‘What’s new’ is the latest edition to our EmbedFeed product, but before we share how it works, let me just ask you a few questions:
Do you share all your company news, new products, and offers on social media?
And do you do the same and re-post the same announcements in some blog or news section on your website?
It is normal to answer on both: Yes!
But it is not that reasonable to continue to make the updates on both placements twice.
We had the same issue, and we wondered how we could announce the new product features on social media and, at the same time, sync that announcement in an engaging way on our website.
That said, today, we are happy to introduce the ‘What’s new widget’ as a new addition to the list of Feed templates in our social media aggregator EmbedFeed.
What’s ‘What’s new’ widget?
In simple terms:
What’s new widget is a new notification widget that syncs with your social media and automatically shows your website’s same announcement.
On top of that, you can still make manual announcements and customize the posts you want to publish on your website only.
So, in short, everything you post as an announcement on Facebook, Instagram, Twitter, or Youtube, will now sync in a news feed layout widget called ‘What’s new’.
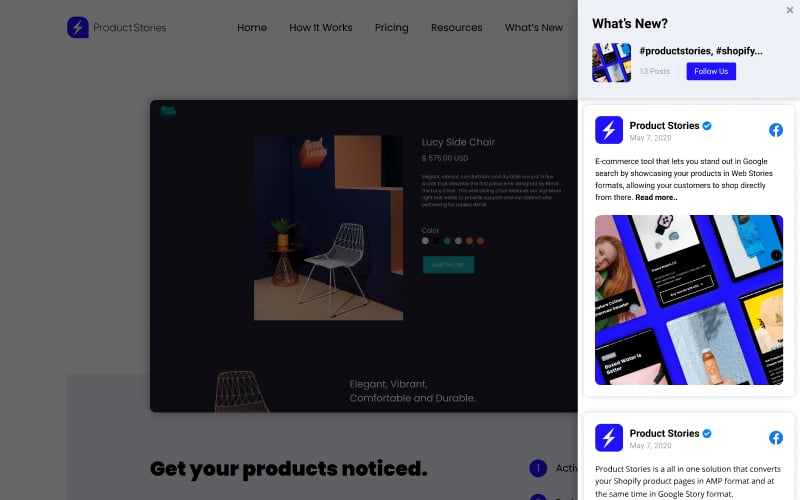
See the example below:

Main benefits of ‘What’s new’ widget
The key and obvious benefits that this widget provides are as following:
- Get a bigger reach of your social media posts;
- Get more clicks and drive more traffic to your social media posts;
- Make automatic and effortless announcements on your website;
- Easy moderation of posts and full control to pin or prioritize posts;
- Save time by re-using social media posts, such as showcasing posts you have already published on your Facebook Page;
- Use Custom CSS to make the widget entirely fit your website design;
- No coding skills required to embed the widget codes.
How it works and how to use it
A simple user flow consists of the following:
- Web visitor sees the widget on your website;
- Clicks on it and a fixed feed popover shows in a sliding layout;
- The user can scroll through and click for more details.
Please note: EmbedFeed can sync the widget’s content from any social media source that we support. Also, you can create custom posts that you can link with the widget.
What you can do with the ‘What’s New’ widget
- Share custom posts as announcements about new features or products, offers, or any updates in your company
- Save time by showing the notifications you already shared on social media
- Create custom posts for a specific widget
- Trigger the widget on a link
- Create multiple widgets for multiple webpages
In addition to the above, we would really love to see how you will use the widget and possibly share some of your use cases with us.
Setup & display the widget on your website
Please note that this widget is already available for all EmbedFeed users.
So if you are a user, just follow these instructions below to create the What’s new widget:

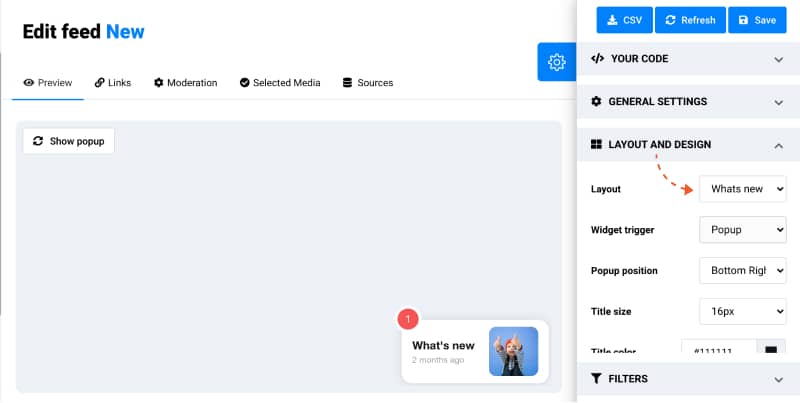
- Go to Widgets and click ‘Create new‘ (or click on an existing widget that you want to edit its layout)
- In the Settings panel, click on Layouts and choose ‘What’s new’
- Click ‘Save‘ to reflect the changes;
- Copy /paste the provided code in your website body section
Once you embed the code, the widget will appear in your bottom left or right corner (you can choose the position).
Bonus: Show Widget on any trigger object such as anchor text on links
To do this, check the instructions below:

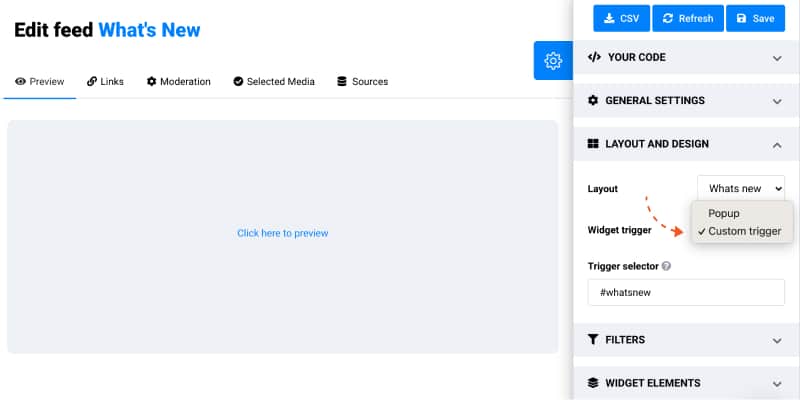
- In the widget editor, go to the left hand ‘Layout and Design‘ settings
- Choose the option ‘Customer Trigger‘
- In the Trigger, the selector write an identifier of that trigger
- Click ‘Save‘ and copy/ paste the code in your website body section
- To appear in the widget – just add the ID on the object. For example, if the trigger object is a link, you can do the following:
<a id="whatsnew" class="preview-vertical-widget" style="display: block;">Click here to preview</a>And here is a demo of this link – just click on it to open the Notifications Widget.
Click here for triggerThis method can be perfect for creating a ‘What’s new’ menu or link for your website footer section.
For new users, feel free to start a free trial and follow the steps defined above.
Over to you
I hope you like this new feature, and for all questions or feedback, feel free to contact us.