If you’re looking for a quick and easy way to hear from your users and learn more about their customer experience, feedback buttons are the perfect solution.
Feedback buttons are usually attached on the side, bottom, or top of a website, and when the button is clicked, a feedback form pop-up overlays the screen or appears as a slide-in feedback form.
Visitors can use feedback buttons for addressing different issues like reporting bugs, usability issues, customer feedback, suggesting new features – even filling in surveys about what works well (and not so well) while visiting your website.
The point of feedback buttons is to make it as simple as possible for people who want to give you their website feedback.
Below we listed a few feedback tools that can help you to embed different feedback button formats on any website easily.
Just follow the screenshots to learn how to start.
What are Feedback Buttons?
“Feedback buttons” refer to buttons on a website, application, or electronic device that allow users to provide feedback on their experience, report issues, or suggest improvements. This website feedback button can serve multiple purposes, including:
- User Experience (UX) Improvement:
- Bug Reporting
- Feature Requests
- Content Accuracy and Relevance
- Customer Engagement
The mechanics behind feedback buttons vary. Sometimes, clicking the button will lead to a form where users can provide detailed information. Other times it might just be a simple thumbs up/thumbs down system or star ratings.
Benefits and feedback buttons use cases
- Feedback buttons on a website are indicators that customer feedback is welcomed on your website.
- Users can easily find the form on your webpage.
- They are not pushy and don’t get in the way of users’ activity on your website. Your visitors can use the forms only when the form is triggered.
- You can get real-time feedback about the level of customer satisfaction directly and privately sent to your email or a third-party app without worrying about it being shared on social media.
- Helpful when customers have a question, need assistance, or want to provide insightful user feedback.
- You can use feedback buttons as a way to gather customer ratings about your product or service.
- By learning more about your customer through their feedback, you can increase conversion rates and customer retention.
- Many mobile apps use feedback buttons for in-app feedback from users.
We prepared 100 customer feedback questions you can use for your new feedback forms right now.
Types of feedback buttons
Feedback buttons can be categorized based on their functionality, design, and purpose. Here are several types of feedback buttons you might encounter:
- Thumbs Up/Thumbs Down: Simple buttons allow users to express positive or negative feedback quickly.
- Star Ratings: Often used on e-commerce and review sites, allowing users to rate a product or service from 1 to 5 stars (or another range).
- Emoji Feedback: Users can choose from a range of emojis to express their feelings about a page, product, or service.
- Textual Comment Box: When clicked, a button reveals a textbox for users to type out detailed feedback.
- Screenshot or Screen Recording Buttons: Allow users to capture a specific part of the webpage or app to highlight a problem or feature.
- Interactive Highlighting: Users can highlight or draw on a specific area of the screen to point out issues or make suggestions.
- Multi-choice Survey: When pressed, it opens up a list of options or a short survey for users to complete, providing structured feedback.
- Direct Contact or Chat: Clicking this button opens up a live chat or contact form, facilitating direct communication with support or a representative.
- Feedback Category Selector: Before or after clicking, users select the type of feedback they are providing (e.g., bug report, feature request, general comment).
- Quick Polls: These customer satisfaction buttons lead to one or multiple questions that gather user opinions on specific topics quickly.
- Slider Feedback: Users can drag a slider to a particular position to express their level of satisfaction or agreement, often seen in questionnaires.
- NPS (Net Promoter Score) Button: A specific type of feedback where users are asked how likely they are to recommend a product or service to others, usually on a scale from 0 to 10.
- Feedback Collection Widgets: These are often more complex and can include a combination of the above elements. They might be found as a persistent widget on the side of a webpage or application.
When integrating feedback buttons for a website, it’s essential to ensure they align with the goals of the feedback collection and are user-friendly. The design and placement should not disrupt the user experience but should be noticeable enough for users to find when they want to share their thoughts.
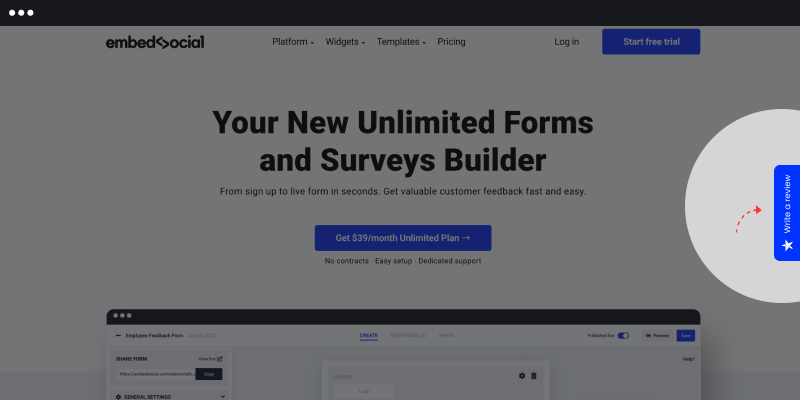
1. Feedback Triggers by EmbedForms
With a feedback tool like EmbedForms, you can embed the form as a button, floater, or banner without the need to install any additional plugins or call for customer support assistance.
EmbedForms is suitable and offers high-functionality widgets for websites designed with different web builders like WordPress, or Wix.
To start with EmbedForms, create an account and then choose in which form you would like the feedback button to appear by following the steps below.
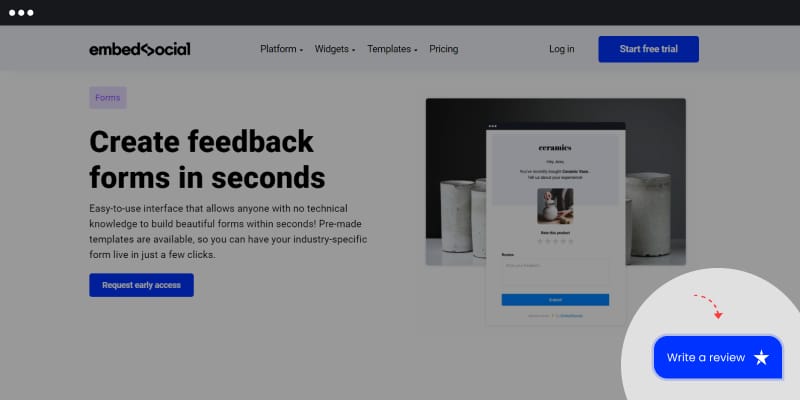
Fixed Website Button

One way to apply a feedback form to your website is in the form of a button. These are the small tabs that are visible from the left or the right margin of the website. With one click, the tab opens, and visitors are able to give you their feedback.
Here are the steps to embed a fixed tab button:
- Chose a template from the library or start from scratch
- Select the button, choose color, click save, and publish
- Copy the widget code and paste it into the HTML of the website where you want it to appear.
Feedback Banner

Feedback widgets you see embedded at the top of a website are called banners. Like any other feedback button, visitors will be presented with a feedback form once they engage with the banner.
Here are the steps to embed a banner feedback button:
- Chose a template from the library or start from scratch
- Select banner, choose color, click save and publish
- Copy the widget code and paste it into the HTML of the website where you want it to appear.
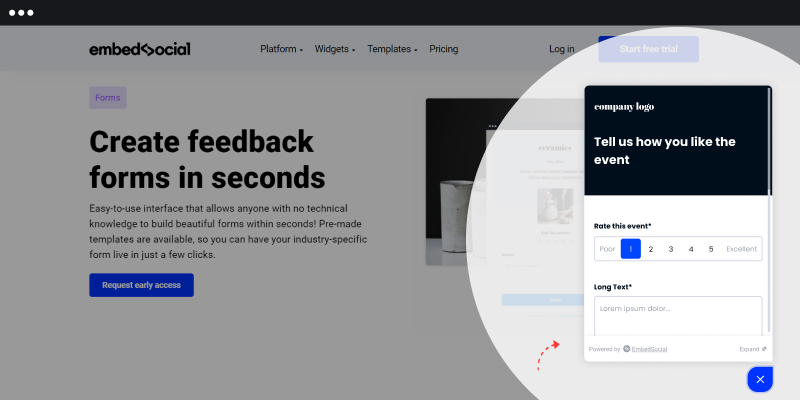
Floating Popover

Floaters resemble chats at first glance. They are usually placed to the bottom, left, or right of the web pages.

Here are the steps to embed a floating popover feedback button:
- Chose a template from the library or start from scratch
- Select popover, color, click save, and publish
- Copy the widget code and paste it into the HTML of the website where you want it to appear.
Custom JavaScript feedback form trigger
With JavaScript trigger, you can turn any object on your website into a feedback button, whether an image or other element.
Here are the steps on how to create a custom trigger for a feedback form:
- Select the JS trigger button
- Type the ID into the defined trigger ID window
- Add this ID on a link, image, or another div element in your website HTML
- Paste the javascript also in that HTML body section.
Learn more: Everything you need to know about Facebook review link
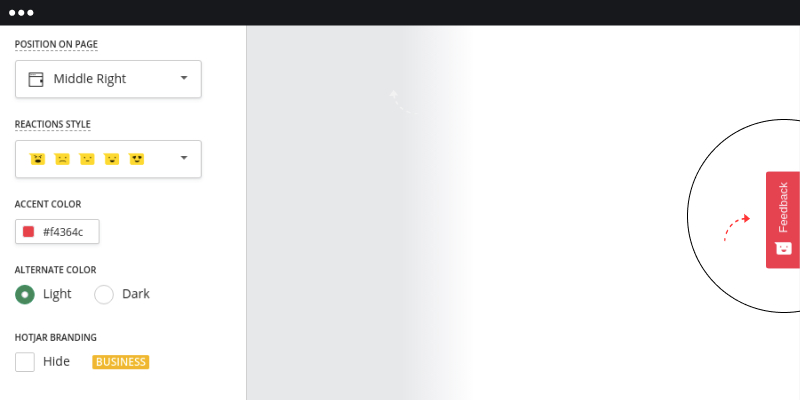
2. Feedback Widget by HotJar

HotJar offers an engaging way of asking for feedback. For example, With HotJar, you can use emojis to ask your customers to rate their experience with you.
By choosing the position of the feedback button, you can also choose if the button will appear as a fixed tab on the website’s margin or as a floating popover.
Here are the steps to embed a feedback button with HotJar:
- Create an account
- Customize the widget’s design
- Customize the message
- Choose a specific page where you want the widget to appear
3. Feedback Button by JotForm

JotForm also offers a simple way of embedding feedback buttons on your website follow the steps below.
- Create an account
- Create a form
- Click publish and then click on the embed option
- Copy the code widget and paste it on your website where you want the button to appear
Feedback buttons embedding positions

Most of the feedback buttons are embedded on pages where a customer is expected to act.
For example, on some e-commerce websites like Shopify, these buttons are embedded on the checkout page so that owners can gather feedback about the impression visitors got from the customer journey.
Furthermore, there is not much difference from a user experience standpoint on which side the form should be embedded. This mostly depends on the design of your website.
The good thing is that you can apply any online form or feedback survey in a shape of a feedback widget. So whether you like to embed a customer satisfaction survey, NPS survey( net promoter score ), or even a contact form for customers to contact your support team, these can all be attached to your website in the form of a feedback button.
The bottom line is that any feedback can be collected with feedback buttons.
Read more: How To Get Your Google Review Link?
Final thoughts
Feedback buttons can be a valuable asset for gathering customer feedback and can greatly benefit any business.
Embedding feedback buttons is now much easier with the help of form builders. As a result, anyone can insert a button in less than a minute and gather valuable customer feedback and a few positive reviews.
If you are looking for a discrete yet welcoming way to collect feedback and show your customers that their opinion is valued, feedback buttons are a way to do it.