Instagram is our inspiration when it comes to many things.
And our new feature Product Tags is not an exception!
Instagram introduced Instagram Shopping and product tagging as a creative way to showcase how a particular product is used or consumed in an Instagram post, image, or video. To give the consumer an instant continuation of a shopping experience, they added tags on parts of the post to provide direct purchasing functionality.
In that relation, we were looking for a way to introduce that same product tagging option on our users’ websites and give them ‘a shop my Instagram’ widget tagged with links to product pages.
Including a product tagging feature on a website just came as a natural response to both user requests and trends, mostly created by similar features on the Instagram platform.
So today, we are happy to introduce Product Tags in Feeds, an e-commerce option to tag user-generated photos with actual product details that contain a direct call to action.
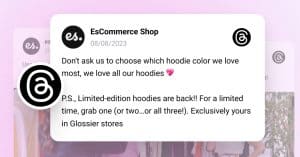
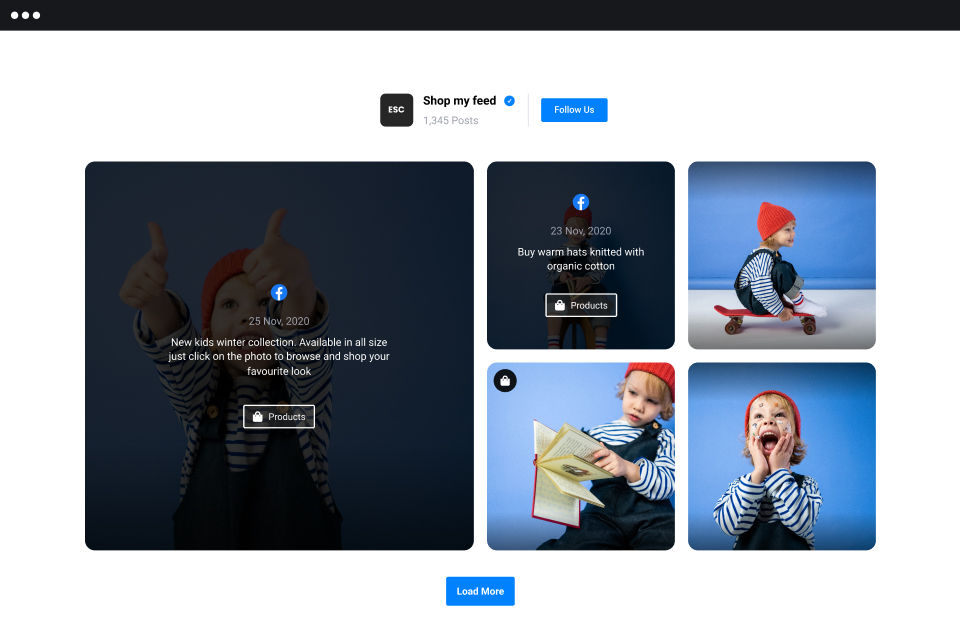
Here is how Product Tags look inside a social media feed:
Please note that Product Tags are already available for all current PRO users of our social media aggregator.
Continue reading to learn all you need to know about Product Tags
Meet Product Tags by EmbedSocial
We created Product Tags with the following functionality in mind: To allow our customers to use any of their social media posts to advertise their products directly on their website and instantly improve sales.
That said, with Product Tags you can instantly transform your social media feeds into interactive Shops.
The result: less friction and a reduced number of clicks to the shopping cart.
When your buyers made up their mind about your product, they want to buy it NOW.
Still, some friction points can cause shoppers to abandon their carts (both virtually and in-store). Too many clicks to checkout and a non-mobile-optimized checkout experience are some of the main friction points.
According to a recent Baymard benchmark, 87% of consumers say that a complicated checkout process will make them abandon their shopping cart.
And on top of that, 84% of shoppers are unlikely to shop with a brand again after a poor experience.

This is exactly what Product Tags tackles!
With just a few clicks, our customers can tag products as overlays on any post generated from any of their social media accounts, such as Instagram page, Facebook, Twitter, or other social media platforms, and embed them on their website using our modern feed widgets.
Next time a user interacts with our shop my Instagram-like widget, it will reveal tags that can be clicked on to view more information about the product and a link to buy the product.
How do Product Tags work?
Until lately, you could only add links to older or new posts that, once clicked, would navigate users to the checkout page, landing page, blog post, etc.
But now, we want to unlock additional consumer shopping desires. Creating a simple shop my Instagram widget with the option to tag products seemed like a great fit.
Currently, more EmbedFeed users asked for this feature, so we decided to integrate this shoppable widget as a part of the EmbedFeed platform.
It would give customers a more complete and informational purchase experience, not to mention a much simpler purchasing process.
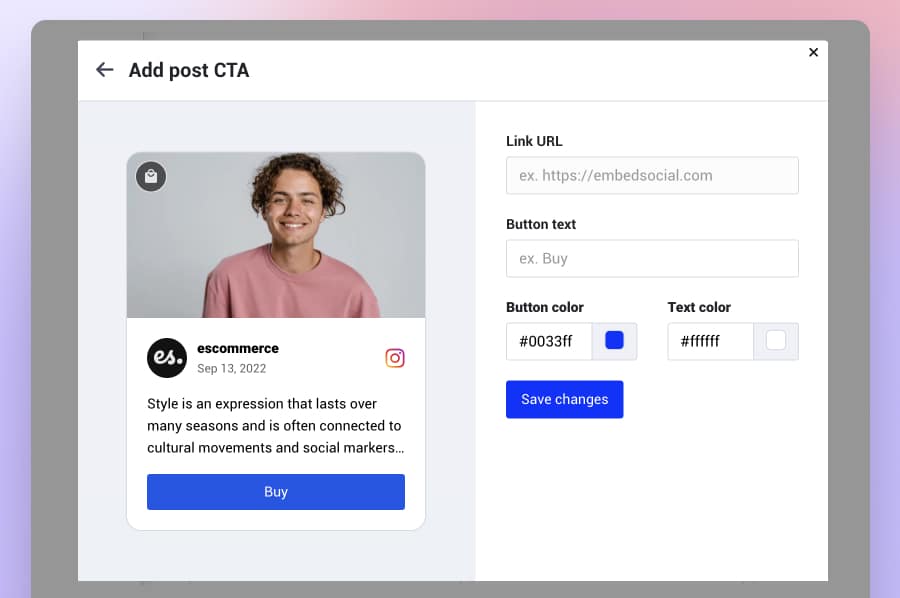
Here is an example of how it works:
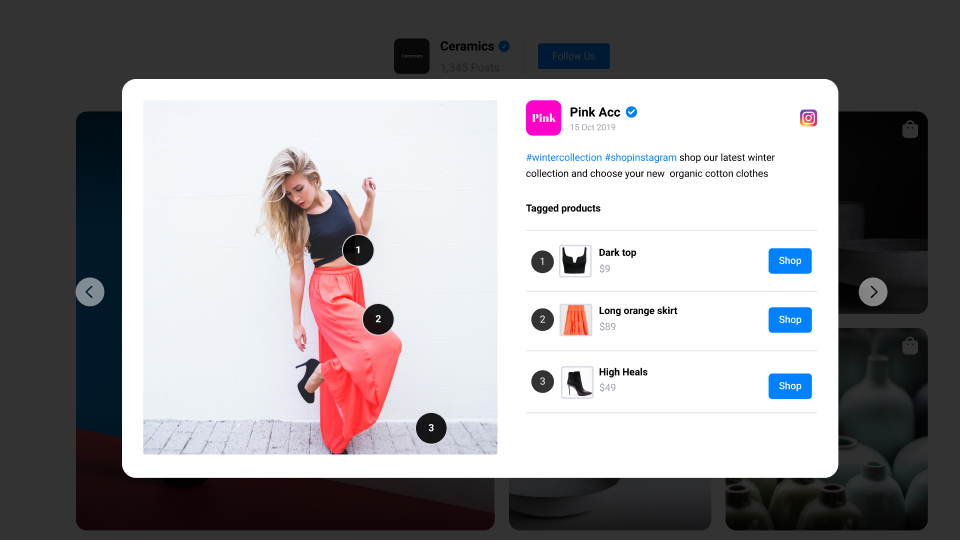
Imagine you are a fashion shop that sells women’s clothes. Your posts are probably with pictures of models wearing your apparel. So, to showcase exactly what a model is wearing, Product Tag will come in great help.
With a simple drag and drop of circles, you can point exactly to the photo’s parts where the product is. For example, tag a hat, a dress, or shoes
And this tagging will allow you to specific product information such as product name, image, and price.
The result: Shoppable instagram feed!

With just a few clicks, you can show a picture that, when interacted with, will display the exact products that the model wears.
Therefore, giving the potential client a real-life use-case of the products they are interested in, by default, will lead to a faster purchasing decision.
Ready to take a sneak peek at the design and development process of Product Tags?
You can also stimulate your creativity with some of the most common use cases that you as retailers can apply today to supercharge your business.
Let’s dive in!
The design process of Product Tags
Great design is a vital ingredient of every new feature we implement. For the awesome graphics of EmbedSocial’s features, the “blame” goes to Angela, our UX designer.
She deeply believes that a good design is an indicator that you have listened to your customer’s voice, and this is exactly what here at EmbedSocial we are trying to do.
So, what was Angela’s inspiration when creating the Product Tags feature design?
In her words:
“The design doesn’t start from you (unless you are the new Leo Da Vinci). I always have that in mind. You start with the basics of design, creating a familiar flow for the user. Doing some research on already existing cool apps is also a must. You find inspiration for your app/feature in already existing cool apps that you use every day. But most of all, the design ideas for Product Tagging came from users testing the feature and their feedback. “
As she explains, the design process for Product Tags was split into 4 parts:
- Research for the new feature (this is the part where the first MVP version mockups were born)
- Creating the admin panel
- Implementation of the product tagging functionality into the front-end design of the feed widgets
- Constant communication and feedback to improve the first version.
Seems like plenty of work, right?
Let’s take a look at the technical perspective.
The development process of Product Tags
Designs and development have shown to be great partners in crime (once again).
While Angela was doing her magic, at the heart of the developing process of Product Tags is our young and talented developer, Kristijan Jovanovski.
Here are a few insights from his perspective:
“The development process begins with a finished design by our UX designer for the feature in question (in this case, Product Tagging).
The developer (me) gets a full debrief of the idea behind the feature and what is expected. We discuss any potential technical obstacles, and the development begins. During the development phase, should there be any need for further discussion, we do it on Jira or Slack. Once the developer has finished the task, it is placed on our staging server and tested by our team. Any feedback is discussed and worked on by the developer. Once the testing stage is done, the feature is released.
For some more extensive features like this one, we split the development into multiple phases. E.g., The first phase would be an MVP, the second phase would introduce other helpful features, and so on. “
According to Kiko, from a technical perspective, the biggest challenge was positioning the product tags correctly on the image and making sure the tags stay correctly set when the window is resized.
We can see that both of them did a great job. The admin section of the new Product Tags feature looks stunning!

Applicability for Product Tags to get inspired
Adding a shoppable widget with product tags on your home page or product page will provide a more straightforward and aesthetically appealing customer journey.
Whether you are a home decor professional designer, fashion blogger, DIY enthusiast, or restaurant chief, Product Tags can be applicable for your business.
Here are some suggestions where you might consider applying Product Tags to display your exclusive content:
Apparel products
To post outfit roundups and people wearing your brand clothes (known as Buy My Look).

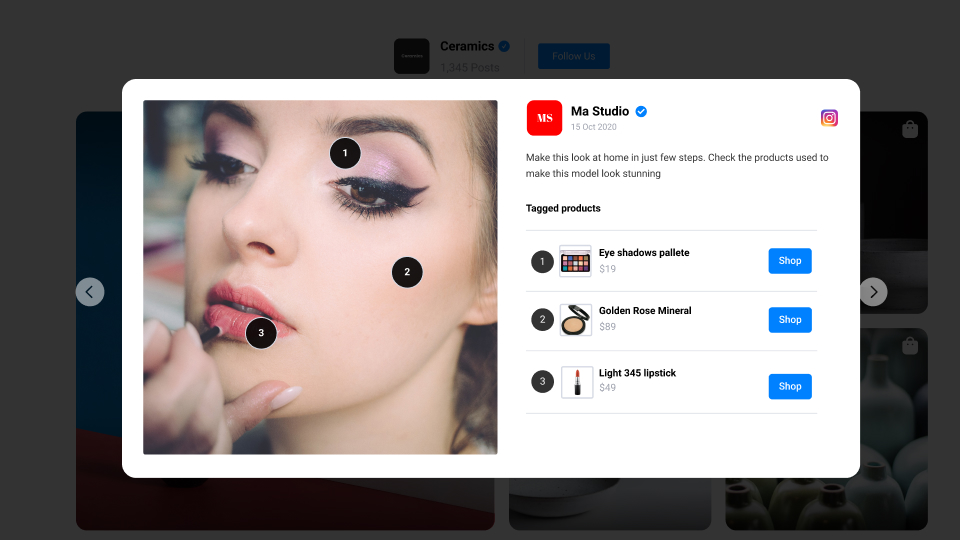
Cosmetics & make-up
To show a person’s face that used your products for makeup or skincare.

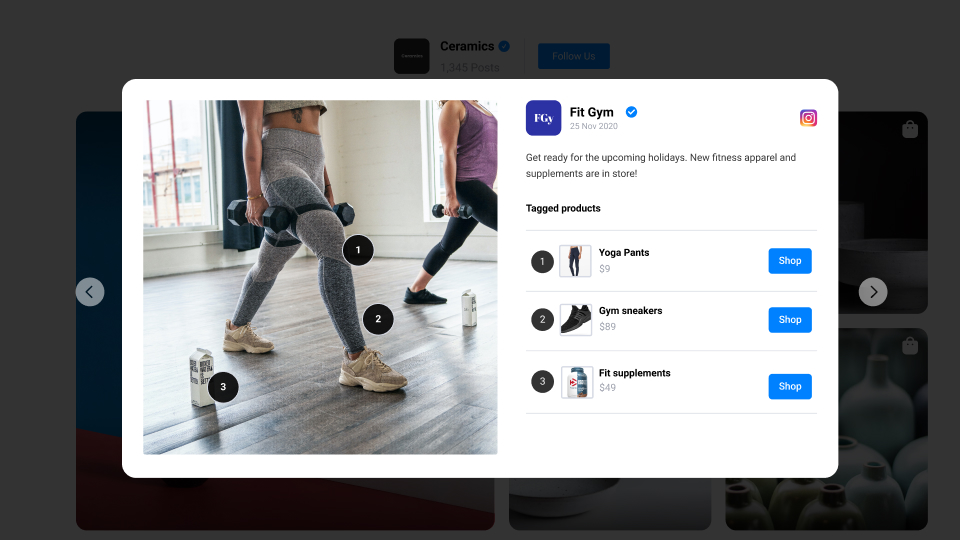
Fitness products
To expose the equipment and items you need to have for an active lifestyle.

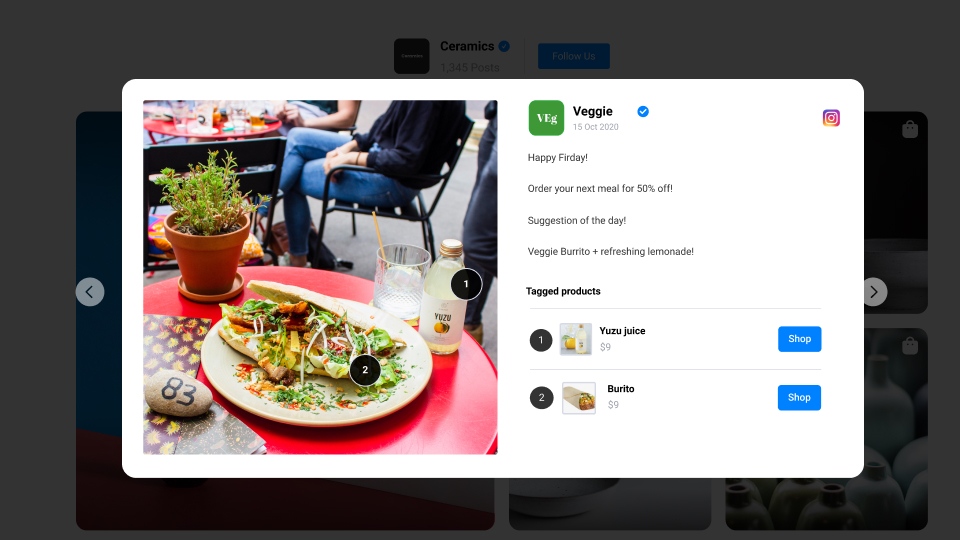
Menu compilation & recipes
To display images of food and beverage offerings, the main ingredients, and the price. Or similar to show recipe with tagfed products that are actually used in that recipe.

Getting started with Product Tags
Currently, the new feature is available for EmbedFeed users.
To try product tagging on your website, follow this step by step tutorial:
- Log in to your EmbedFeed account
- Go through the steps to create a feed widget
- Within the widget edit page, click on the tab ‘Links’
- Click the blue ‘Add link’ button on each photo/post
- Click on the ‘Tag Products’ option
- Click on the photo to tag your product(s)
- Fill in the product details (if your page has a Schema code, the product data will be automatically filled in)
- Copy and paste the HTML code into your website builder
That’s it.
Watch the video below for a detailed walkthrough of the steps:
Please note that many useful apps and websites can help you create affiliate links and insert in the form of swipe up links for your Instagram Story or Instagram page. LiketoKnow.it, ShopStyle, RewardStyle, Amazon, to name a few.
The difference is that all of them will provide the shop my Instagram experience within your Instagram account. Product Tags goes above that – it gives retailers a shoppable experience on your own website.
Sign up for Shoppable feed
We strongly believe that this feature will bring immense value to every customer, says Marija, our Project Manager.
We launched Shoppable feeds to enable users to sell more with their user-generated content from Instagram. The product tags and links are now also integrated with Square. They can enable these users to easily sync their products from Square and tag Instagram content with checkout links so customers can buy the products immediately.
Marija Vlasceva, Project Manager at EmbedSocial
At the end of the day, you want to differentiate your brand from competitors and make it the most appealing. Utilizing product tags on your website is just one way to do that.
We will continue empowering our users with many useful features and flawless solutions … so stay tuned!