Threads is getting increasingly more popular with each passing day, and will likely surpass X (Twitter) very soon as the go-to discussion platform in the world.
As such, Threads is becoming an important social media asset for brands and companies, as they seek to engage their audience on every meaningful platform.
So, we’ve designed a product to collect and embed Threads feed posts from different accounts and mentions, as well as those related to specific keywords.
You just need the right social media aggregator, like EmbedSocial, that connects to your Threads account via the official API and syncs all your content into embeddable widgets.
Here’s an interactive video showcasing the process of embedding your Threads feed on your website:
What is a Threads feed widget?
A Threads feed widget displays a stream of conversations, updates, and interactions from the Threads platform on your website. Plus, it comes with advanced customization and moderation options that help users get and update the right content on their website at all times.
‘Threads feed widget’ definition
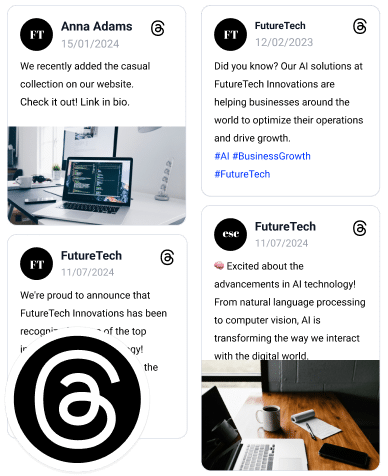
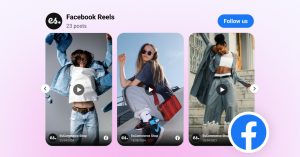
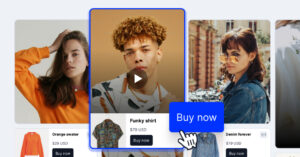
That’s it. Once embedded, your Threads widget will update automatically once a day with new posts. Here’s what the widget can look like when embedded on your website pages:
Please note that if you need customization options or options to add more social media networks in the same feed, check the social media aggregator features as part of our bigger platform.
Full guide: How to embed Threads widget on your website quickly?
In order to embed your Threads feed on your website, you need to have an EmbedSocial account. Then, you have to follow six simple steps to create and embed your widget:
- Prompt the AI to create your widget
- Connect your Threads source
- Choose a widget design template
- Refine design elements with AI
- Copy the embeddable widget code
- Paste the widget code on your website
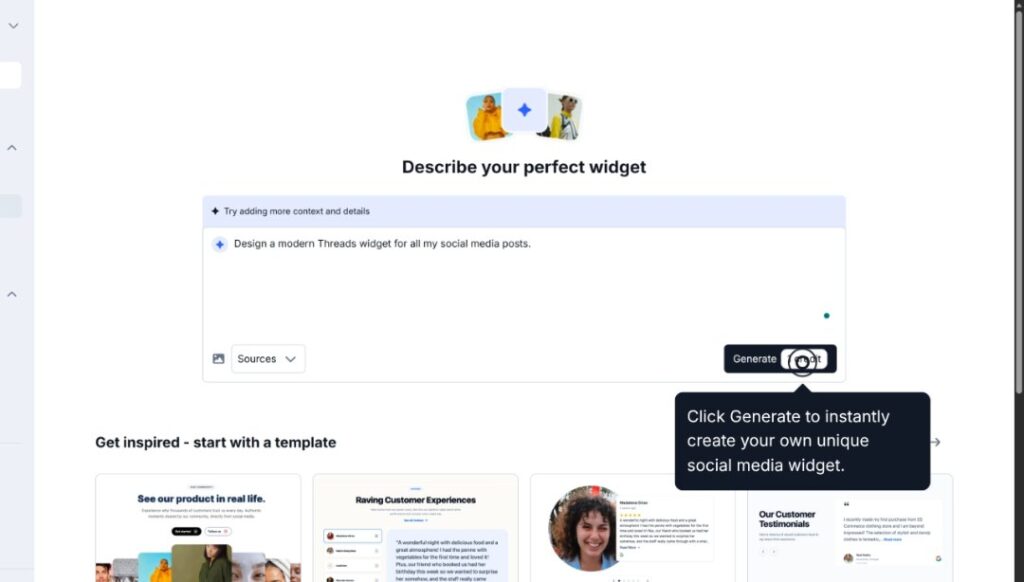
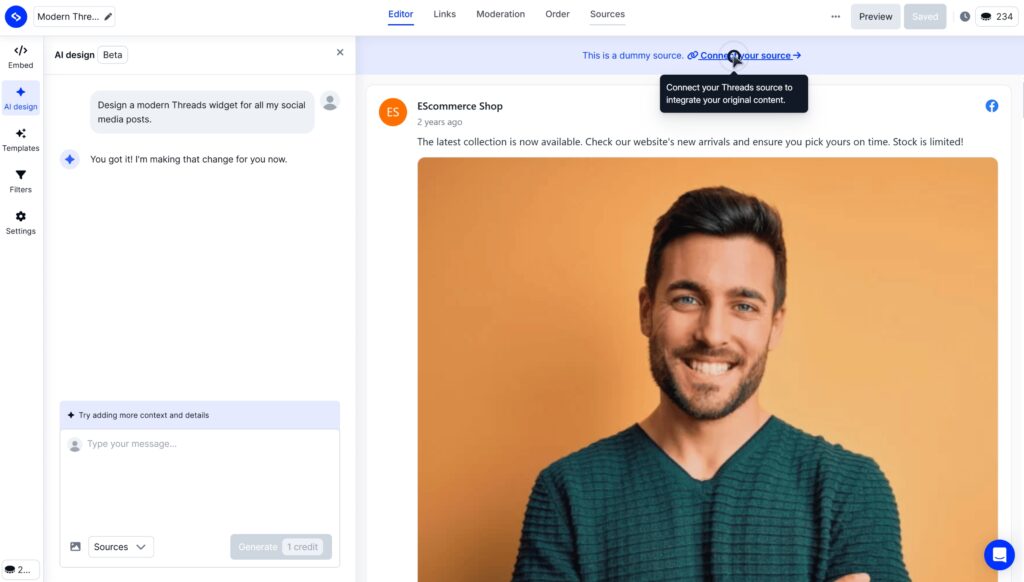
Step 1: Prompt the AI to create your widget
First things first, you have to write a descriptive prompt about what you want your widget to look like. Note that each prompt utilizes 1 credit (you can get more at any time):

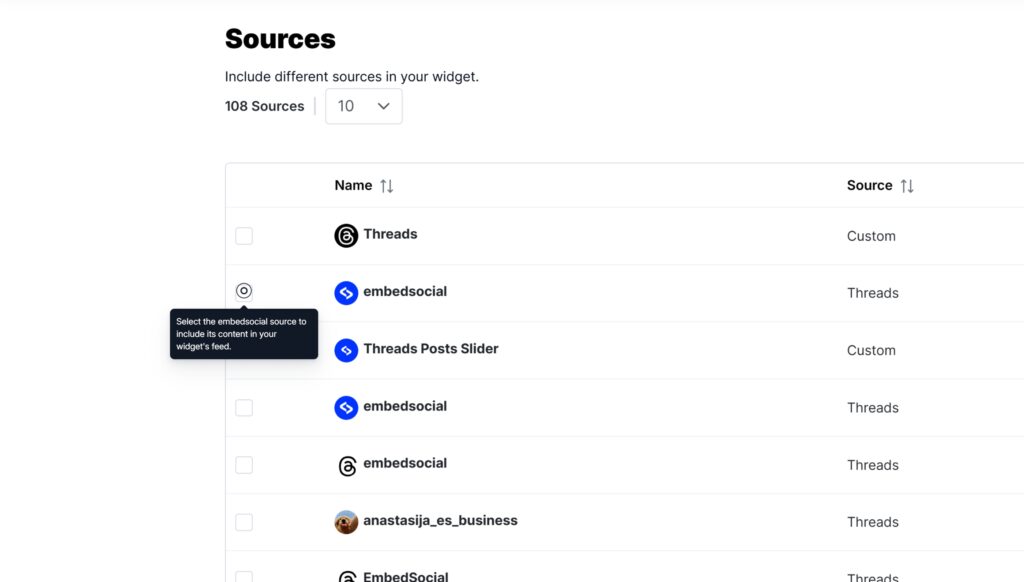
Step 2: Connect your Threads source
Next, you have to connect your Threads source, which you can do straight from the editor:

After finalizing a few login steps, granting relevant access to EmbedSocial, you will be able to pick your Threads source (one or several) straight from the ‘Sources’ page:

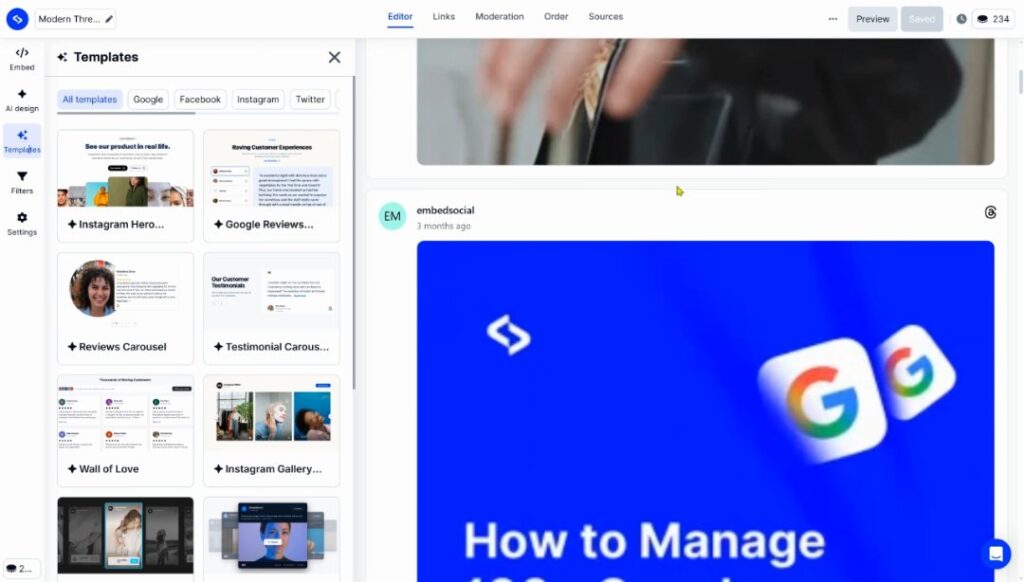
Step 3: Choose a widget design template
Why not choose a specific ready-to-go template from our library? We offer lots of different widget templates for all sorts of use cases. Check them out:

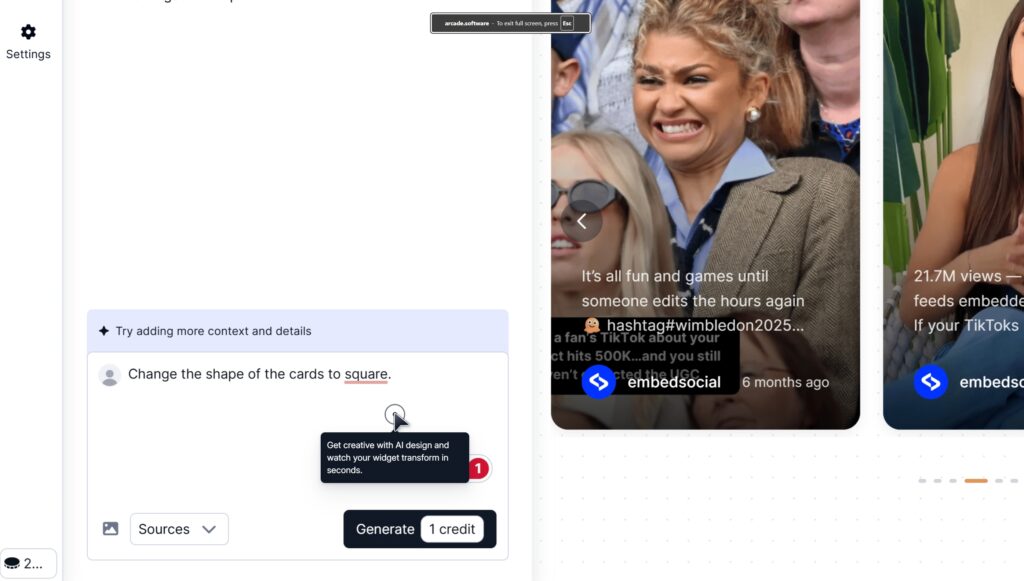
Step 4: Refine design elements with AI
If you are not happy with the widget look, you can always change it up by adding more prompts:

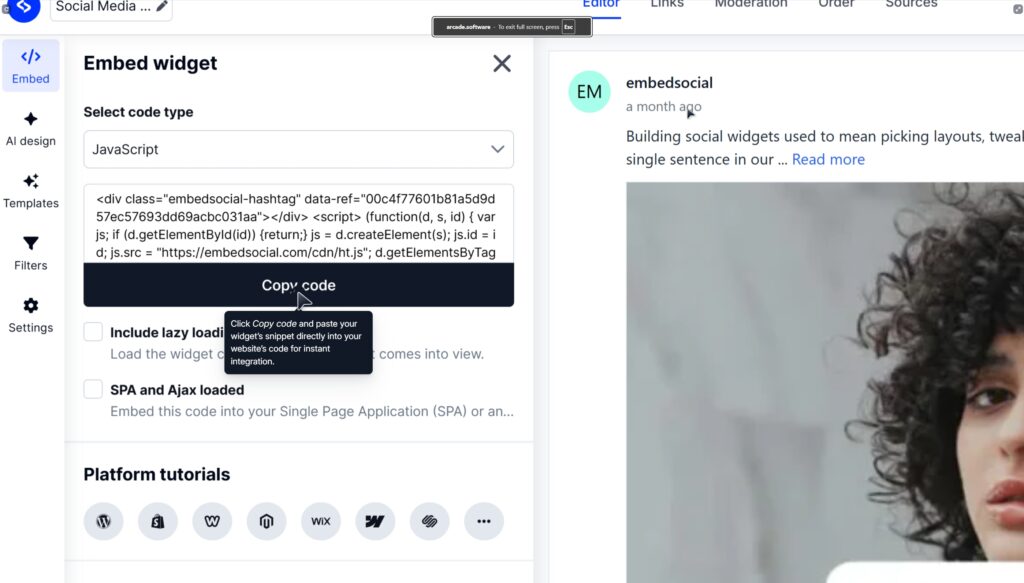
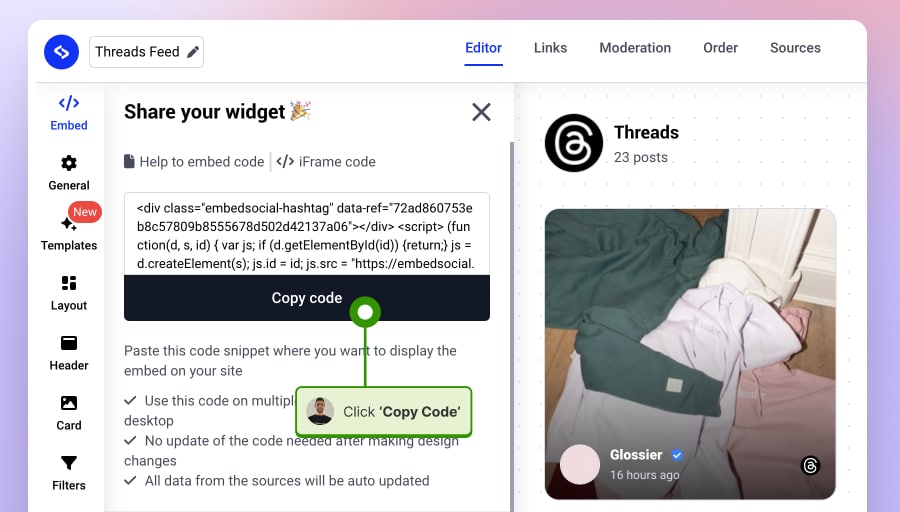
Step 5: Copy the embeddable widget code
Once you are done with the widget design, simply navigate to the ‘Embed’ tab and click ‘Copy code’:

Step 6: Paste the widget code on your website
Last but not least, head on over to your website builder, open the page where you want the widget to appear, add a custom HTML box, and paste the widget code inside.
Here’s how to complete the process across the most popular website builders:
How to embed UGC on WordPress?

Here’s how to embed UGC on WordPress sites:
- Once you create your EmbedSocial widget, go to your WordPress admin page;
- Sign in to your account and open the page where you want to add the UGC widget;
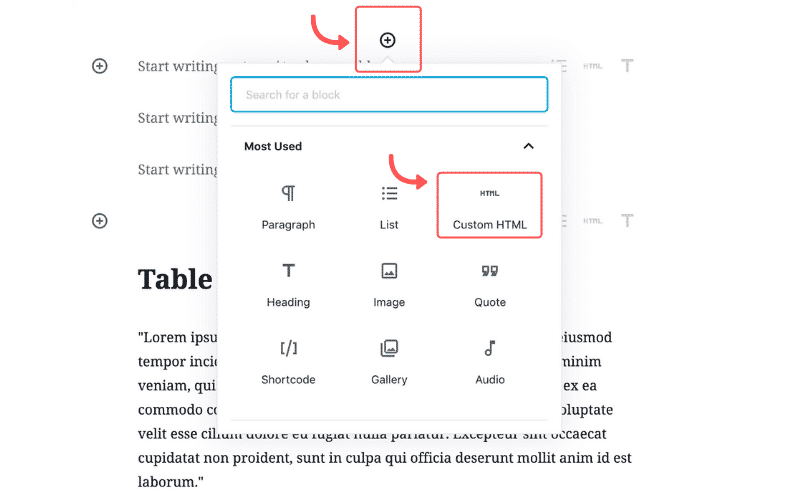
- Click the + button in the editor and choose Custom HTML to paste the widget code;
- Click “Save” when you’re done.

How to embed UGC on Shopify?

Here’s how to embed UGC on Shopify sites:
- Log into your Shopify account after copying the embeddable widget code in EmbedSocial;
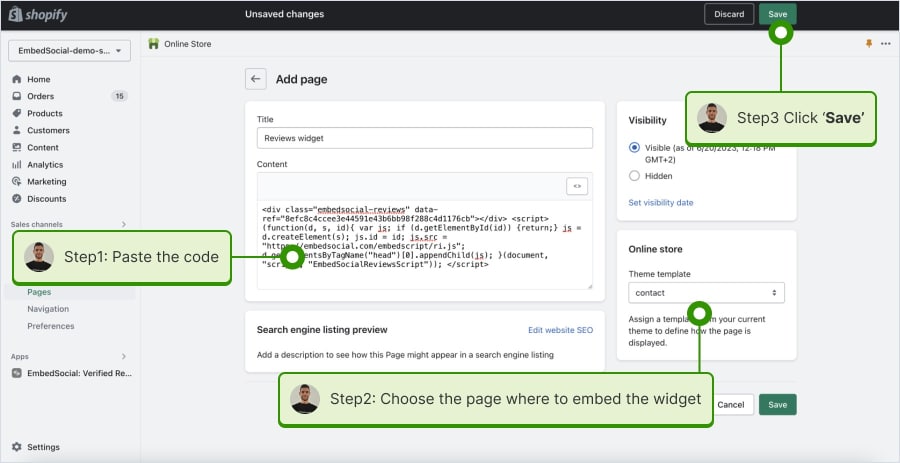
- Navigate to the ‘Pages’ tab and click ‘Add page’;
- In the ‘Content’ field pages the embeddable code;
- Select the page where you want the code to appear and press ‘Save’.

How to embed UGC on Squarespace?

Here’s how to embed UGC on Squarespace sites:
- Copy your EmbedSocial widget code and log into your Squarespace account;
- Choose the page where you want the reviews to appear;
- Click ‘Add new section’ and then ‘Add block’ where you want to display the widget;
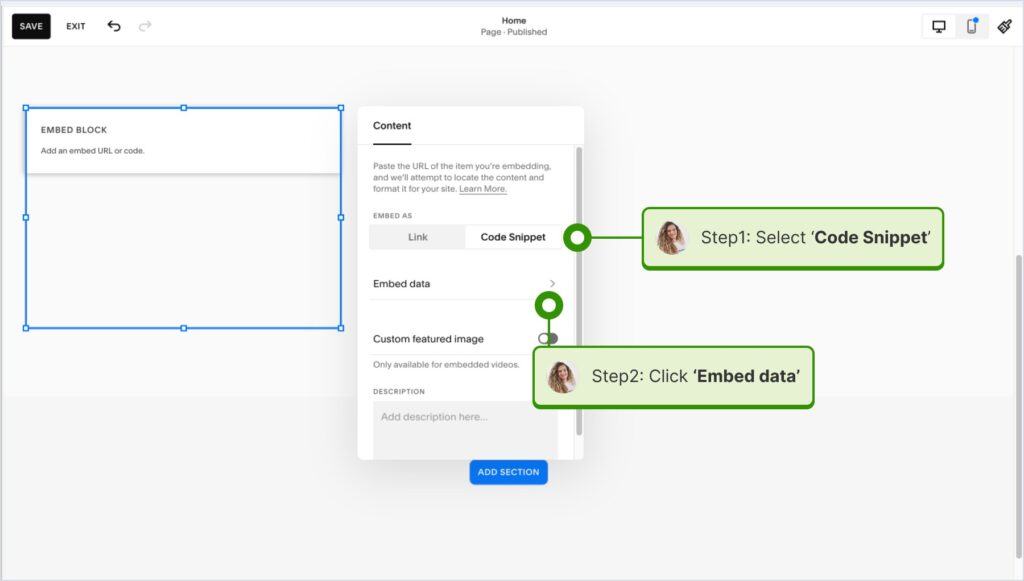
- From the blocks list, choose ‘Embed‘;
- Click on the block, select ‘Code snippet’, and click ‘Embed data’;
- Finally, in the code box, paste the copied reviews code;
- Make sure to save and publish your changes on Squarespace.

How to embed UGC on Wix?

Here’s how to embed UGC on Wix sites:
- Log into your Wix editor and choose the page and location to add the widget;
- Click the “+” icon in the top-left corner to add a new element;
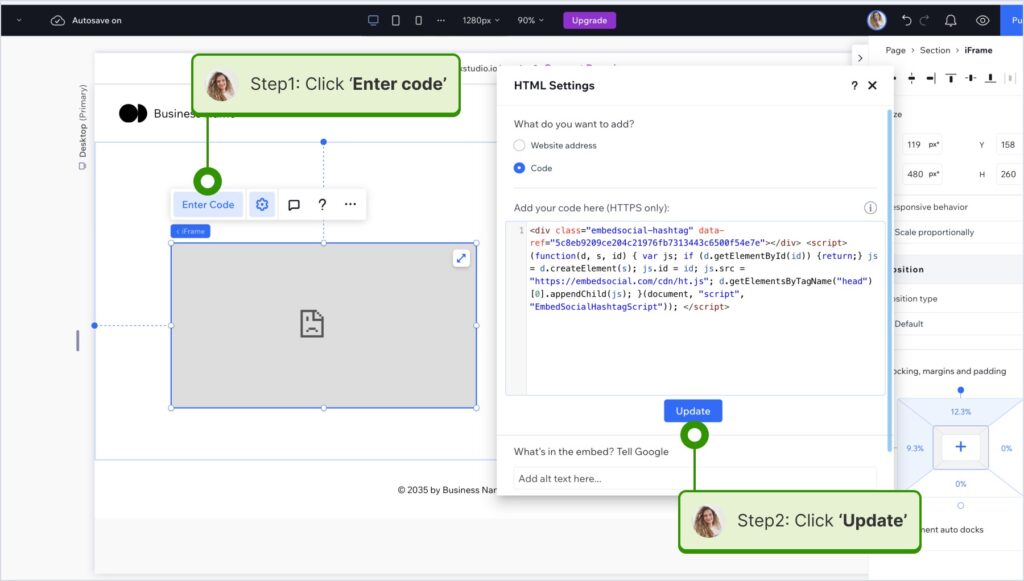
- Find the ‘Embed & Social’ section and tap ‘Embed Code’;
- Paste the code and tap ‘Update’.

How to embed UGC on Webflow?

Here’s how to embed UGC on Webflow sites:
- After creating the widget in EmbedSocial, log in to your Webflow account;
- Go to the edit view of your website within Webflow;
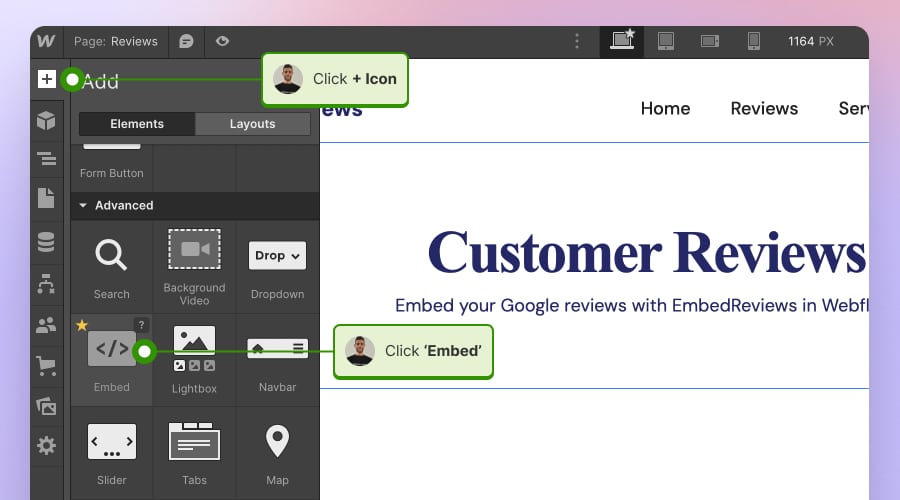
- Choose to ‘Add element’ in Webflow and select the ‘Embed’ element;
- Drag and drop it where you want your reviews to appear;
- In the input field, paste the copied EmbedSocial code.

How to embed UGC on Pagecloud?

Here’s how to embed UGC on Pagecloud sites:
- After copying the EmbedSocial code, log in to your Pagecloud account;
- Start editing the webpage where you want the reviews to appear;
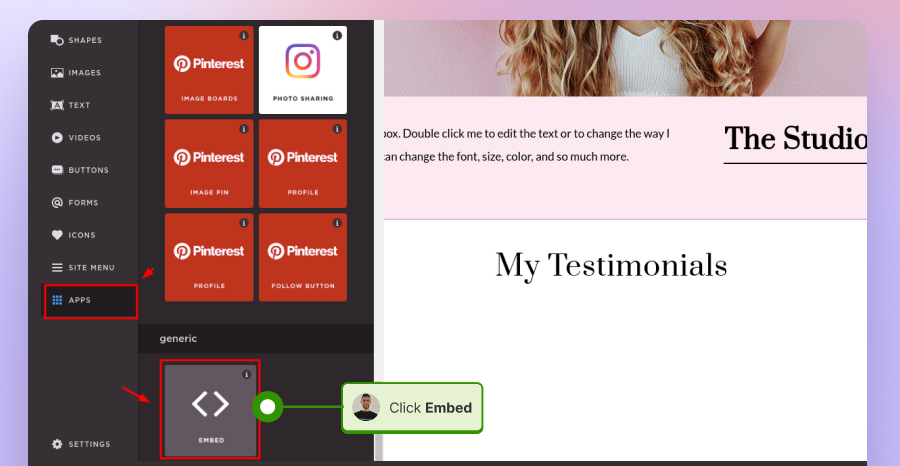
- Tap on ‘Apps’ from the left ribbon menu and select ‘Embed’;
- Paste the EmbedSocial code into the popup field and click ‘Ok’ to complete the process.

How to embed UGC on Google Sites?

Here’s how to embed UGC on Google Sites:
- Once you copy your embeddable widget code in EmbedSocial, log in to your Google Sites account;
- Navigate to the page where you want to embed the widget;
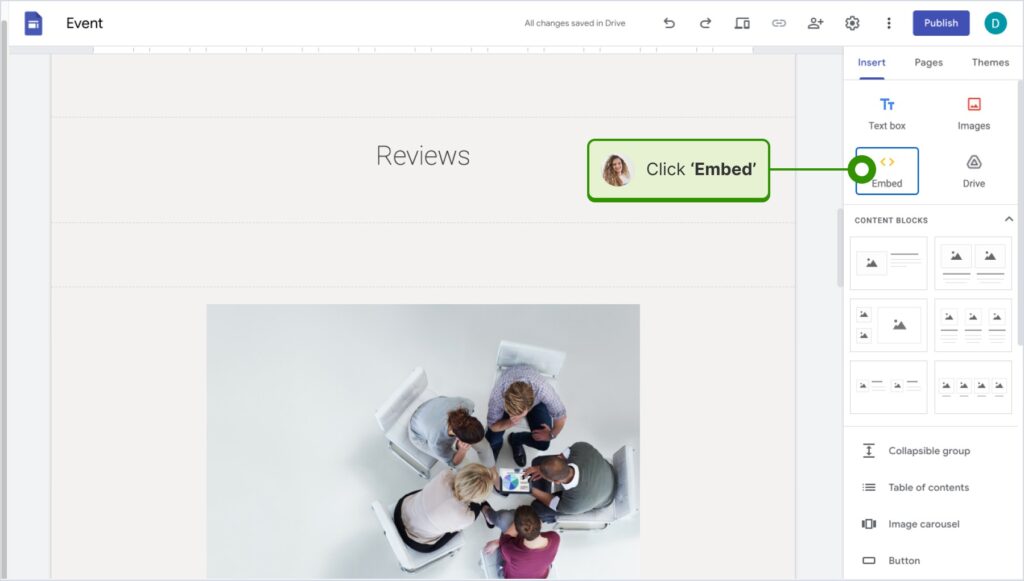
- Use the ‘Insert’ tab in Google Sites and choose where you want to place the widget;
- Choose ‘Embed‘ from the menu and paste the copied code in the dialog box;
- Click ‘Next‘ and then ‘Insert‘ to finalize the embedding.

How to embed UGC on Elementor?

Here’s how to embed UGC in Elementor:
- Log in and navigate to the page where you want to add the reviews;
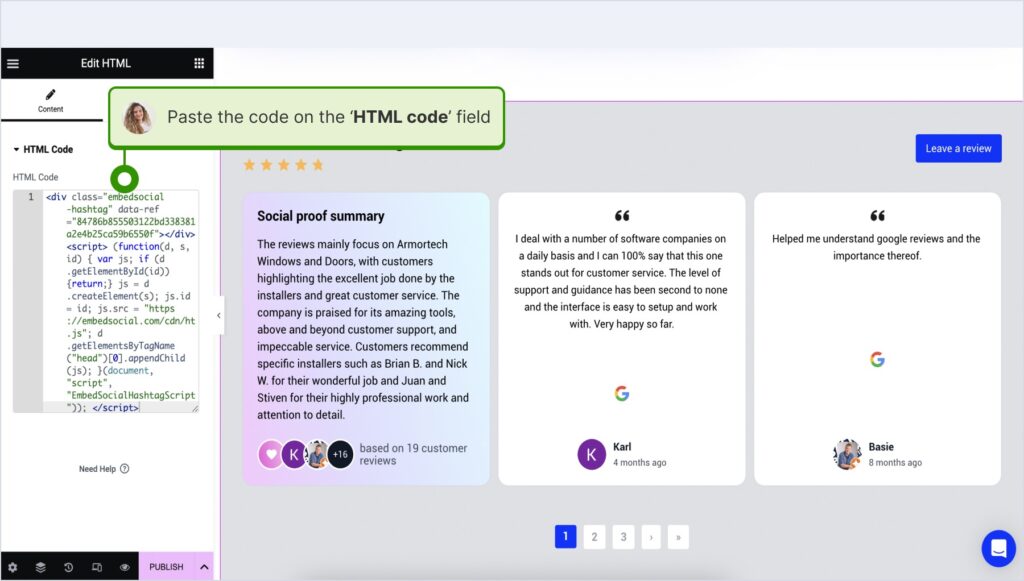
- Tap an empty section and choose the ‘HTML’ block from the left ribbon section;
- Drag and drop it on the page and paste the widget code in the empty field;
- Update and publish the page to see the live widget.

How to embed UGC in Notion?

Here’s how to embed UGC in Notion:
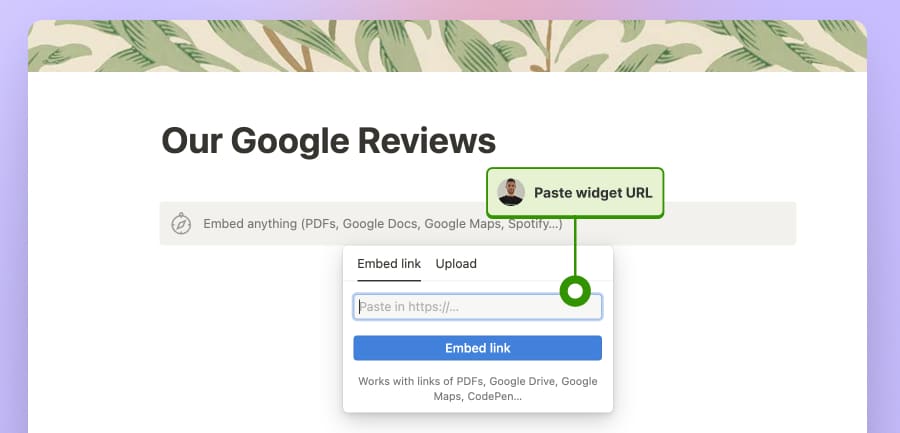
- After copying the widget code, log in to Notion, and go to the relevant page;
- Type the /embed command, and from the dropdown, choose the ‘Embed’ option;
- Paste the URL and click the ‘Embed link’ button to add your reviews to Notion.

How to embed UGC on HTML websites?

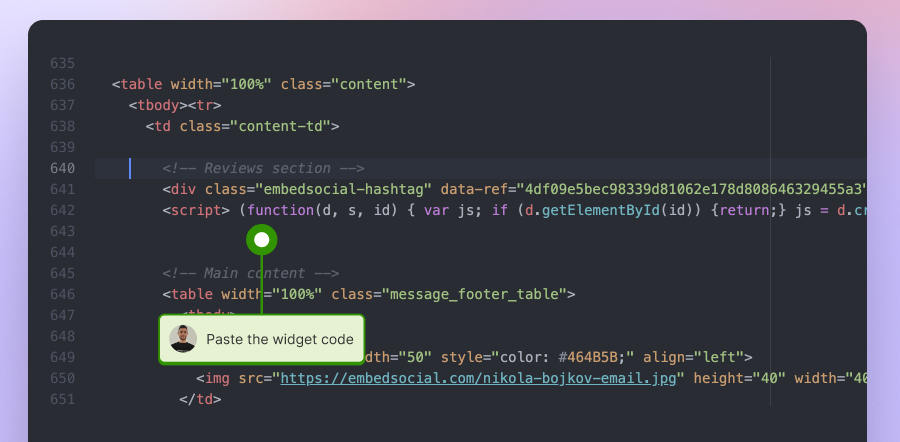
Here’s how to embed UGC on HTML sites
- Copy the EmbedSocial widget review from the ‘Embed’ tab in the top-left corner of the Editor;
- Open the HTML file of your website, which could be either a new page or an existing one;
- Paste the copied EmbedSocial embed code where you want the reviews to display.

Video guide: How to embed Threads feeds easily?
Would you rather watch a video guide on embedding Threads posts? Then, this is for you:
How to embed a single Threads post via the native option?
Note: New embed option available for the desktop Threads app.
The native option to embed a Threads post is available now, and you can access it like this:
- Go to Threads.net and find the post you want to embed.
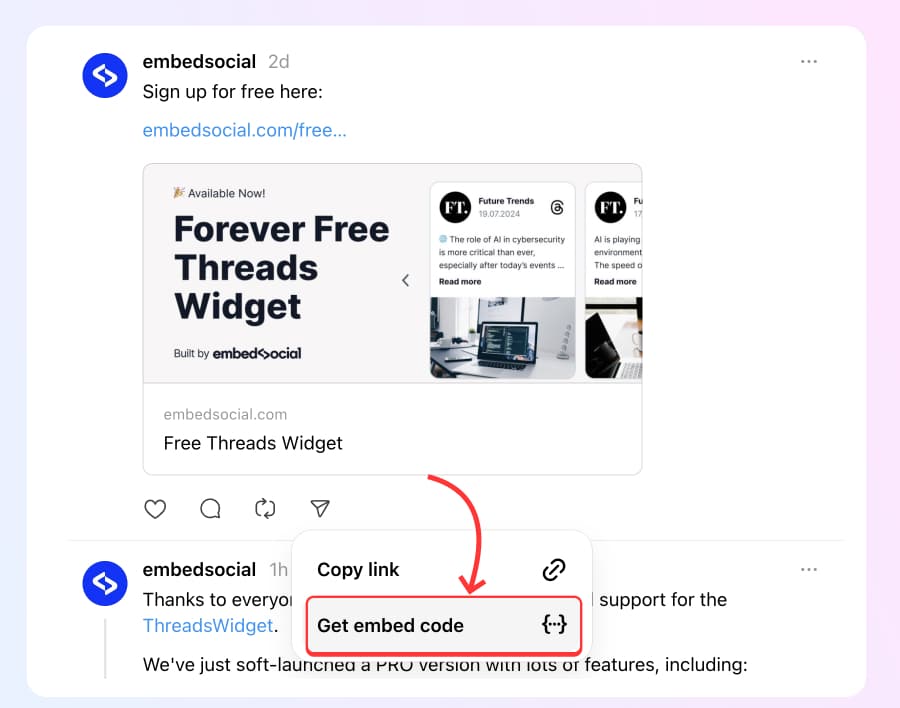
- Click on the arrow icon below the post and click ‘Get embed code’:
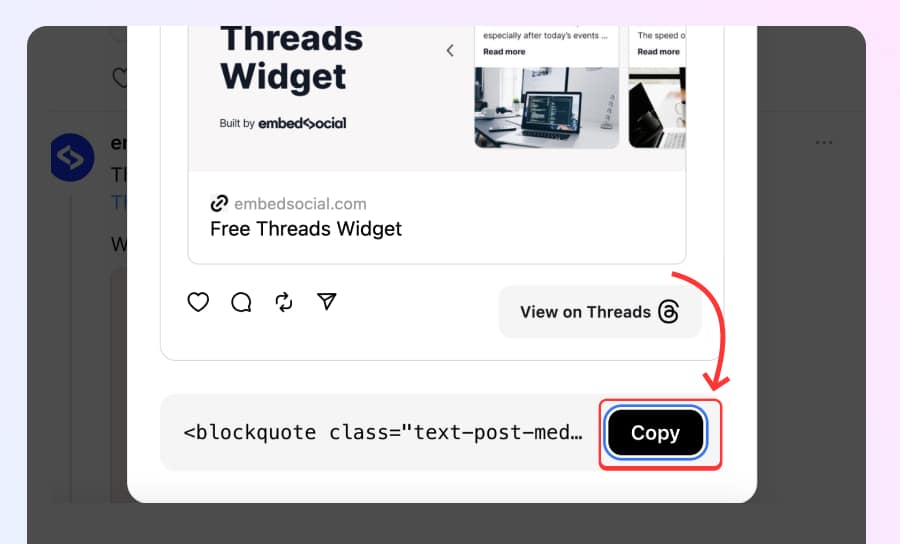
- From the pop-up, click Copy.
- Go to your website and paste this code into an HTML element.
Here is a demo of an embedded Thread here in this blog post:
Post by @embedsocialView on Threads
While the above process works well for single posts, you won’t be able to use it for displaying multiple posts in a single Threads feed widget. To do this, use some of the options below:
How to create and embed a custom Threads feed?
In case you want to create a widget with your Threads but add the data manually, follow these steps via the EmbedSocial platform:
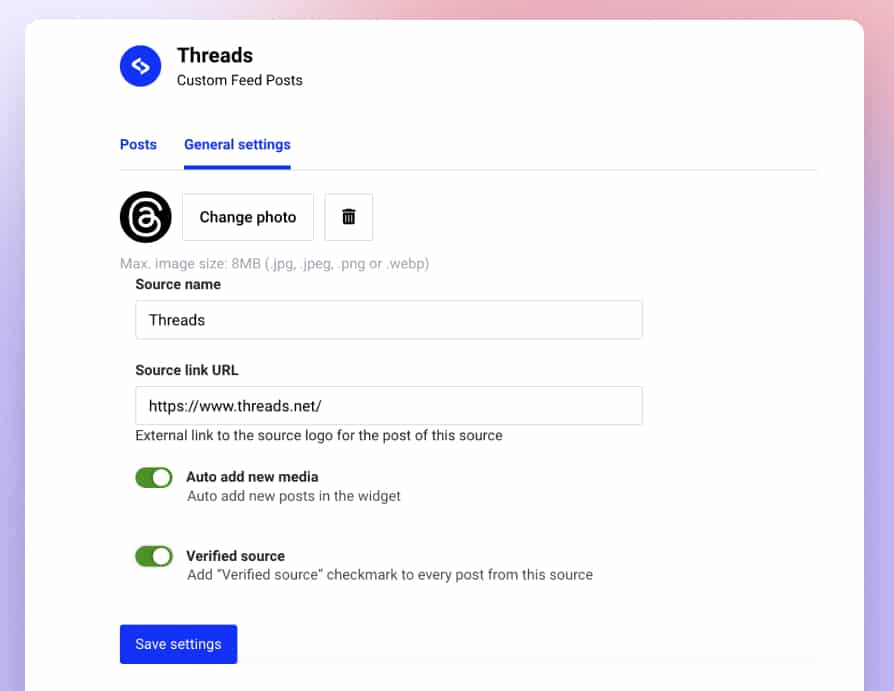
Step 1: Create a custom Threads source
To create a custom source, Threads where you will upload the Threads icon. To do this, follow the steps:
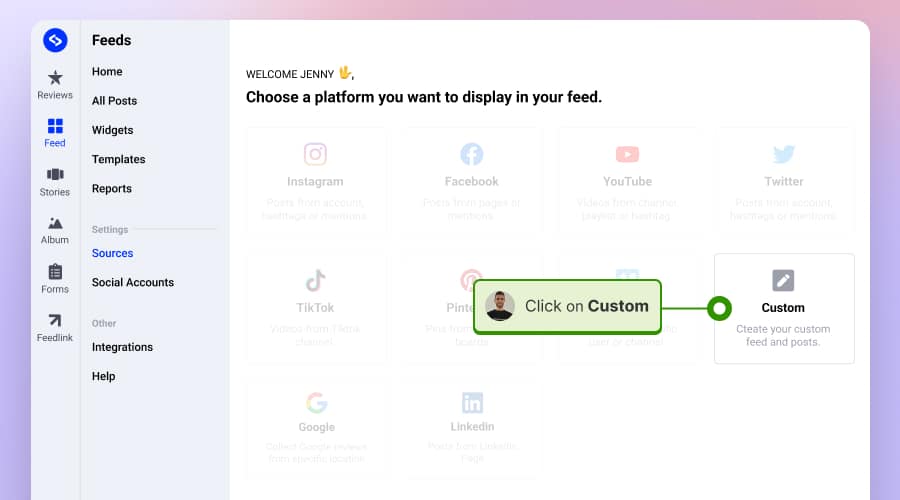
- Go to Sources and click Custom.
- Type the name ‘Threads‘ and click ‘Next‘
- Here, upload the Threads icon and add the other source details

This setup will help you to display a logo next to each post that you will add to this source.
Step 2: Manually add Threads posts in the source
Now, manually add the Threads to this source. Here are the steps:
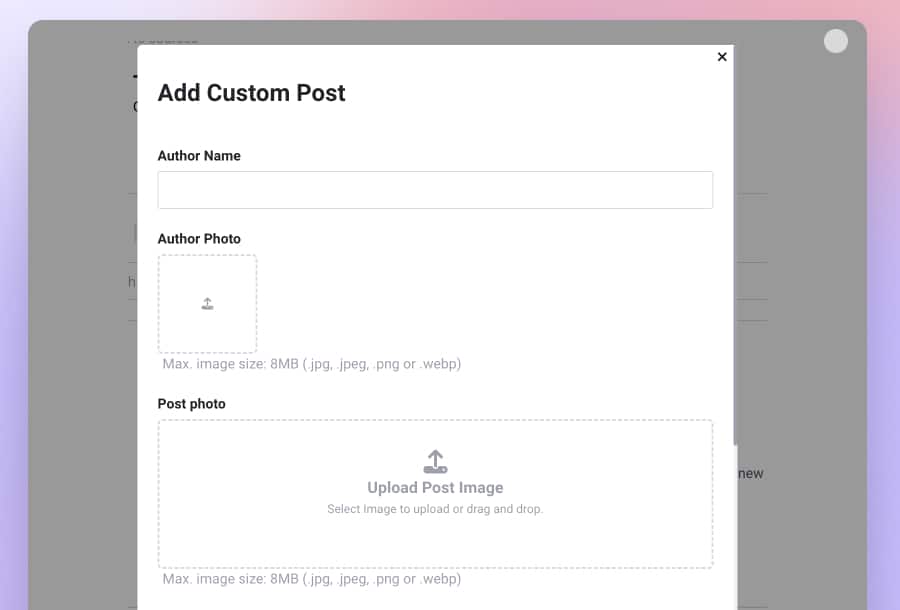
- On the source page, click Add post.
- Input the post text, author, and link.
- Click Submit, and the post will be listed on your source page.
Repeat this with all Threads you want to display on your website.
Step 3: Create the Threads widget
Once you finish adding the Threads, just click Create widget, and you will be redirected to the widget editor. Here, you can customize the widget to display as a slider, feed, or popup layout. Also, do other more advanced customizations.
Once you are done, you can get the widget code by navigating to the Embed tab and clicking on Copy code as shown below:

Step 4: Embed the Threads widget into your website
Finally, you can display the Threads feed on your website. Depending on which web builder you are using, just make sure to paste the widget code into the location where you want to display the code.
Below, you can see these instructions for a WordPress website:
- Log in to your WordPress dashboard and open the page where you want to embed Threads.
- Click the +icon, search, and select Custom HTML.
- Paste the Threads widget code, as presented in the image below:

How to embed Threads on a link-in-bio page
Link in bio pages are tools that showcase your latest social media activity in one place. We made it possible to embed your Threads feed into your Feedlink page very easily.
Before you start, just go to your Threads post and copy the URL from the browser bar.
Next, follow the steps to paste the URL into your link in bio page on Feedlink:
- Sign up for a free Feedlink account.
- Go to your Feedlink page editor, click Explore, and choose Threads.
- A block will appear where you can paste the Thread URL.
- The Threads post will immediately appear on the page.
Here is a walkthrough of the steps:
FAQ about embedding Threads feeds
Can I embed a Threads Feed?
Yes, you can easily embed a Threads feed using the latest Threads widget by EmbedSocial.
How does a Threads feed on a website work?
Your Threads feed will be displayed via a third-party widget, which can include your own page content, your mentions, and other conversations and updates.
Can I embed a Threads slider on my website?
If you sign up for EmbedSocial, you will get access to all sorts of widgets, including a Threads slider. You can add multiple Threads posts from different accounts in a single widget.