Discover how to effortlessly showcase Google reviews on your Webflow site with our concise guide.
This step-by-step tutorial will walk you through obtaining a free Google reviews widget, customizing it to match your brand, and integrating it into Webflow, ensuring a seamless display of customer endorsements to enhance trust and engagement with prospective clients.
In this tutorial:
Quick guide: Embed Google reviews on Webflow for free
Here is how to add Google reviews to Webflow with the free Google reviews widget;
- Sign up and log into the free Google reviews widget;
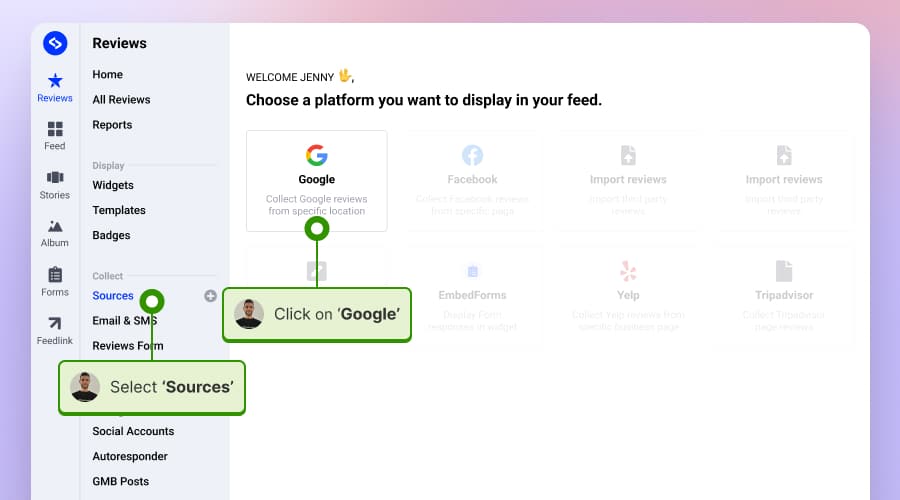
- Navigate to the ‘Sources‘ tab (left-hand side) and add Google as a source;
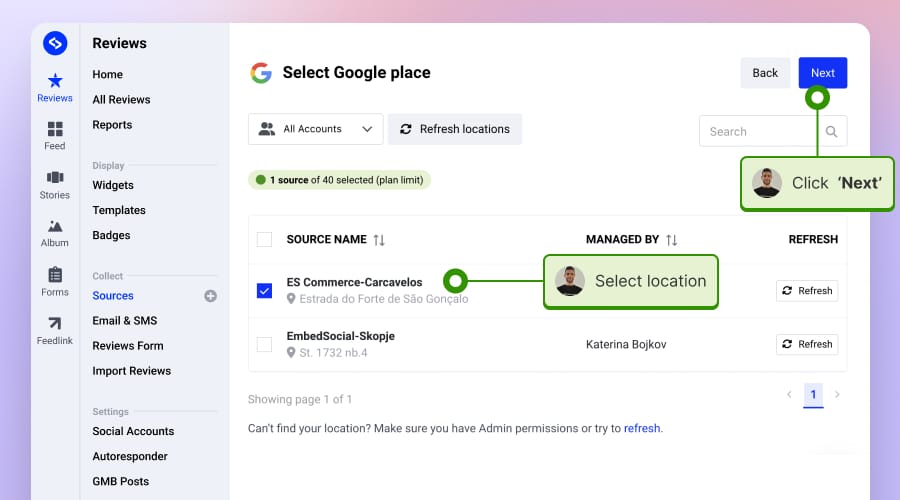
- Next, type your location in the map, click ‘Select location’ and the system will generate your most relevant Google reviews;
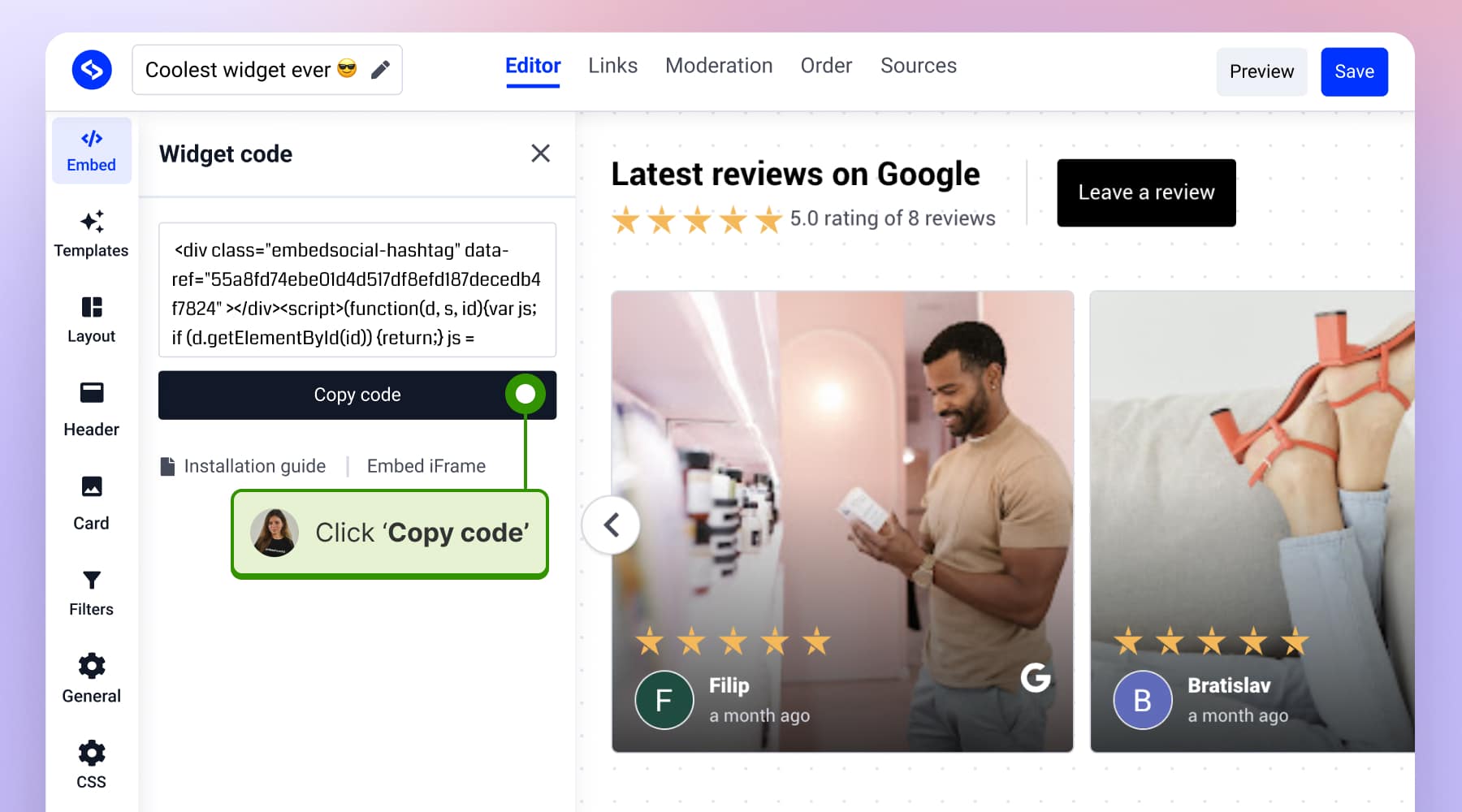
- Open the widget editor, customize your widget, and copy the embed code;
- Log in to your Webflow account;
- Go to the edit view of your website within Webflow;
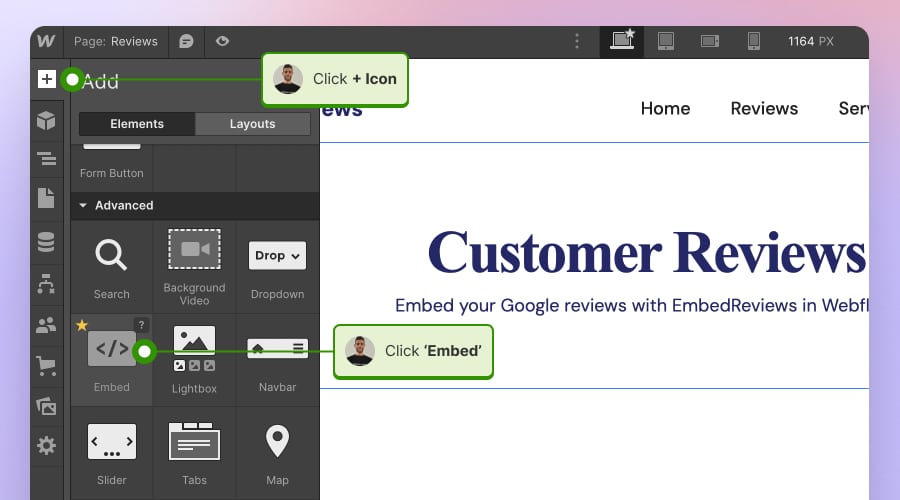
- Choose to ‘Add element’ in Webflow and select the ‘Embed’ element;
- In the input field of the ‘Embed’ element, paste the copied widget code.
Complete guide on how to add Google reviews to Webflow website
To automatically integrate Google reviews into your Webflow website and enhance your digital presence among potential customers, follow these steps:
Phase 1: Create and customize your Google reviews widget
- Sign up for the Google reviews widget;
- Navigate to the ‘Sources’ tab (left-side ribbon), click ‘Add source’ and choose Google;
- Connect your Google Business Profiles, and the system will pull your locations. Choose the one you want to get reviews from and click ‘Next.’
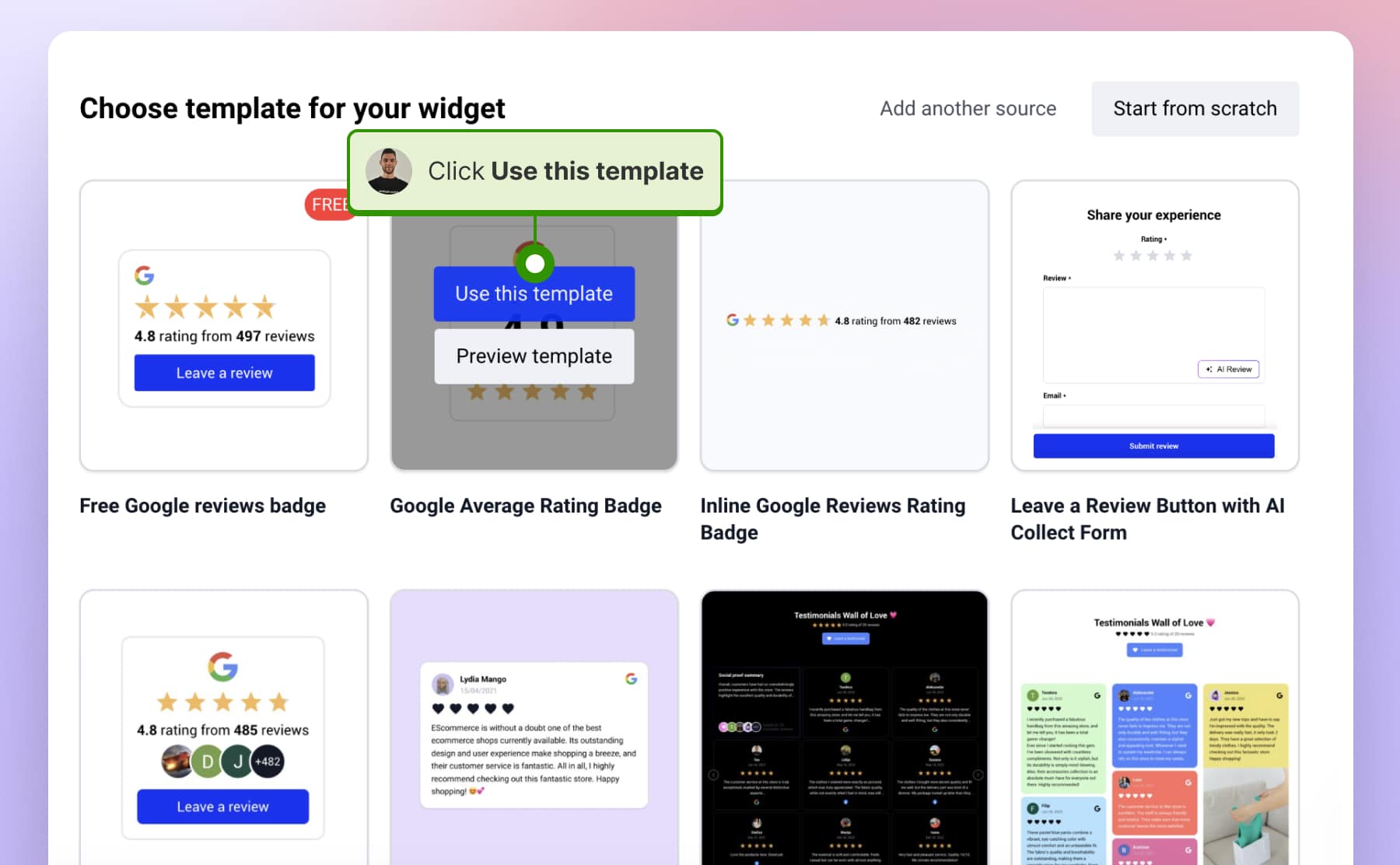
- Hover over the widget template you would like to use and tap ‘Use this template’;
- Customize your Google reviews widget as you see fit, tap ‘Embed’ (left-side ribbon), and click ‘Copy code’;
Phase 2: Add your Google reviews code to your Webflow website
- Log in to your Webflow account.
- Go to the edit view of your website within Webflow.
- Choose to ‘Add element’ in Webflow and select the ‘Embed’ element.
- From the left side ‘Components’ menu, choose the Embed code option and drag/drop it to the section in the editor where you want the reviews to appear.
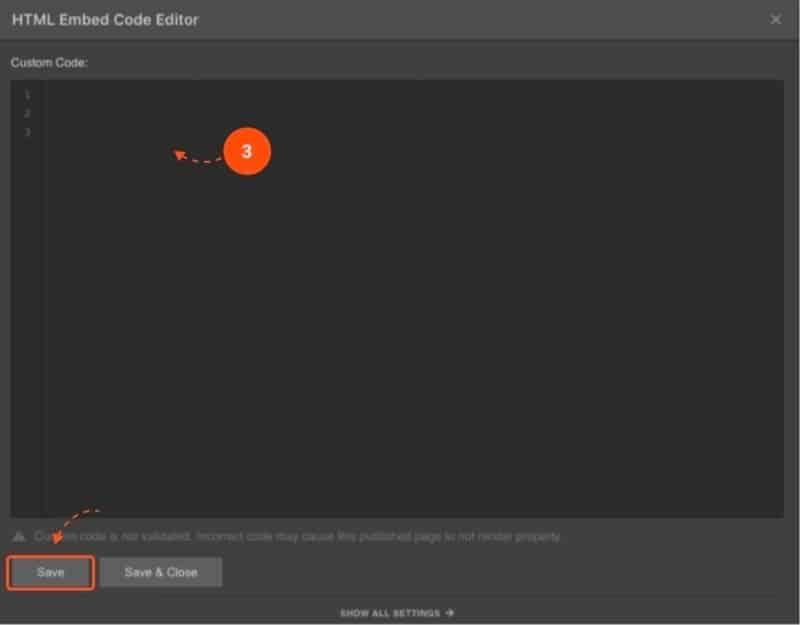
- In the input field, paste your Google reviews widget code.
FYI: You can automatically embed Google reviews widget on your website and show authentic user-generated reviews, increasing trust for more sales. Try it now.

Embed Google Reviews in seconds.
Automatically generate and embed Google reviews and use AI reviews management tools to help you unlock your website’s sales potential.
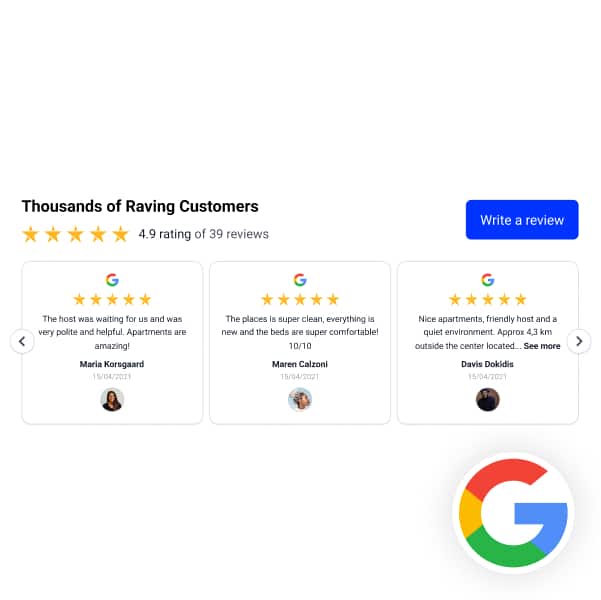
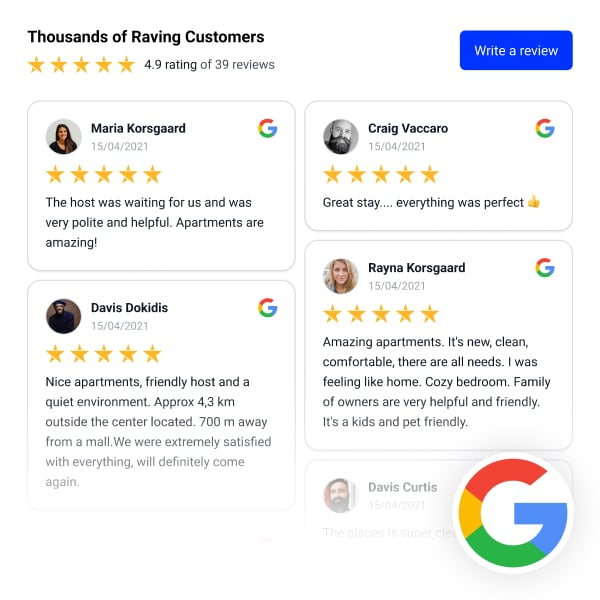
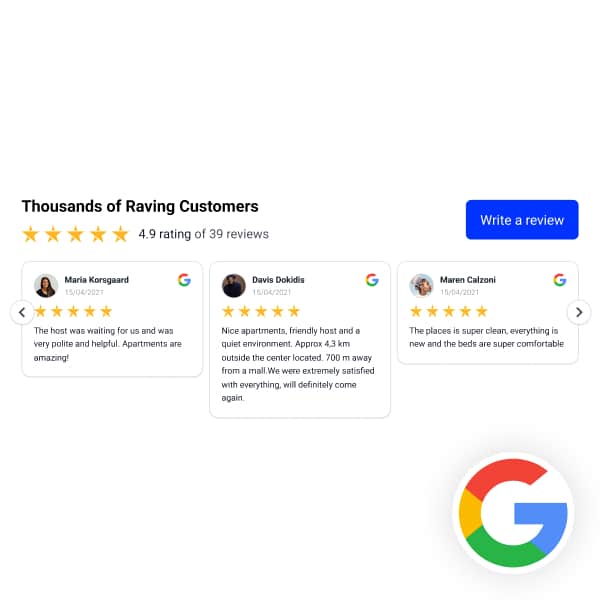
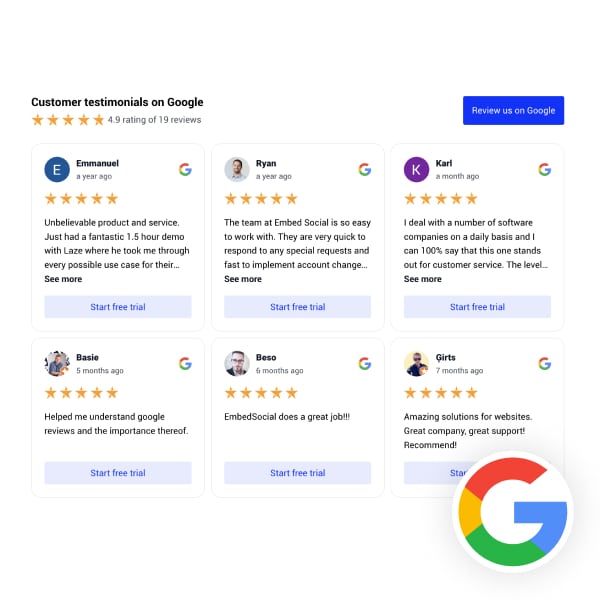
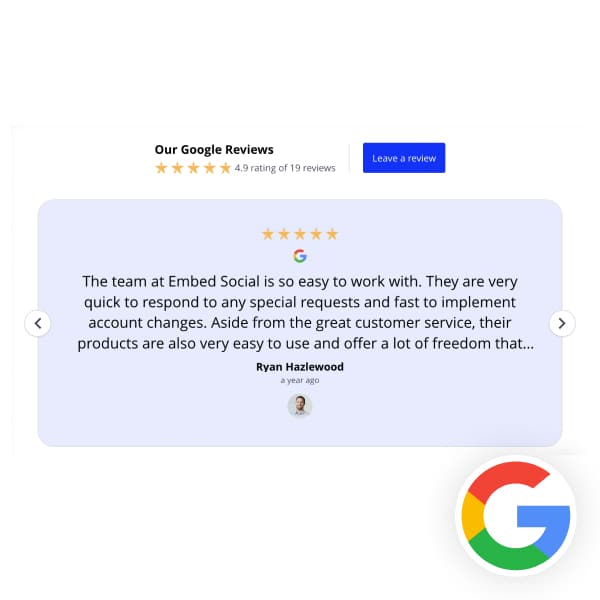
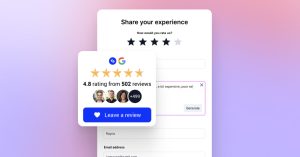
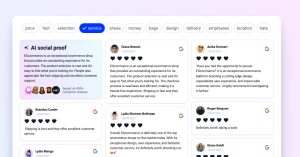
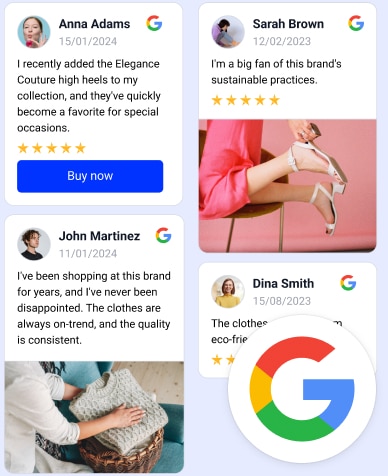
Live demo: Google reviews widgets in action
To get started and embed your Google reviews in a Webflow website, choose a widget that best fits your website layout.
You can get a badge, slider, full testimonial page, or a popover for your website. Browse below:
In conclusion, integrating Google reviews into your Webflow website is a strategic move to bolster your online credibility and connect with potential customers more effectively.
This simple yet impactful addition to your site not only enriches user experience but also serves as a powerful tool in influencing decision-making, ultimately contributing to your business’s growth and online reputation.
FAQ about Google reviews widget
What is the Google reviews plugin for Webflow?
The Google Reviews plugin for Webflow, such as EmbedReviews, is a dynamic tool designed to seamlessly integrate Google customer reviews onto your Webflow website. EmbedReviews offers a straightforward way to collect and display reviews from your Google My Business listing, enhancing your site’s credibility and trustworthiness.
Can you embed Google reviews on a Webflow website?
Yes, you can embed Google reviews on a Webflow website. By using some of the most popular Google reviews widgets, you can easily integrate and display Google reviews directly on your site, enhancing its credibility and engaging potential customers with authentic feedback.
Is embedding Google business reviews on a website beneficial?
Yes, embedding a Google reviews widget on a website is highly beneficial. It enhances trust and credibility, improves SEO rankings by providing fresh, relevant content, influences purchasing decisions with positive customer experiences, and increases user engagement by showcasing real feedback, offering more reviews, and encompassing all the benefits.
FYI: You can automatically embed Google reviews widget on your website and show authentic user-generated reviews, increasing trust for more sales. Try it now.