If you are looking for how to integrate your Instagram with your Squarespace website quickly and easily, you’ve come to the right place. In this blog post, we will show you how to use to generate Instagram posts from your Instagram account, specific Instagram hashtags, or posts that other people published with tags or mentions of your brand account.
About social media aggregators
EmbedFeed has a direct API integration with the Instagram platform that enables users to connect their own Instagram accounts and allows the software to automatically pull hundreds or thousands of posts quickly, so you can later embed social media posts to your website.
But what are the benefits of showing Instagram on your Squarespace website?
- Saves you time to update your website with fresh content constantly
- Embeds user-generated content from posts published by other Instagram users.
- UGC posts give authenticity and engage more
- Higher engagement with real customers’ content is a social proof that can lead to more sales.
That said, you are now ready to show your Instagram feed in a responsive and modern widget.
Why should you add an Instagram feed to Squarespace?
Adding Instagram feed to Squarespace can benefit businesses, brands, and individual creators. Here are some of the key advantages:
Visual Engagement
If you add an Instagram feed to Squarespace, you can significantly enhance the visual appeal of your website. This can engage visitors immediately with attractive and relevant images or videos, potentially reducing bounce rates and encouraging visitors to spend more time on your site.
Social Proof
Displaying your Instagram content on your website can serve as social proof, showing potential customers or followers that you have an active, engaged social media presence. This can build trust and credibility, as visitors can see real-time updates and interactions from your Instagram audience.
Content Freshness
Once you add the Instagram feed to Squarespace, you know that your website will always have fresh content.
This dynamic element can keep your site updated with minimal effort since the content updates automatically as you post to Instagram. Fresh content can also contribute to better SEO performance.
Cross-Platform Promotion
If visitors to your website aren’t aware that you have an Instagram presence, displaying your latest Instagram post or other Instagram photos in your feed can encourage cross-platform engagement. Visitors may be prompted to follow you on Instagram, thereby increasing your follower count and engagement rates on that platform.
Enhanced User Experience
Integrating different types of content can improve the user experience by offering diverse ways for visitors to interact with your content. An embedded Instagram feed can introduce a more dynamic and interactive element to your website, which can be particularly effective for users accessing your site via mobile devices.
Marketing Integration
Your Instagram feed can serve as a secondary marketing channel on your website. It’s an opportunity to showcase your products, share promotions, and highlight user-generated content that aligns with your brand. This kind of integration ensures that your marketing messages are consistent across different channels.
Ease of Use
Squarespace’s platform often provides simple, user-friendly tools for integrating Instagram feeds, making it a relatively straightforward process that doesn’t require advanced technical skills. This ease of integration allows you to maintain a cohesive online presence with little hassle.
When you add Instagram feed to Squarespace, you can create a more engaging and cohesive online presence that capitalizes on the strengths of both social media platforms.
How to embed Instagram feed widget to Squarespace? (Step by Step)
First, we will show you the steps on how to generate and create an Instagram widget in EmbedFeed.
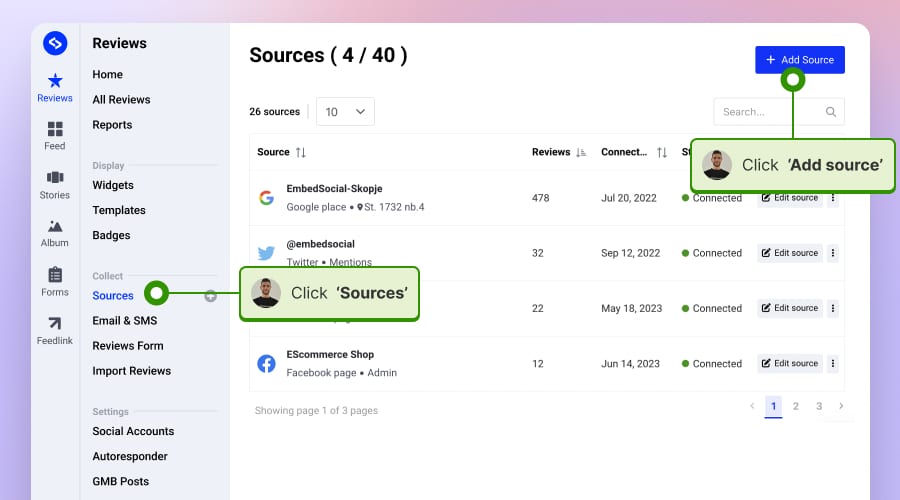
Step 1: Log in to your EmbedFeed account, go to Sources, and click ‘Add new source.’

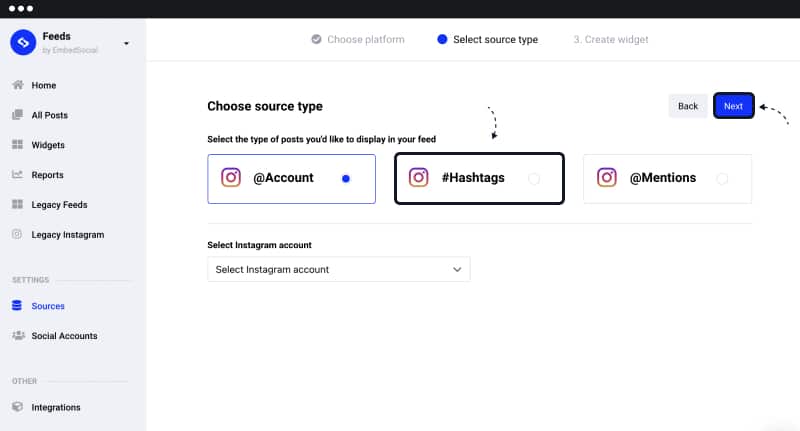
Step 2: Choose Instagram, choose a source type: account, hashtag, or mention and click ‘Next’.

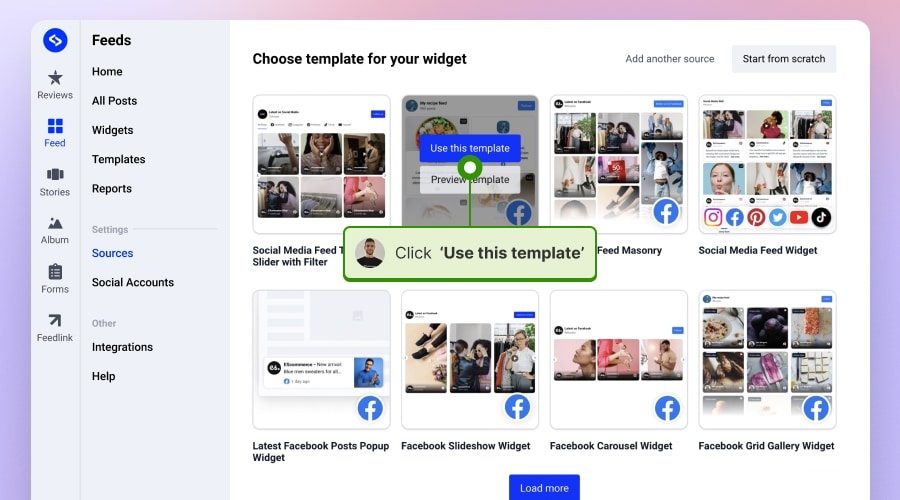
Step 4: Choose a widget template by clicking ‘Use this template’ or you can choose to start from scratch.

The system pulls your Instagram posts and creates the widget where you can use customizations to make the widget fit your website layout.
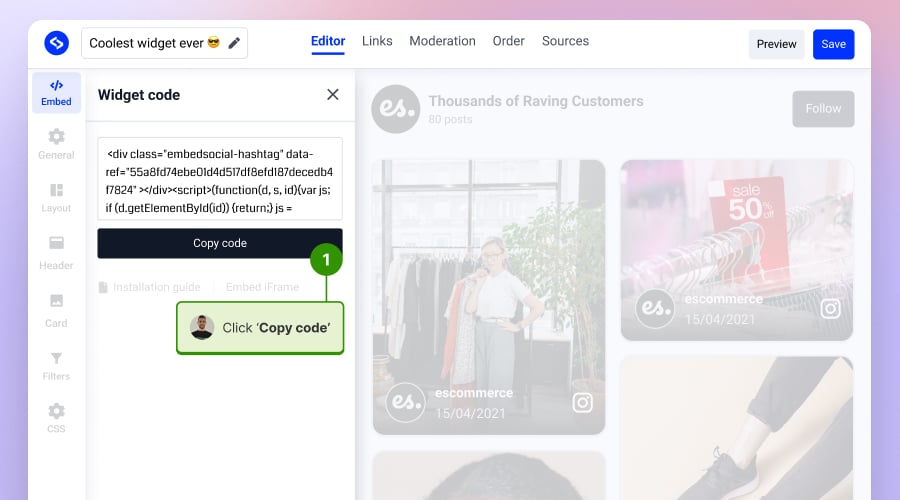
Step 6: Copy the top-left widget code.

Now, once your widget is created, you will only need to embed the code into your Squarespace website.
To do this, just follow these steps:
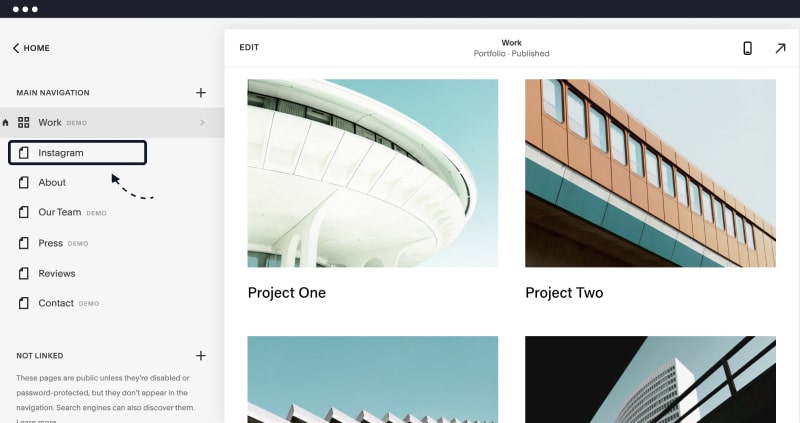
Step 1: Log in to Squarespace and open the page where you want to embed the free Instagram widget

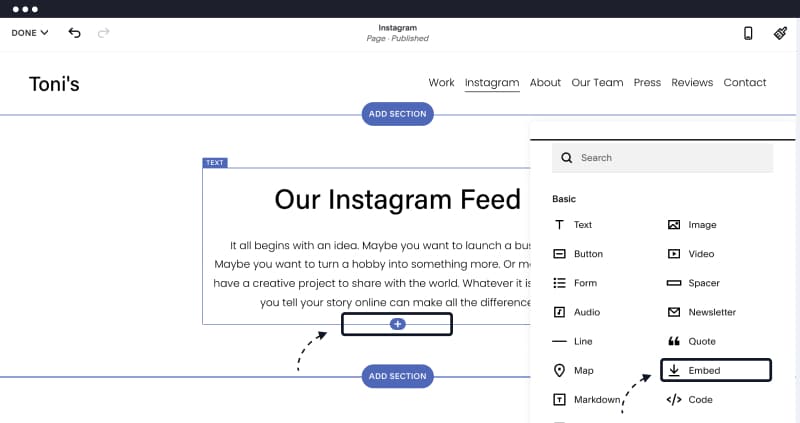
Step 2: Select a section on the page, click on the +plus icon, and select Embed – see below

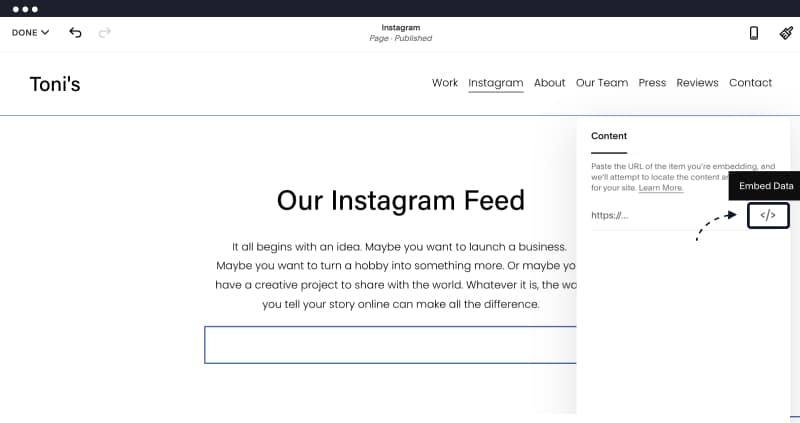
Step 3: Click on the code icon

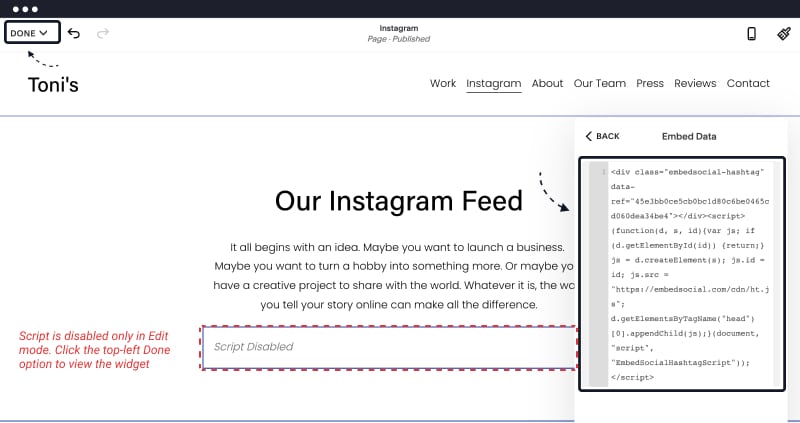
Step 4: Paste the code you copied from EmbedFeed and click ‘Done‘ in the top-left corner

Please note: when you paste the code, you will get an alert that the ‘script is disabled’, but note that this is only in Edit mode. Once you click Done, you will see the widget embedded in that area. See below:

That’s it.
In less than a minute, you can see your Instagram posts that are tagged with a specified hashtag displayed on your Squarespace page. If you decide to change the look of your Instagram hashtag feed later on, you don’t need to repeat the whole procedure.
Learn more:
How to embed IG stories on Squarespace?
How to embed IG feed on WP?
How to embed IG feed on Duda?
Where To Display Instagram Feed On Squarespace Website?
Displaying your Instagram feed strategically on your Squarespace website can enhance its effectiveness. Here are some prime locations where you might consider placing your Instagram feed and why:
Footer Section
The footer is a common place for social media integrations because it appears on every page, providing consistent exposure to your Instagram content. Visitors often expect to find social media aggregator links in the footer, so it’s a natural place for your feed. It can also enrich what is traditionally a less engaging part of the site, possibly keeping visitors on your page longer as they scroll to the bottom.
About Page
Your About page is where visitors go to learn more about you or your business. An Instagram feed on Squarespace can provide a dynamic glimpse into your brand’s personality, recent activities, or achievements. It can help to humanize your brand and create a deeper connection with your audience.
Sidebar on Blog or News Section
If your site has a full blog post or news section with a sidebar, this can be an excellent place for your Instagram feed. It provides live updates and additional visual content to engage visitors as they read your articles and previous and next posts. It’s also a good way to link your other social media accounts and activities with your content marketing efforts.
Homepage
Featuring your Instagram feed prominently on your homepage can be a bold move, but it can also pay off by capturing visitors’ attention immediately. This can be especially effective if your Instagram content is a primary element of your marketing strategy or if you frequently update with high-quality content that is directly relevant to your brand or products.
Contact Page
Placing your feed on the contact page can give visitors an immediate and visually engaging overview of your gallery pages, current activity and community engagement. As people often head to the contact page to connect with you, showing them your social feed might encourage them to follow and interact with you on Instagram as well.
Dedicated Social Media Page
If your website has a page specifically for your social media accounts and interactions, it’s the perfect place for your Instagram feed. This page can serve as a hub for all your other social accounts and other media activities and provide visitors with a comprehensive view of your online presence.
Remember, the placement of your Instagram feed should align with your website’s design and user experience. It should feel integrated rather than an afterthought, complementing your website’s content and layout to provide value to your visitors without overwhelming or distracting from your main message.
Embed your Instagram widget in Squarespace now!
To get started is very easy. Just choose some of the pre-built Instagram widgets and sign up for a free trial:
Feel free to explore all the customization options available with EmbedFeed:
- Try dozens of different layouts (Carousel, Grid, Slideshow and many more)
- Show posts in Lightbox when clicked
- Link posts to a social media account (posts will open in a new window that will take website visitors to your Instagram profile)
- Filter Instagram images by keyword
- Option to automatically add new posts
- Use the custom CSS option to make sure the design fits your brand
Instead, you should just open the feed editor in EmbedFeed and make the changes there.
The code we provide you is dynamic. It auto-sync to every change you make within the EmbedFeed platform, so it will change by itself on your Squarespace site, too.
It works perfectly for Squarespace, WordPress, PageCloud, and every web builder that allows embedding a code, and you won’t need to install an app or a plugin.
Additionally, EmbedFeed allows you to embed a YouTube playlist, Twitter hashtag feed, or Facebook feed in any website builder.
So, no matter if you are creating a landing page for your latest product or website for your small business, embedding a social media feed on your website is a great way to add some visual interest to the page and engage visitors, especially if most of the page is made up of text.
For additional questions, feel free to click the bottom right chat icon and talk live with our customer success team.
Yes, you can add your Instagram account feed to your Squarespace website. Squarespace provides built-in integration that allows you to add an Instagram feed and display your Instagram photos on your site. Here’s a brief overview of how to do it:
Step 1: Add the Instagram Block
Step 2: Connect Your Instagram Account
Step 3: Customize the Display
To add an Instagram Block to your Squarespace site, follow these steps:
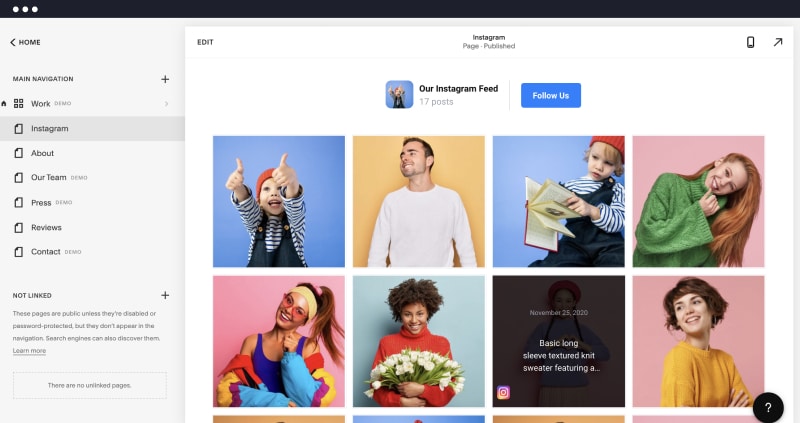
Step 1: Navigate to the page where you want the Instagram feed.
Step 2: Click “Edit” to modify the page content.
Step 3: Click an insert point and choose “Instagram” from the content block menu.
Step 4: Click “Connect Account” to link your Instagram account and authorize Squarespace.
Step 5: Configure your Instagram block settings for display preferences.
Step 6: Click “Apply” to add the block, then save your page.
Yes, you can, by using a third-party service that provides an embed code like EmbedFeed.

Embed Instagram feed on your website without lifting a finger!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.