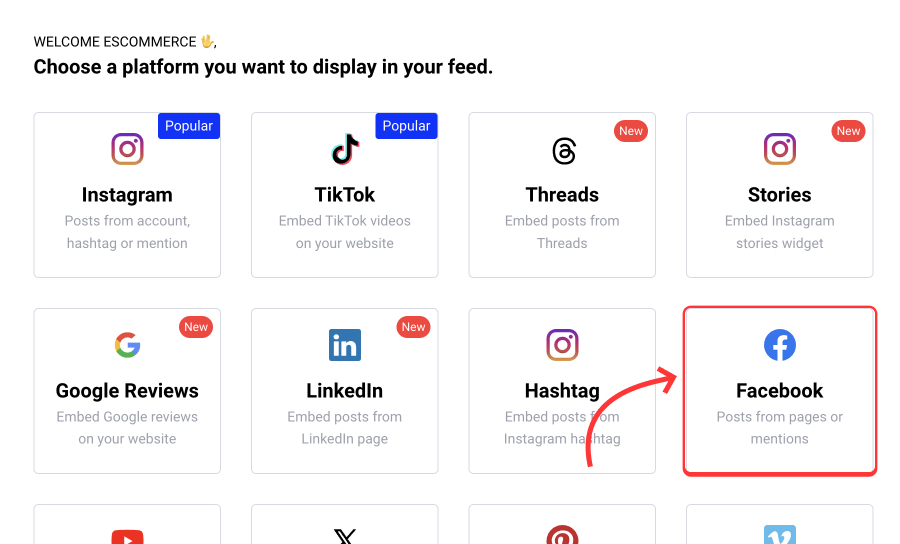
- Sign up for the Facebook Reels widget
- In Sources, choose Facebook and provide the permissions to access your Facebook content
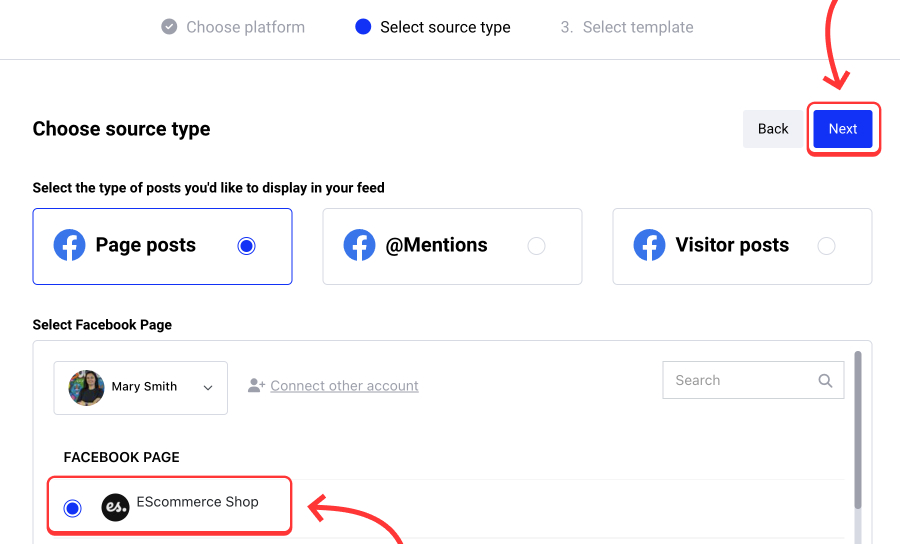
- Next, choose the Facebook page from which you want to generate the Facebook reels;
- Choose a Facebook Reels widget template or style.
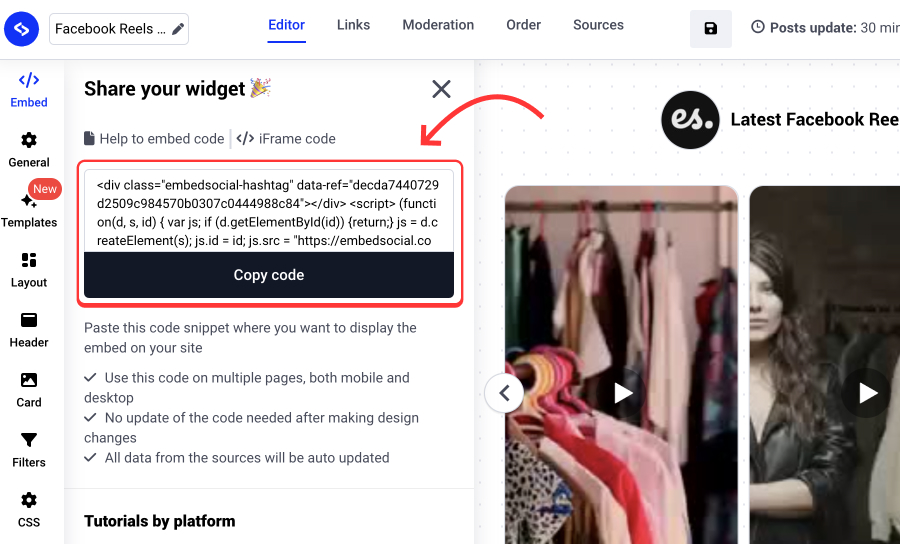
- Create the widget, and once ready to embed, click on Embed to copy the embeddable code.
- Next, and finally, go to your website’s code and paste the widget code where you want to display it.
Please note that if you choose the popup style, you can add the code in the Footer of your website within the <body> tags. It will show on your entire website as a floating popover at the bottom part of the website.
Embedding Facebook Reels on any web page or website builder
As mentioned above, to embed Facebook Reels on your website, you will only need to paste the embed code into the web page where you want to display it.
This works for most website builders or eCommerce platforms. Below, we will outline the exact steps for embedding each platform’s code.
How to embed Facebook Reels in WordPress
Steps to embed Facebook Reels in WordPress
Before you start, please note that you can embed the Facebook Reels using the EmbedSocial platform with or without a WordPress plugin.
It is directly integrated with the Instagram API, so you won’t need to configure your user ID or update access tokens. You will only need to click a button and give your permission to our platform to sync your posts on your WordPress website.
EmbedSocial provides two options to embed Facebook Reels: a JavaScript code for a direct embed inside WordPress posts and a plugin for embedding Facebook Reels with a shortcode. Here are the instructions for both methods:
Option 1: Facebook reels Plugin

EmbedSocial provides a free Facebook Reels WordPress plugin as part of the social media aggregator, and it works for any WordPress theme.
With the Facebook Reels for WordPress, you can create a full video feed with your Facebook videos.
Before you start, you will need first to connect your Facebook account. Then, follow these steps to activate the Facebook plugin on your WordPress website:
- Open your WordPress admin and navigate to Plugins;
- In Search, type EmbedSocial, and in the search results, click to Install it;
- Once it’s installed, in the Plugins list, click Activate;
- Now, open your WordPress Page where you want to show the feed;
- Click on the + button to add a block, choose a custom HTML block (or use a shortcode block);
- Paste the provided HTML code;
- Click ‘Save’/’Publish ‘on that page.

That’s it. Once you open the front end of your WordPress site, you will see the latest Instagram posts on your website.
EmbedSocial will help you to choose the layout, several columns, and a follow button, and even include posts from your Facebook feed, Instagram feed, or TikTok feed in one social media widget.
Option 2: Embed Facebook Reels with JavaScript
This option is usually recommended for one-time embeds, such as showing a Facebook Reels widget in the website’s sidebar.
To do this, you will need to get the code from your EmbedSocial account and paste the code in the Widgets area where you have your sidebar.
How to show Facebook Reels on Shopify website
Steps to display Instagram feed in Shopify
There are a few options when embedding an Facebook Reels widget in Shopify, and the tutorial below will show you how to embed the JavaScript code in a selected page:
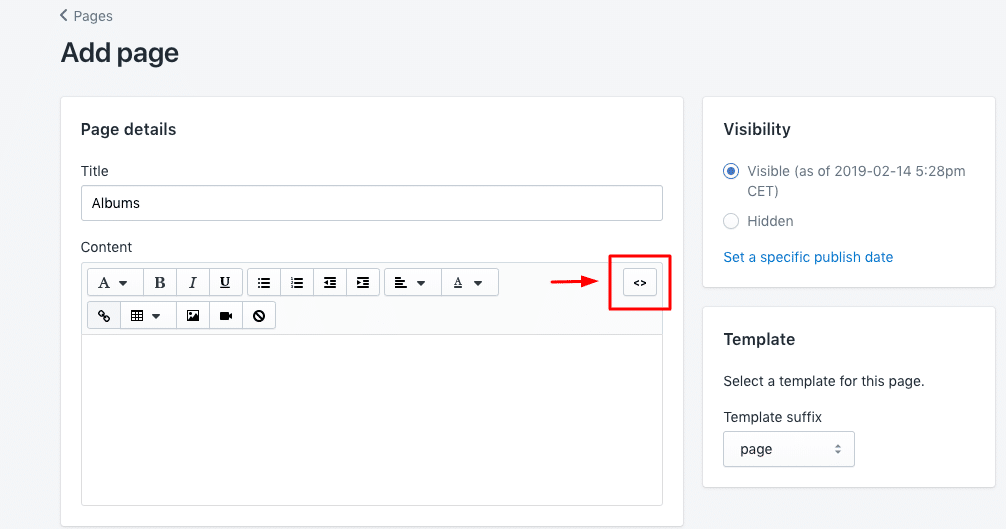
1. Log into Shopify, go to Store > Options > Pages, and open the page in question;
2. In the Shopify page editor, click the top-right code icon:

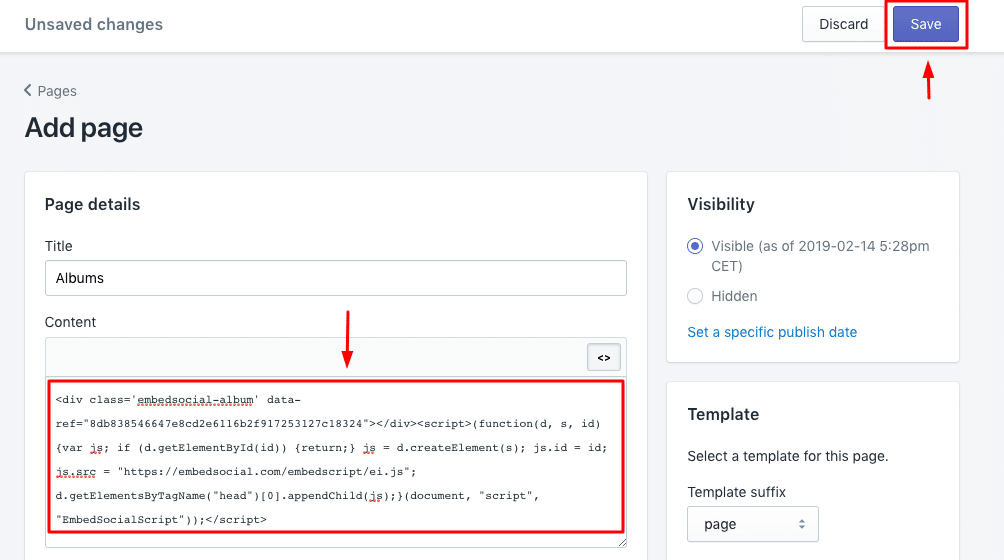
3. Click on the HTML/code icon (top-right corner) and paste the provided code;
4. Finally, click ‘Save,’ and the Facebook Reels feed will appear on the selected page:
How to show an Facebook Reels on a Wix website
Steps to display an Facebook Reels on a Wix website
Follow the steps below to embed an Facebook Reels in Wix:
1. First, log into your Wix account and open your website editor;
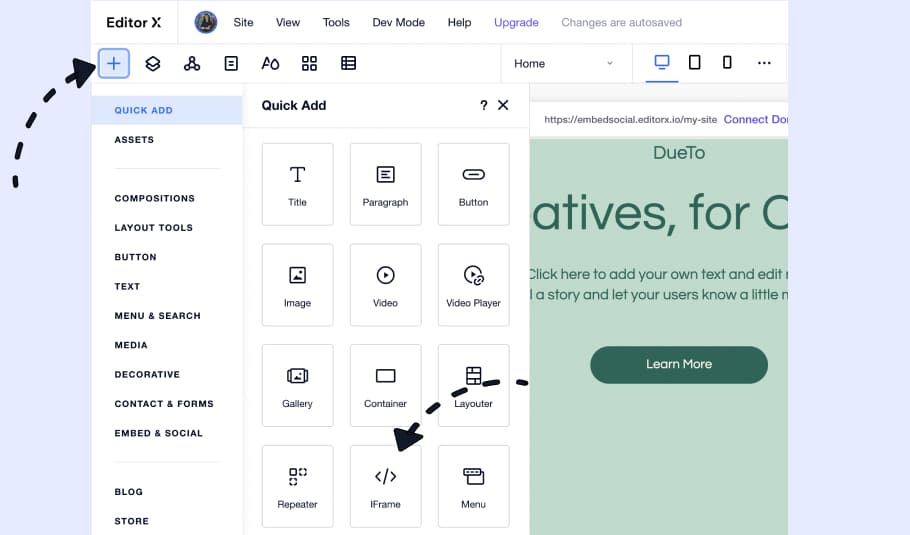
2. Click the top-left ‘+’ button to add a new block, and in the popup, choose the iFrame block:
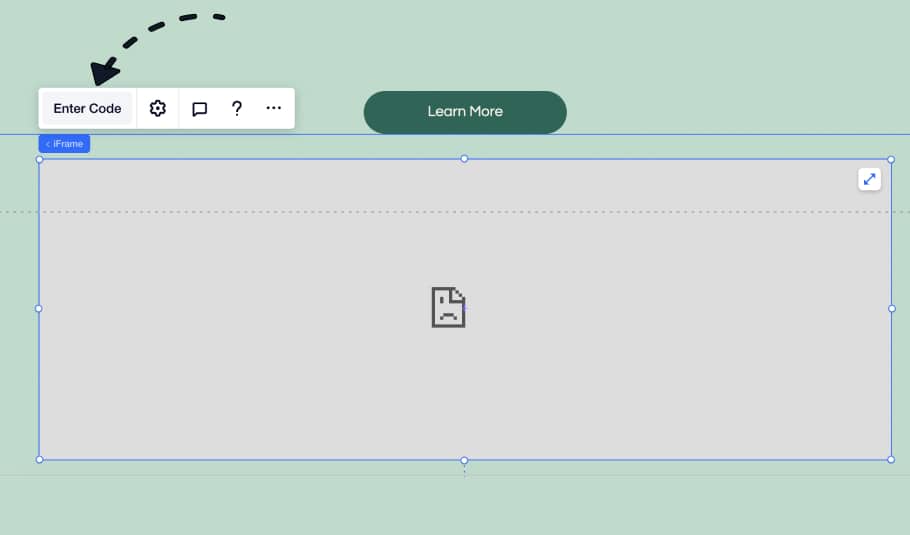
3. Once the iFrame block appears, click the top-left ‘Enter Code’ button:
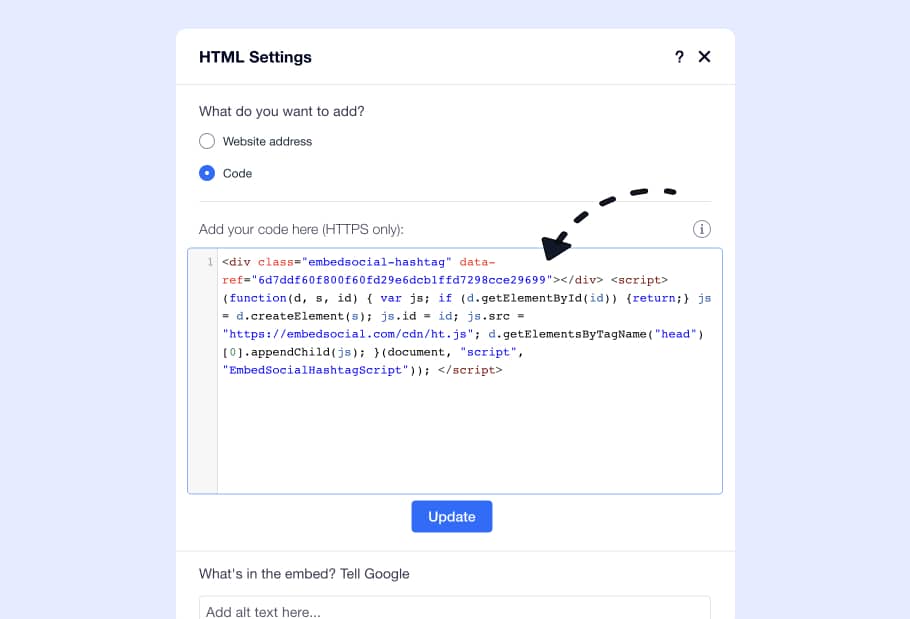
4. Paste the widget code you copied from the widget editor and click ‘Update‘:
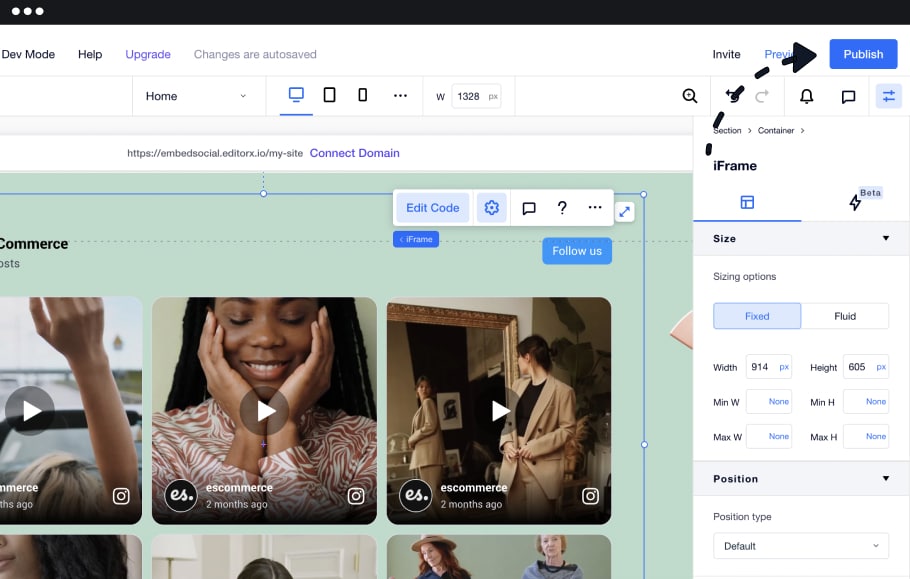
5. Resize the iFrame block to fit the widget and click ‘Publish’:
How to embed Facebook Reels in HubSpot
Steps to embed Facebook Reels in HubSpot
HubSpot’s website builder is a very popular platform for building landing pages amongst users without specific technical skills.
To embed your Instagram feed into HubSpot’s CMS Hub, follow these steps:
- Log in to your HubSpot account;
- Click on Marketing in the top menu and click Landing Pages;
- Click edit on the page you want to have the Instagram feed;
- In the landing page editor, click the top menu File and select Page Settings;
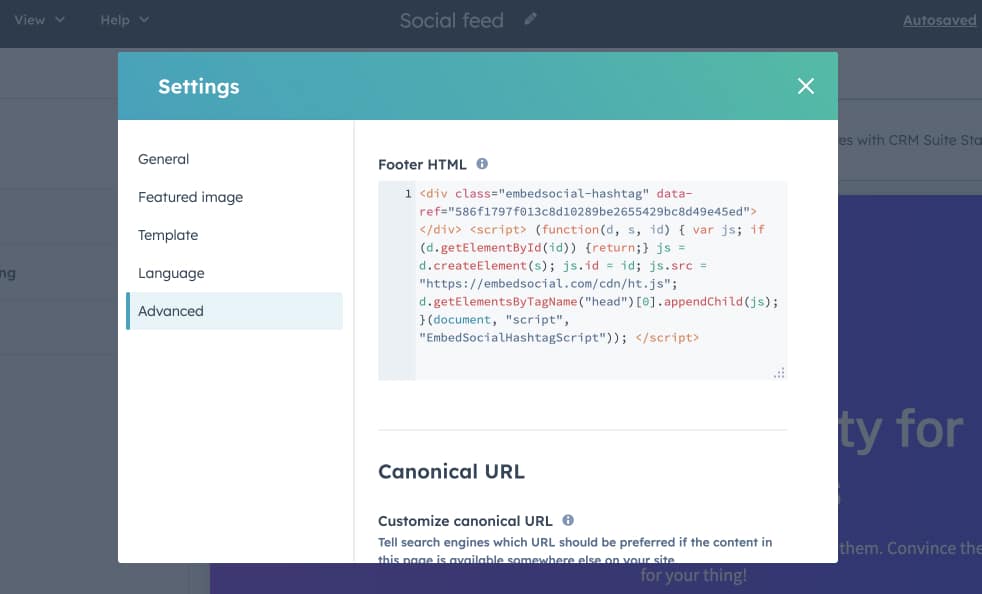
- Here, choose Advanced and navigate to the Footer text area;
- Paste the widget code;
- Click Save or Publish.

That’s it. You can just set the Facebook Reels widget and forget about it, as it will automatically update on its own every time you post on your Facebook page.
How to embed Facebook reels feed in Notion
Steps to embed Facebook Reels in Notion
Do you use Notion for building landing pages? If yes, the following steps can help you sync your Instagram activity with your Notion pages.
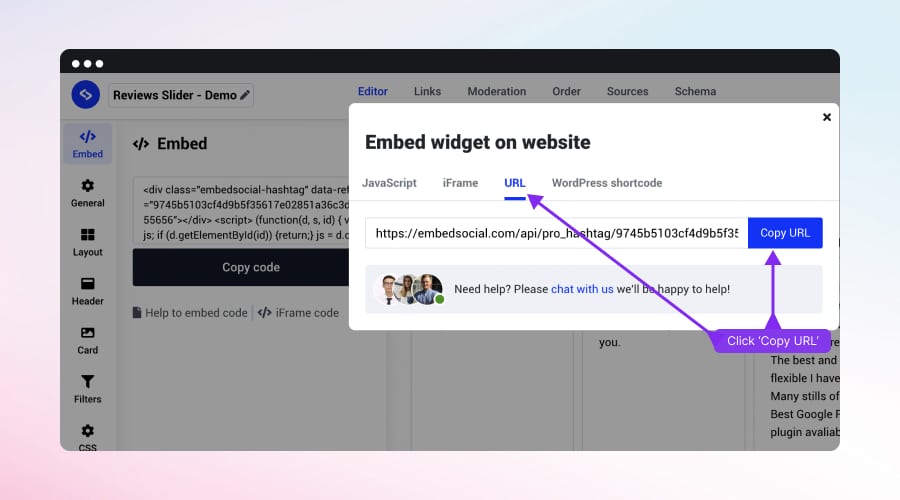
To start, you’ll need the widget URL, which you can get once you open the widget editor and click the ‘iFrame code’ button under the ‘Embed’ tab. When you see the popup, simply click on ‘URL’ (third on the list), and tap ‘Copy URL’:

To embed the Facebook Reels into your Notion page, follow these steps:
- Log into your Notion account and open the page where you want to embed the feed;
- Select where to place the widget, type /embed, and choose the Embed option;
- Click the Embed link tab, and in the URL tab, paste the widget URL:

How to show your Instagram feed in Squarespace
Steps to display your Instagram feed in Squarespace
The code provided by the Facebook Reels widget also works within Squarespace.
First, go to your Squarespace account, and from the home page, navigate to the website where you want to show the widget:
Now follow these steps to paste the embeddable code of your Facebook Reels widget:
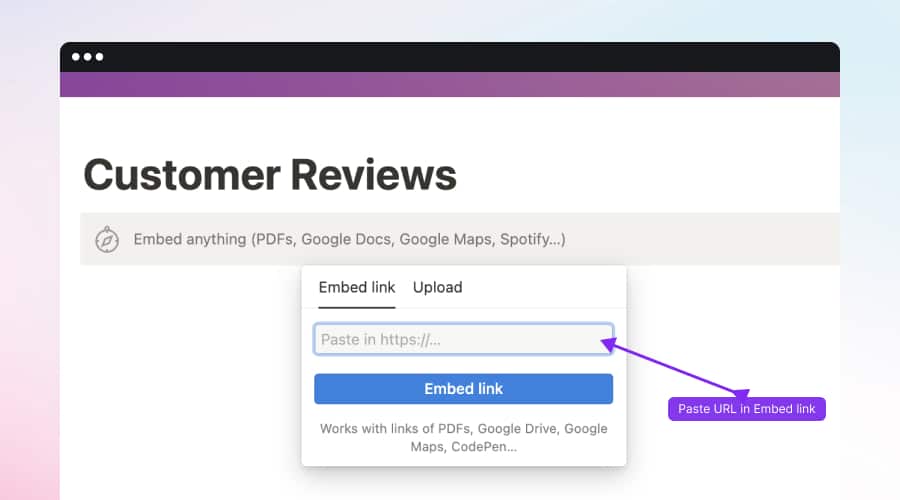
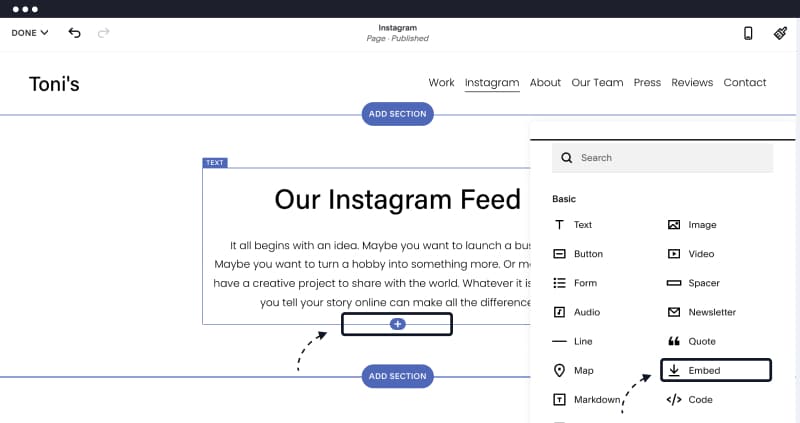
1. Navigate to the section of the page where you want to add the widget and add a new content block by clicking on the plus button:

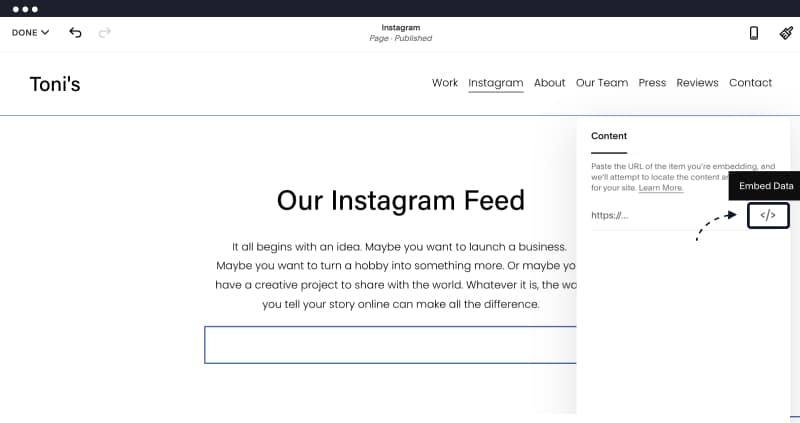
2. Select the ‘Embed’ block and click on the “Embed Data” code icon:

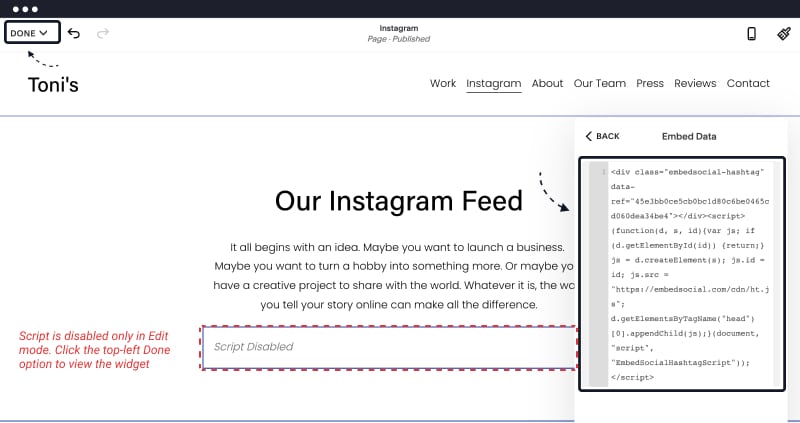
3. Paste the code into the insert point and click ‘Set’:

How to embed Facebook Reels feed on website HTML?
Steps to embed Facebook Reels in HTML
If you use pure HTML to build your website, here are the steps on how to easily paste the embeddable code:
- Copy the provided Facebook Reels code from the EmbedSocial account (as shown previously)
- Go to your website folder and open the HTML where you want to add the code
- Find the div in the <body> section where you want to display the widget, and just paste the code.

Customizing Embedded Facebook Reels Widget
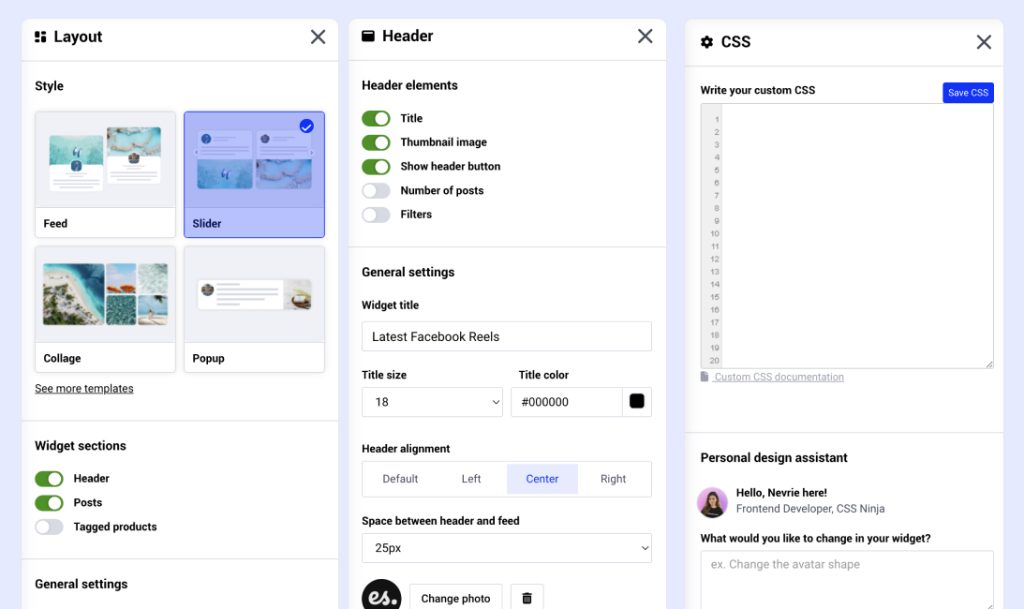
The options to customize your Facebook Reels widget with EmbedSocial are endless; here are the main things you can customize:

- Choose the widget layout – slider, feed, popover.
- Choose the widget card – to look like a feed format with the caption or like a vertical Reels format.
- Choose to autoplay the videos.
- Select an option to show videos in Lightbox or to open the original link.
- Add CTA buttons or tag products mentioned in the video so people can click further and buy the product on your website.
- Use Custom CSS to completely change the colors and look of the widget to fit your website.
Best Practices for Embedding Facebook Reels
You can implement a few best practices when embedding Facebook reels on your website. We will outline the most obvious ones, related to creating multiple widgets based on the use case or the content you want to sync with your website.
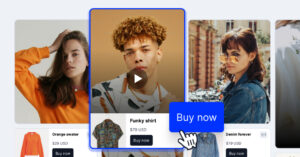
1. Product showcase widget
Use the Facebook Reels that you produce to promote products on Facebook and sync them on your website – which can be highly effective for highlighting key products or new releases.
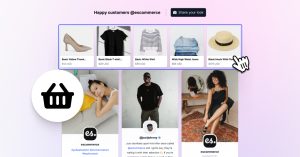
2. User-generated content (UGC) widget
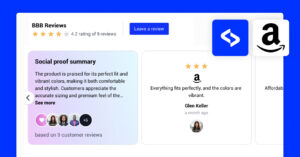
Feature Reels created by customers – that you reposted on your Facebook page, showcasing your products in real-life scenarios, ensuring that the content aligns with your brand image. This widget not only provides social proof but also encourages other customers to create and share their own Reels, especially if you include a CTA inviting further checkout. Rotating featured UGC Reels regularly keeps the content dynamic and engaging.
3. Event highlights widget
An event highlights widget is perfect for capturing and sharing key moments from live events, webinars, or conferences. By embedding Reels that showcase event highlights, speaker sessions, or attendee interactions, you can provide visitors with a visual recap that enhances your event’s impact. This widget keeps your audience engaged with your brand even after the event has concluded and serves as a valuable resource for those who couldn’t attend live.
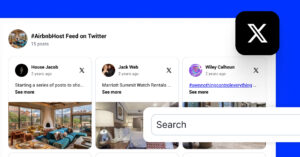
4. News and updates widget
For websites focused on industry news or company updates, you can use the ability to show Facebook Reels that you also post on Facebook with content that is timely and engaging. Embed Reels that cover breaking news, company announcements, or industry insights to provide visitors with the latest information in a digestible video format.
5. Seasonal promotions widget
Showcase limited-time offers, holiday-themed products, or special campaigns you promote on Facebook and on your website. By updating the Reels widget to match the current season or upcoming holidays, you can create a sense of urgency and relevance that encourages visitors to take immediate action on your website within their familiar format from Facebook.
See this widget demo:
Key takeaways
- Embedding Facebook Reels on your website can be a great way to boost engagement and connect with your audience.
- Following the steps outlined in this guide, you can easily embed Facebook Reels on your website, whether it is built with WordPress, Wix, Shopify, or any popular website builder.
- Customize the embedded video player to match your brand and test the video to ensure it is playing correctly.