If you are looking to embed Instagram Reels on your website—these short, engaging videos that are taking the platform by storm—you need the right tools for the job!
While Instagram offers a way to embed individual Reels manually, it’s better to embed Instagram Reel examples via a third-party platform like EmbedSocial.
And trust me, you’ll want to add these interactive videos to your site, as they enrich your pages and reach tens of thousands of your followers across social media.
Whether you’re a brand, creator, or agency, showcasing Reels on your site helps you stay relevant and boost visibility, especially with the younger audience.
Let’s embed Instagram Reel on website to get it looking fresh and dynamic!
FYI: You can embed an Instagram Reels widget automatically with a social media aggregator and UGC platform. Start a free trial to display your social media widgets now.
How to embed Instagram reels on website manually [one at a time]?
Instagram’s native ‘Embed’ option is rather limiting when it comes to embedding Instagram content on your website for several reasons:
- You can only embed one Reel at a time
- Your embedded widget does not update automatically
- You cannot customize the look of the widget
That said, here are the steps to add Instagram reels to a website manually:
- Log into Instagram via a web browser
- Find the Reel you want to embed on your website
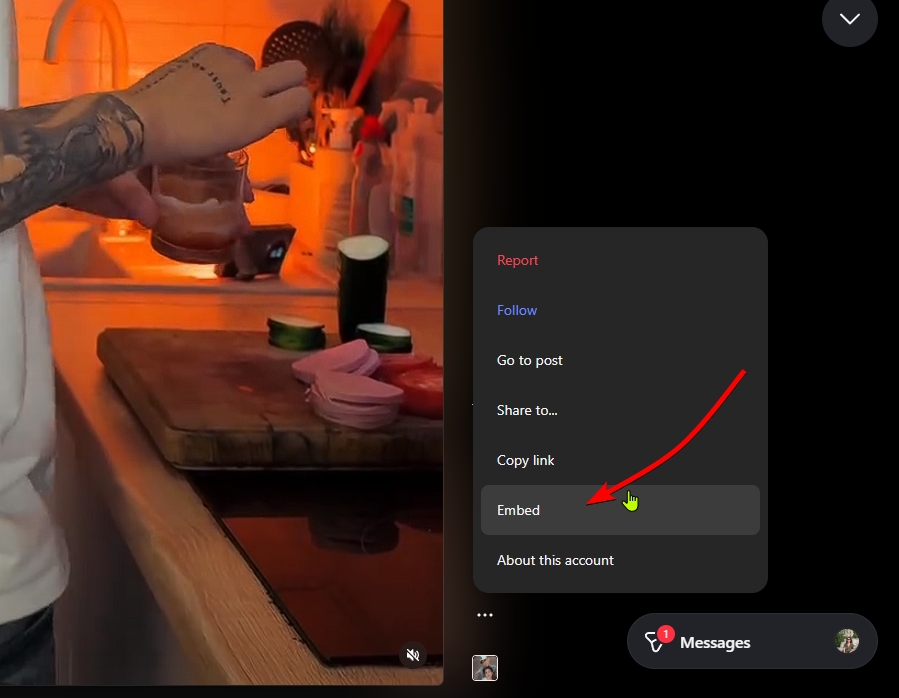
- Tap the three-dot icon at the bottom right
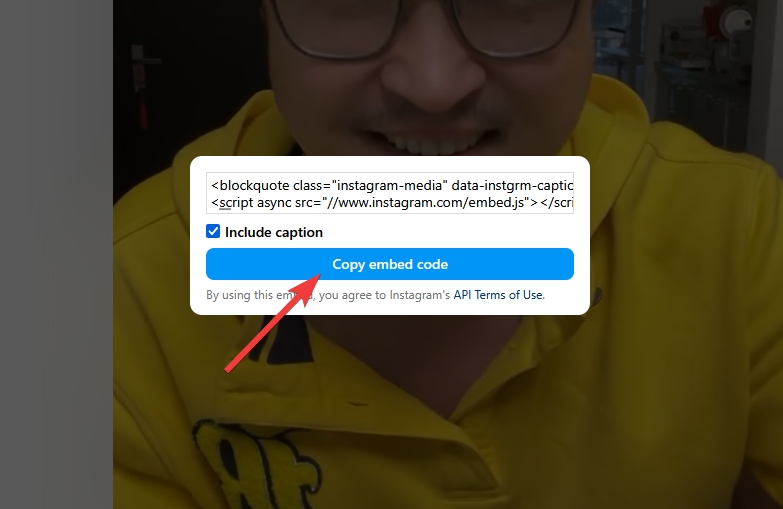
- Press ‘Embed’ → ‘Copy embed code’
- Open your website-building platform and paste the code

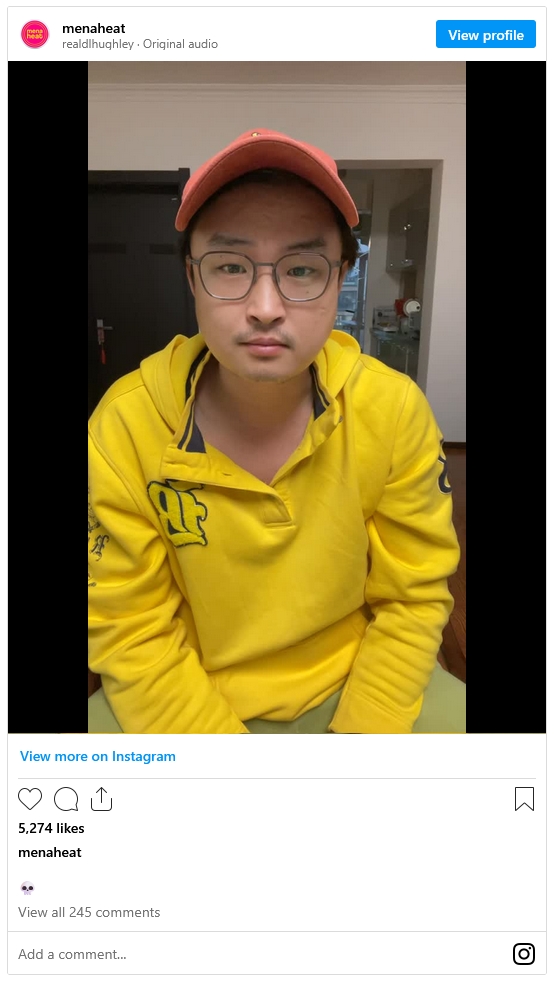
Once you embed Instagram video posts, this is how they look like:

How to embed Reels on website automatically? [Best method]
Instead of being limited by the method above, you can rely on a third-party social media aggregator like EmbedSocial to create responsive Instagram Reels widgets that update automatically and look great on any website builder.
This Instagram embed Reel process via EmbedSocial includes a few steps:
- Create your EmbedSocial account
- Connect your Instagram account
- Design your Instagram Reels widget
- Filter your widget to showcase Instagram Reels only
- Copy and paste the code onto your website
Step 1: Create your EmbedSocial account
First things first, you need to make an EmbedSocial account and log in.
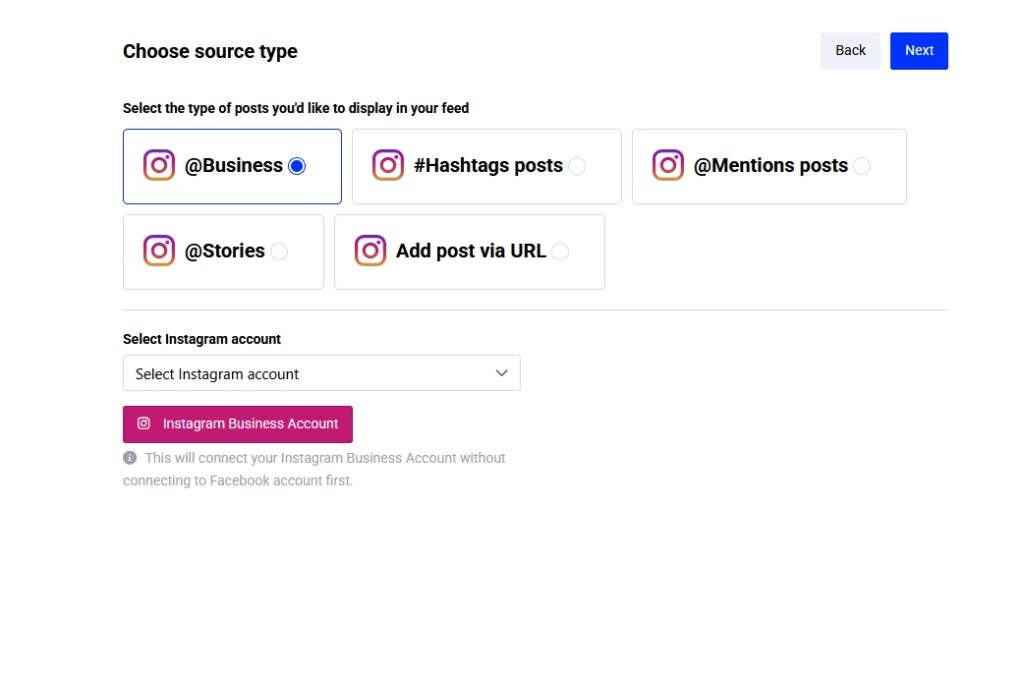
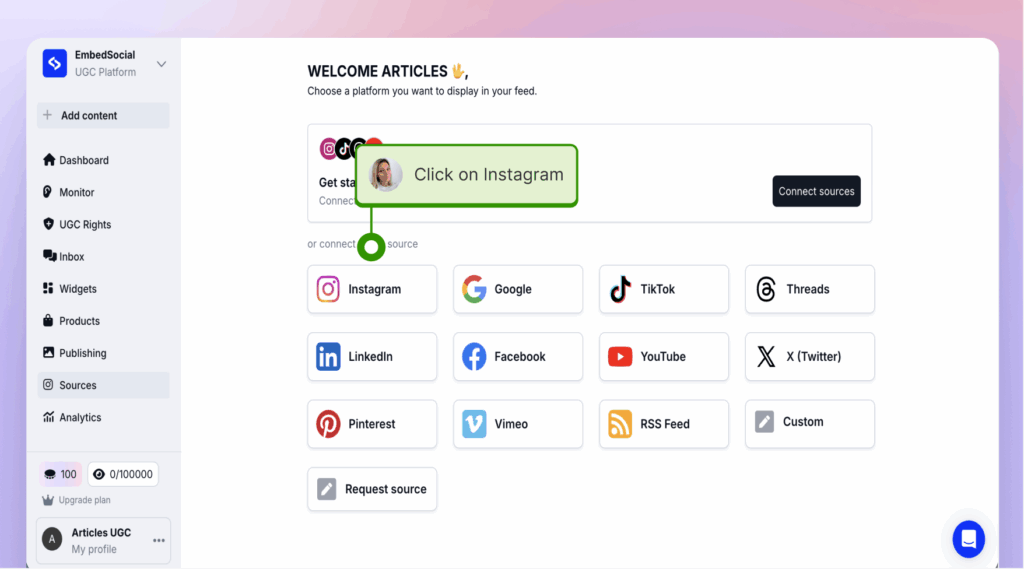
Step 2: Connect your Instagram account
Next, you have to connect your Instagram Reels source. You can choose between different content types, each of which might contain Reel content:
- @Business—your own business Instagram account with all its content
- #Hashtags—content containing specific Instagram hashtags
- @Mentions—other users’ posts that mention your account
- @Stories—Instagram stories published on your account
- URL links—specific Instagram Reels links copied manually

Note: EmbedSocial allows you to combine multiple sources into one widget.
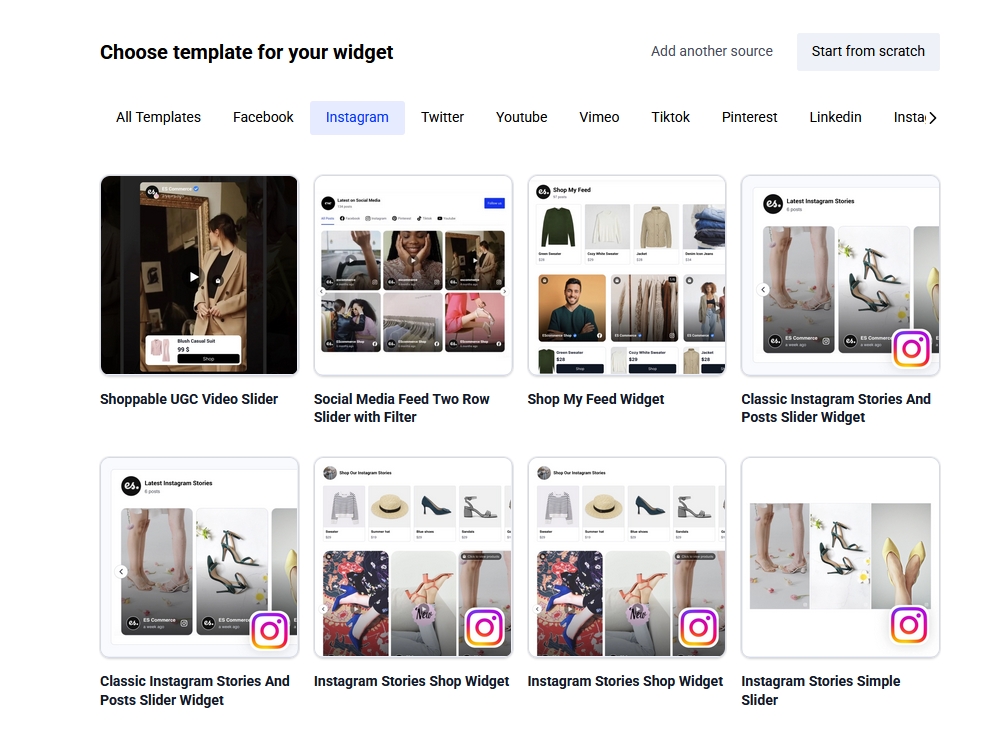
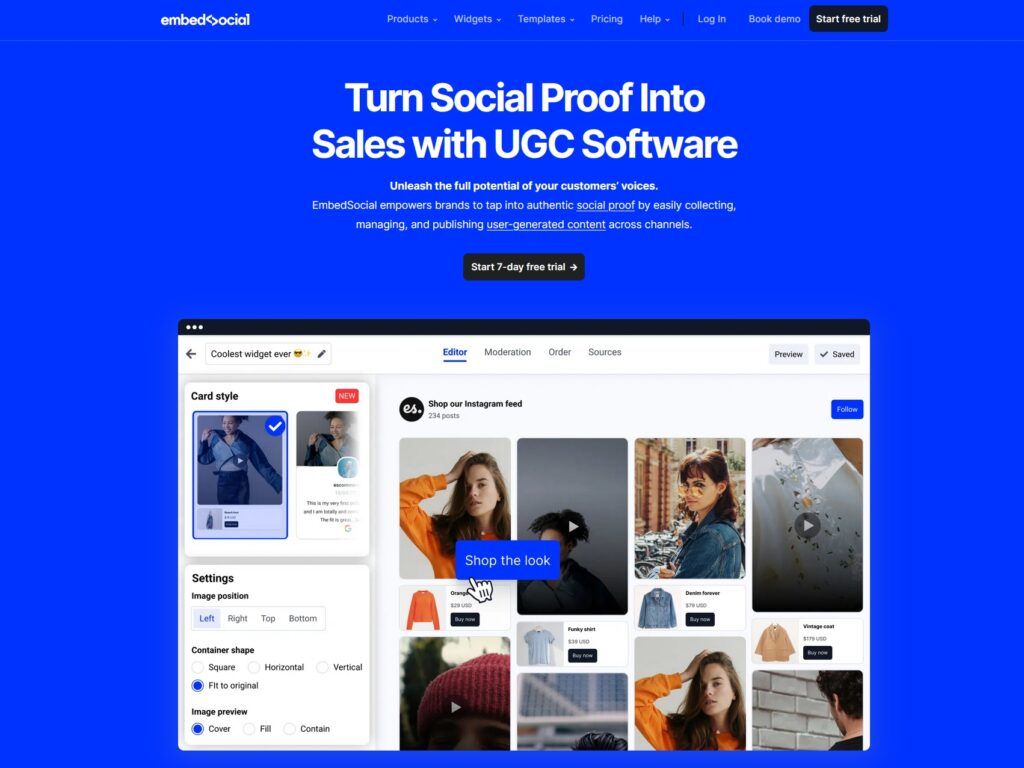
Step 3: Design your Instagram Reels widget
This is the fun part: you get to choose your widget template and further customize it to fit your website design exactly in terms of colors, size, and shape:

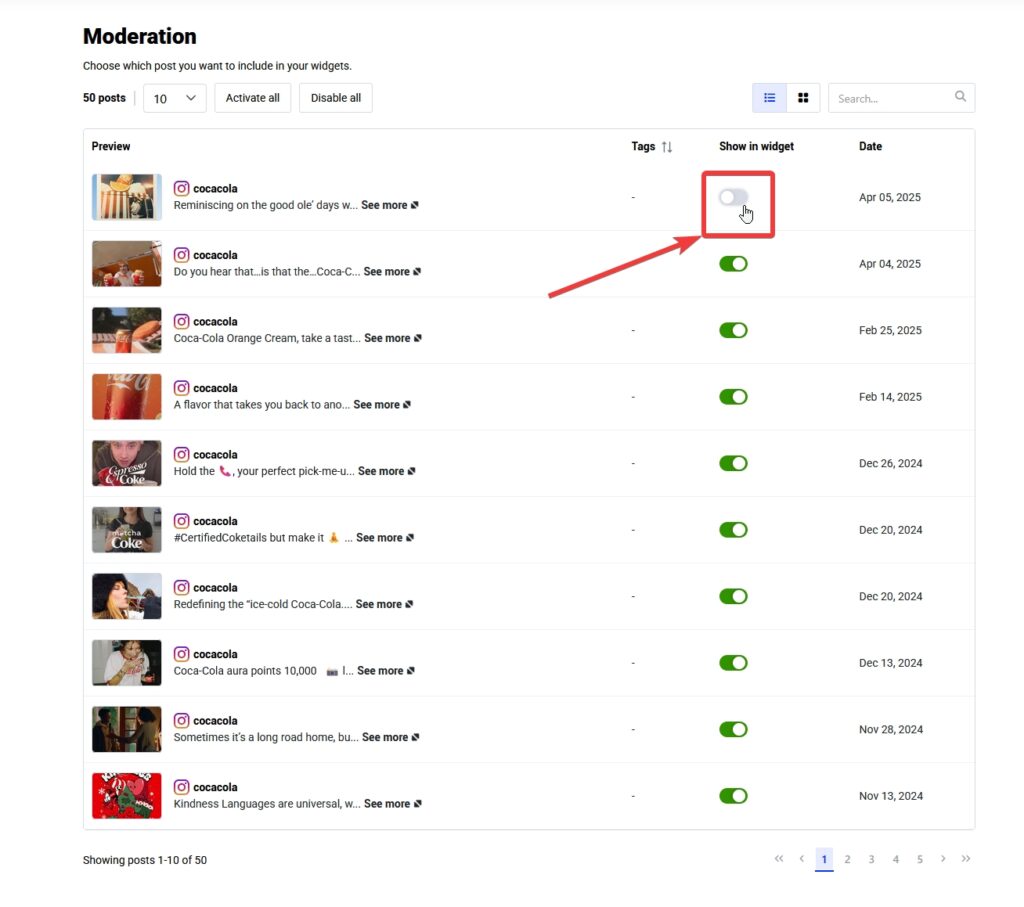
Step 4: Filter your widget to showcase Instagram Reels only
Depending on the source you use, you may have to moderate your Instagram Reels widget to only show videos, which you can easily do via the ‘Moderation’ tab:

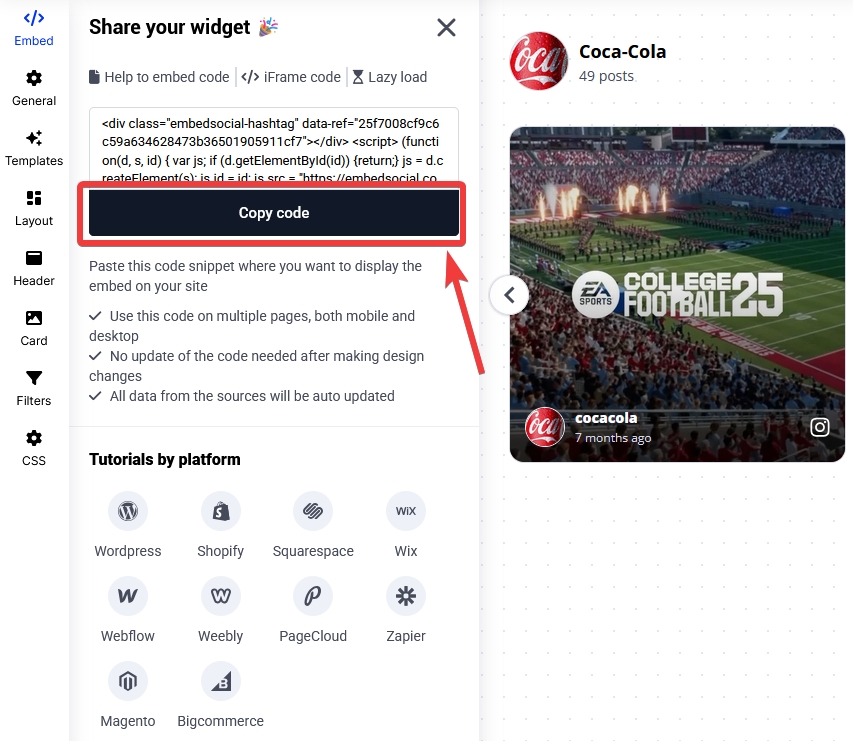
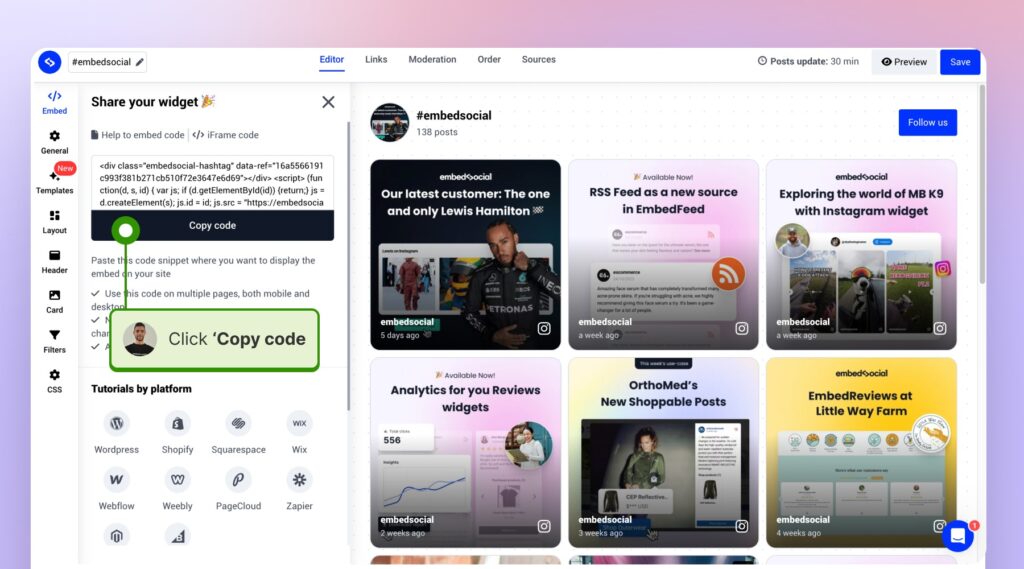
Step 5: Copy and paste the code onto your website
Last but not least, you have to copy your embeddable widget code, open your CMS, place an empty HTML element, and finalize the embed code paste:

That’s it! Now you have a live widget on your website and, best of all, your Instagram Reels automatically update when you add new content to your socials.
How to embed a single Instagram Reel via EmbedSocial?
If you only want to add a single specific IG Reel and customize its widget, follow these steps:
Step 1: Copy the embeddable Reel code via Instagram
Open the Instagram Reel in question on desktop, press ‘Embed’ and then ‘Copy embed code’:

Step 2: Add Instagram as a source in EmbedSocial
Next, log into your EmbedSocial account and add Instagram as a source:

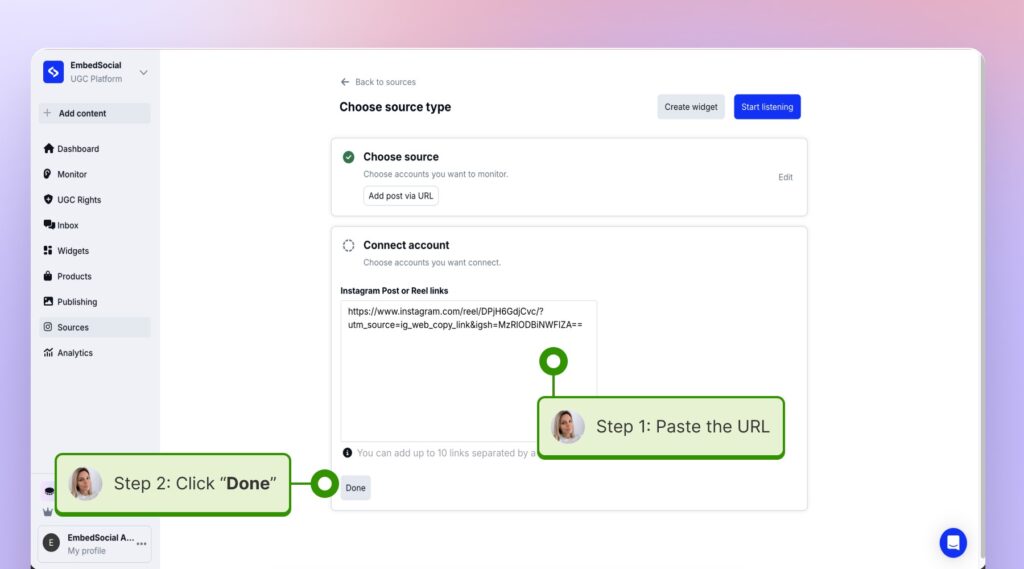
Step 3: Choose a custom URL source and paste your link
You have to choose ‘Add post via URL’ and then paste the Reel URL in the field:

Step 4: Create your widget and embed it on your site
The last phase involves you creating and customizing your widget, copying its code from the ‘Embed’ tab (top-left), and then pasting that code in your website builder:

Why use EmbedSocial to embed your Instagram content?
EmbedSocial is a complete UGC platform that can aggregate all sorts of social media content, in addition to Instagram Reels, as it has a direct API connection to all popular platforms, such as Facebook, Instagram, TikTok, Threads, YouTube, and more.

Once you create your account, you get access to all sorts of features:
- Fully responsive and customizable widgets
- Real-time widget updates for a fresh feed
- Easy installation without any coding knowledge
- Advanced content moderation and filtering
- Widget analytics regarding its performance
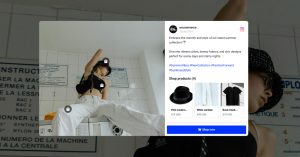
- Shoppable UGC widgets to increase sales
Sounds like a lot? Well, there’s more! And you can try out EmbedSocial’s widget for free for seven days. All you need to do is sign up!
Also, if you are only planning to embed an Instagram feed for free, you can try out our free version, which allows you to connect your Instagram business account.
FYI: You can embed an Instagram Reels widget automatically with a social media aggregator and UGC platform. Start a free trial to display your social media widgets now.
How to finalize your Instagram Reels embed on different website builders?
If you want to add Instagram reels to web pages, the process may differ slightly depending on your website builder. Here’s how to do it on all popular options:
How to embed Instagram Reels in WordPress?
Steps to embed Instagram Reels in WordPress
Before you start, please note that you can embed the Instagram Reels using the EmbedSocial platform with or without a WordPress plugin.
It is directly integrated with the Instagram API, so you won’t need to configure your user ID or update access tokens. You will only need to click a button and give your permission to our platform to sync your posts on your WordPress website.
EmbedSocial provides two options to embed an Instagram Reels: a JavaScript code for a direct embed inside WordPress posts and a plugin for embedding Instagram Reels with a shortcode. Here are the instructions for both methods:
Option 1: Instagram Reels Plugin

EmbedSocial provides a free Instagram feed WordPress plugin as part of the social media aggregator, and it works for any WordPress theme.
With the Instagram Feed for WordPress, you can create a full posts feed or a simple photo feed with your Instagram images.
Before you start, you will need first to connect your Instagram user account. Then, follow these steps to activate the Instagram plugin on your WordPress website:
- Open your WordPress admin and navigate to Plugins;
- In Search, type EmbedSocial, and in the search results, click to Install it;
- Once it’s installed, in the Plugins list, click Activate;
- Now, open your WordPress Page where you want to show the feed;
- Click on the + button to add a block, choose a custom HTML block (or use a shortcode block);
- Paste the provided HTML code;
- Click ‘Save’/’Publish ‘on that page.

That’s it. Once you open the front end of your WordPress site, you will see the latest Instagram posts on your website.
EmbedSocial will help you to choose the layout, and several columns and a follow button, and even include a Facebook feed or TikTok feed in one social media widget.
Option 2: Instagram Reels JavaScript
This option is usually recommended use for one-time embeds like showing an Instagram widget in the website’s sidebar.
To do this, you will need to get the code from your EmbedSocial account and paste the code in the Widgets area where you have your sidebar.
How to show Instagram Reels on Shopify website?
Steps to display Instagram feed in Shopify
There are a few options when embedding an Instagram widget in Shopify, and the tutorial below will show you how to embed the JavaScript code in a selected page:
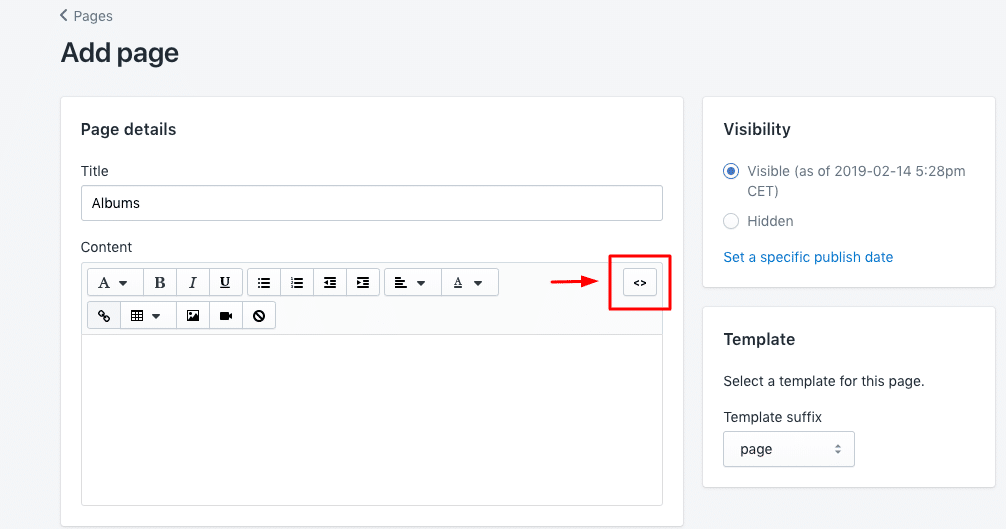
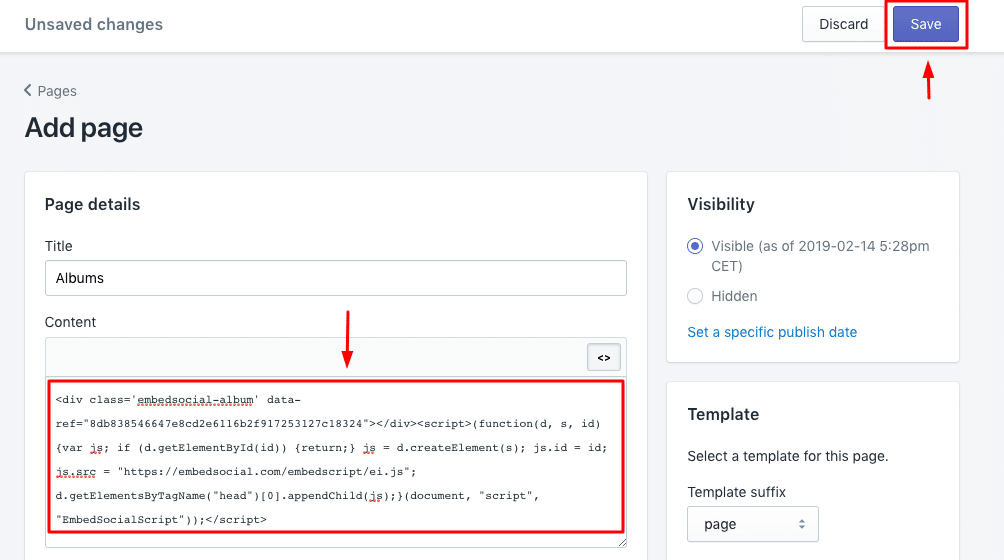
1. Log into Shopify, go to Store > Options > Pages, and open the page in question;
2. In the Shopify page editor, click the top-right code icon:

3. Click on the HTML/code icon (top-right corner) and paste the provided code;
4. Finally, click ‘Save,’ and the Instagram feed will appear on the selected page:
How to show an Instagram Reels feed on a Wix website?
Steps to display an Instagram feed on a Wix website
Follow the steps below to embed an Instagram feed in Wix:
1. First, log into your Wix account and open your website editor;
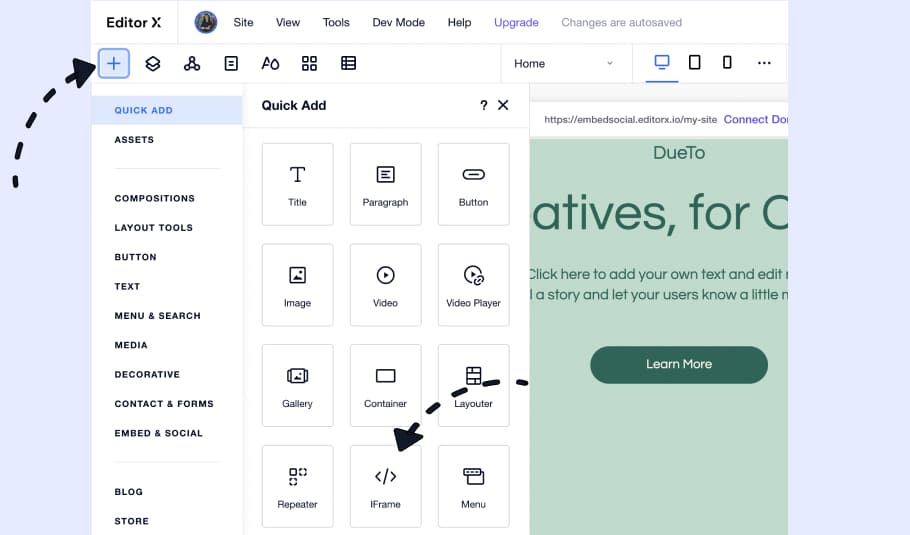
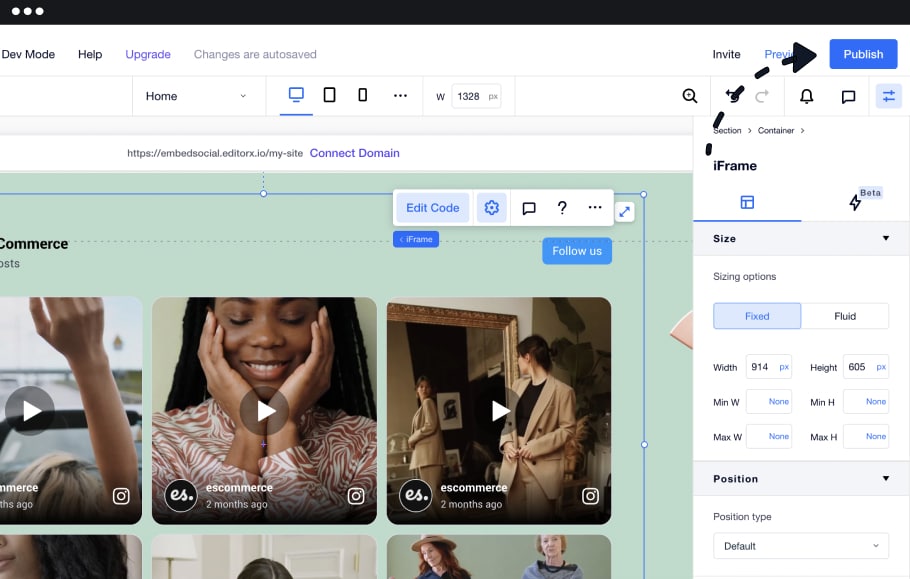
2. Click the top-left ‘+’ button to add a new block, and in the popup, choose the iFrame block:
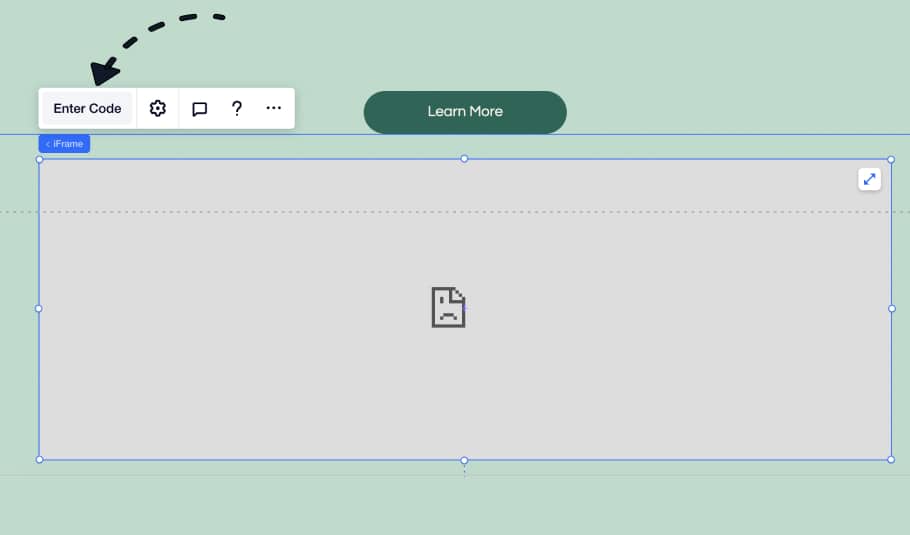
3. Once the iFrame block appears, click the top-left ‘Enter Code’ button:
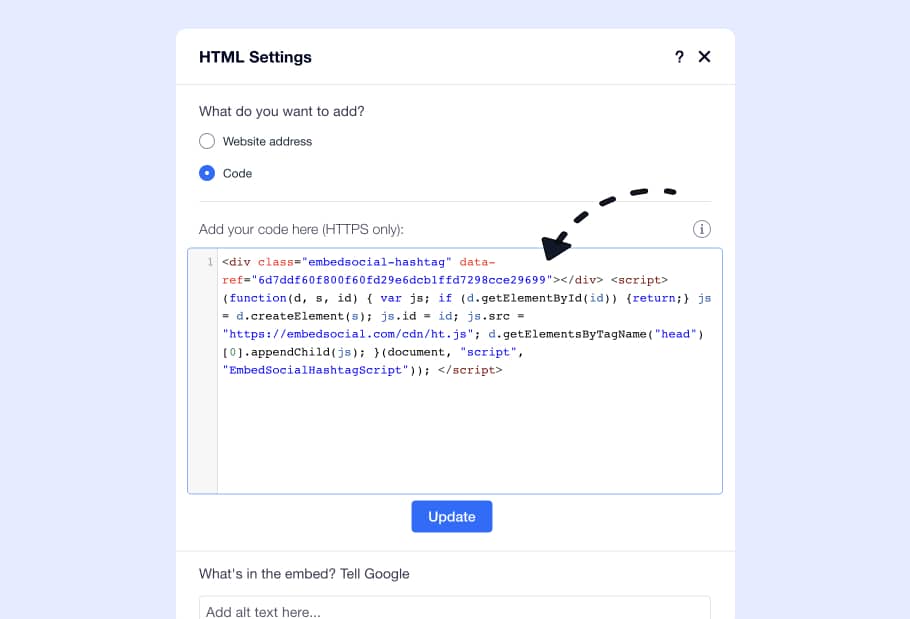
4. Paste the widget code you copied from the widget editor and click ‘Update‘:
5. Resize the iFrame block to fit the widget and click ‘Publish’:
How to embed Instagram Reels in HubSpot?
Steps to embed an Instagram feed in HubSpot
HubSpot’s website builder is a very popular platform for building landing pages amongst users without specific technical skills.
To embed your Instagram feed into HubSpot’s CMS Hub, follow these steps:
- Log in to your HubSpot account;
- Click on Marketing in the top menu and click Landing Pages;
- Click edit on the page you want to have the Instagram feed;
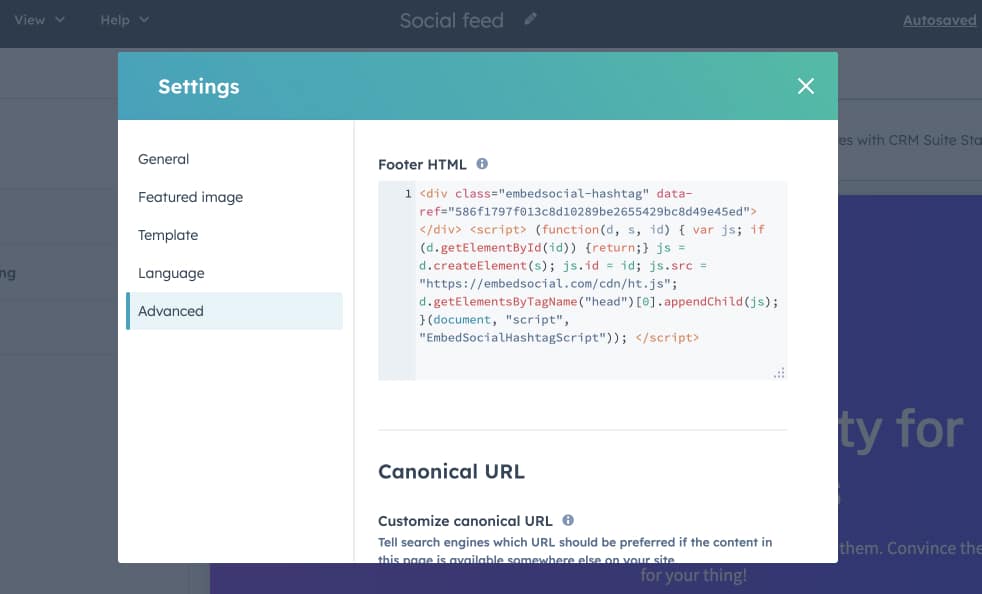
- In the landing page editor, click the top menu File and select Page Settings;
- Here, choose Advanced and navigate to the Footer text area;
- Paste the widget code;
- Click Save or Publish.

That’s it. You can just set the Instagram feed widget and forget about it, as it will automatically update on its own every time you post on Instagram.
How to embed Instagram Reels in Notion?
Steps to embed an Instagram feed in Notion
Do you use Notion for building landing pages? If yes, the following steps can help you sync your Instagram activity with your Notion pages.
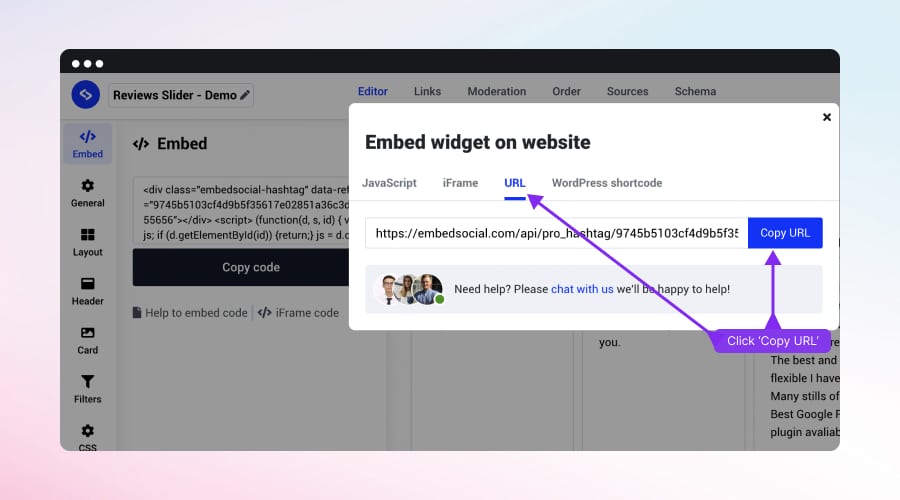
To start, you’ll need the widget URL, which you can get once you open the widget editor and click the ‘iFrame code’ button under the ‘Embed’ tab. When you see the popup, simply click on ‘URL’ (third on the list), and tap ‘Copy URL’:

To embed the Instagram feed into your Notion page, follow these steps:
- Log into your Notion account and open the page where you want to embed the feed;
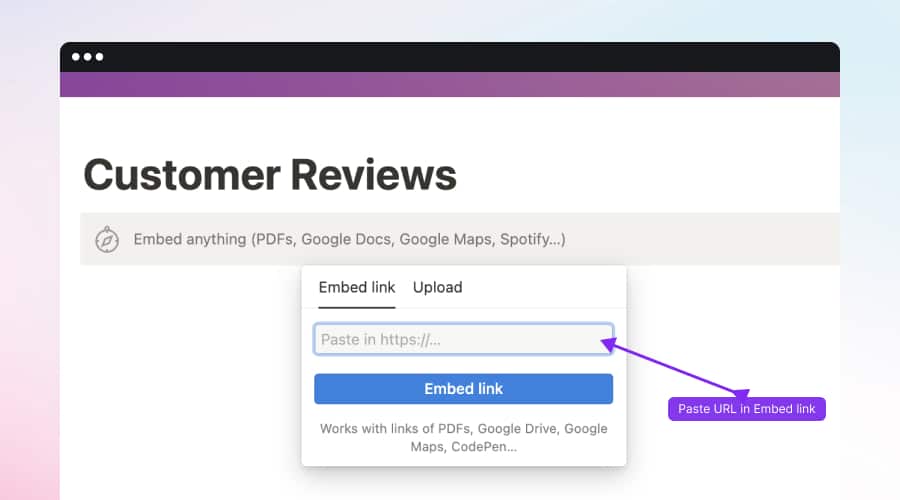
- Select where to place the widget, type /embed, and choose the Embed option;
- Click the Embed link tab, and in the URL tab, paste the widget URL:

How to show your Instagram Reels in Squarespace?
Steps to display your Instagram feed in Squarespace
The code provided by the free Instagram widget also works within Squarespace.
First, go to your Squarespace account, and from the home page, navigate to the website where you want to show the widget:
Now follow these steps to paste the embeddable code of your Instagram widget:
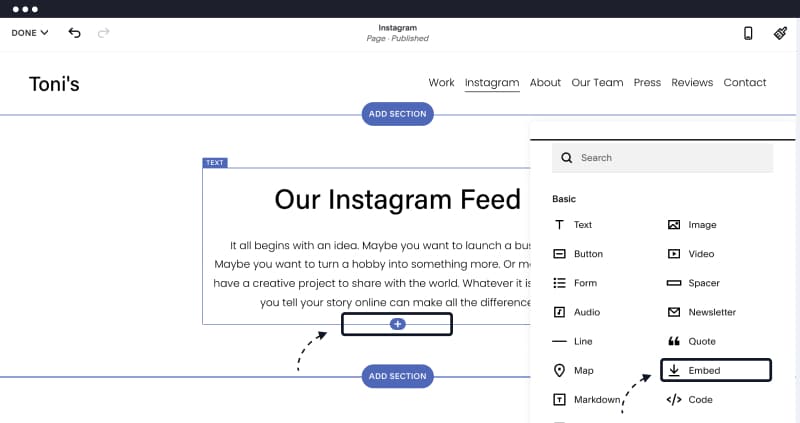
1. Navigate to the section of the page where you want to add the widget and add a new content block by clicking on the plus button:

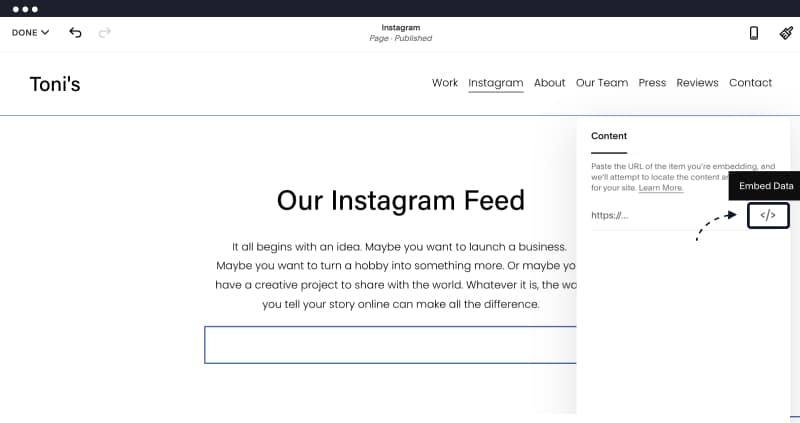
2. Select the ‘Embed’ block and click on the “Embed Data” code icon:

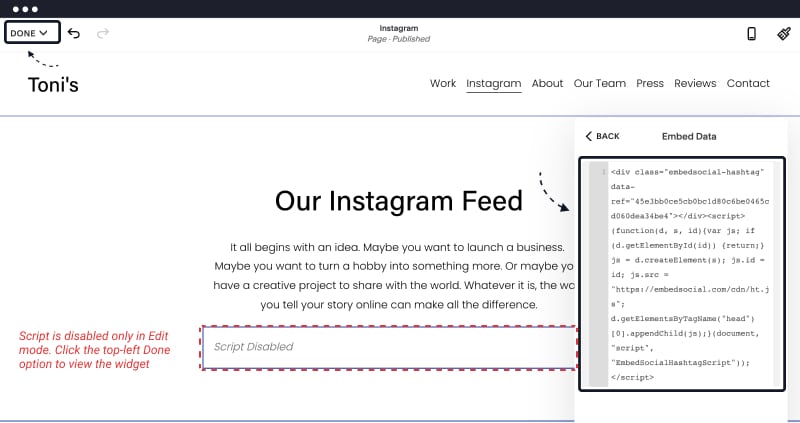
3. Paste the code into the insert point and click ‘Set’:

How to embed Instagram Reels on website HTML?
Steps to embed Instagram feed in HTML
If you use pure HTML to build your website, here are the steps on how to easily paste the embeddable code:
- Copy the provided Instagram feed code from the EmbedSocial account (as shown previously)
- Go to your website folder and open the HTML where you want to add the code
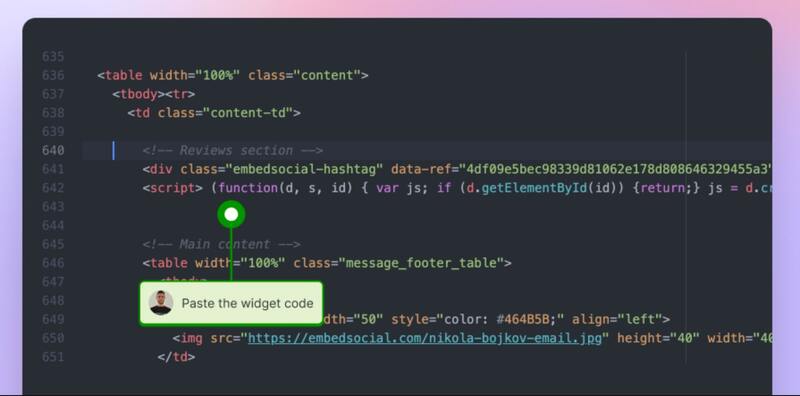
- Find the div in the <body> section where you want to display the widget, and just paste the code.

How to embed Instagram Reels in Pagecloud?
Embedding an Instagram feed widget into Pagecloud is equally straightforward:
- Start a free trial for EmbedSocial and connect your Instagram account.
- Choose a type of Instagram feed (hashtag, mentions, account).
- Moderate or customize your Instagram widget.
- Copy the widget code from the ‘Embed’ tab.
- Log in to Pagecloud and click on the page where you want to embed.
- In edit view, click on the blank space where you want the feed to appear.
- Paste the code of your EmbedSocial Instagram feed widget.
- Click ‘Publish’ and tap your site URL.
You can customize the look and feel of the widget anytime you want via the EmbedSocial editor by changing the layout, colors, headers, etc.
How to embed your Instagram Reels on a Weebly website?
Freshening up your Weebly website with a captivating Instagram widget is easy:
- Start a free trial for EmbedSocial and connect your Instagram account.
- Select a type of Instagram feed (hashtags, mentions, or account).
- Customize or moderate your Instagram feed.
- Once done, copy the HTML code of the widget (top-left corner).
- Once you have the code, log in to your Weebly website.
- Select the Website option from the menu and click on ‘Edit Website’.
- Tap the ‘Embed code’ option and drag where you want the widget to appear.
- Navigate to ‘Click to add custom HTML’ field and paste the code there.
That’s it! Once you display your Instagram feed widget on your Weebly site, you transform its looks and feel to start capturing the attention of all your website visitors.
Instagram Reel embed: Live demo
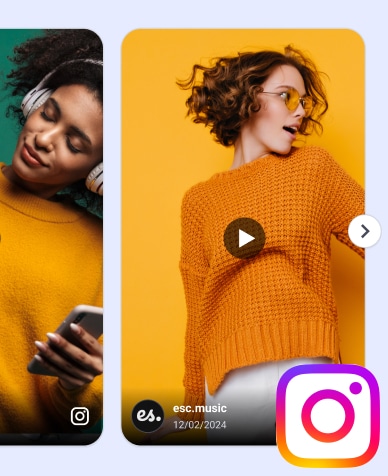
Once embedded via EmbedSocial, this is how your Instagram Reels can look:
What are Instagram Reels, and why embed them on your website?
Instagram Reels are short-form vertical videos designed to captivate attention in seconds—and they’ve quickly become one of Instagram’s most powerful formats.
‘Instagram Reels’ definition
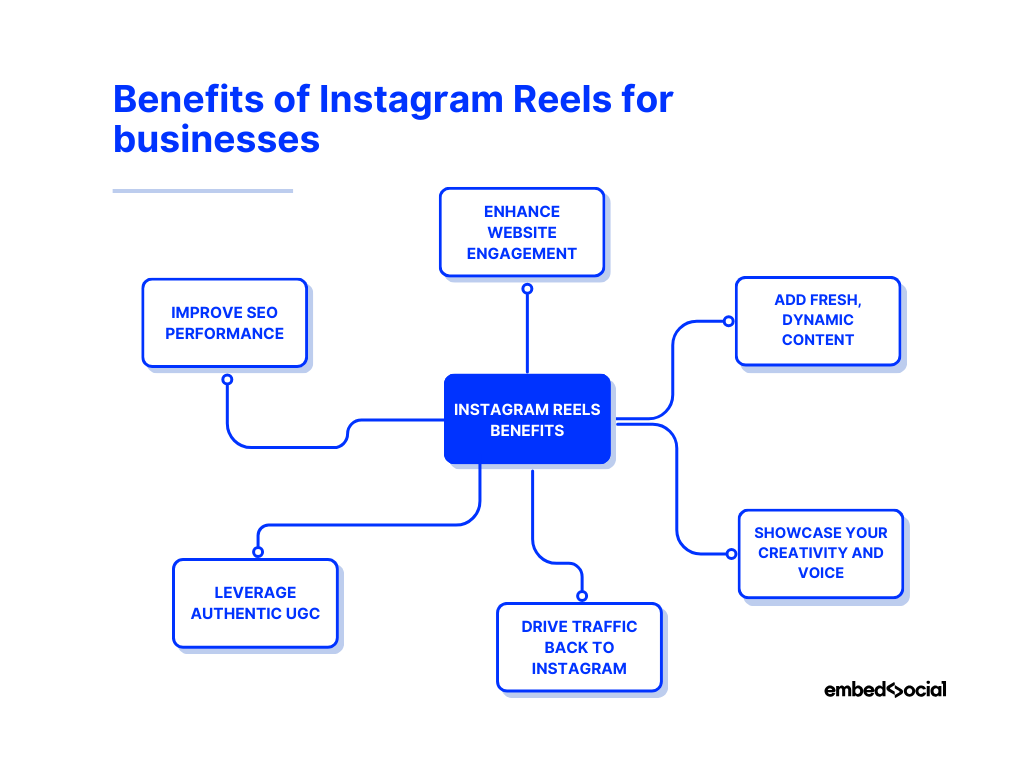
Due to their nature, when you embed Instagram Reel widgets on your website, you’re not just adding video—you’re unlocking a range of benefits:

- Enhance website user engagement—interactive reels encourage website visitors to stay longer and explore more;
- Add fresh, dynamic content—embedding Instagram reels keeps your pages visually updated without constant manual work;
- Showcase your creativity and voice—Reels allow brands and creators to express personality right on the homepage or blog;
- Drive traffic back to Instagram—viewers can click to your Instagram profile, increasing exposure and follower count;
- Leverage authentic user-generated content—embed reels from real customers to build trust through social proof;
- Improve SEO performance—engaging Instagram reels on your site may reduce bounce rates and increase dwell time.
As you can see, once you add Instagram Reels to your web content, you turn your static pages into dynamic, scroll-stopping experiences.
Plus, integrating Instagram Reels UGC should also boost your social media following, as your visitors can navigate to your page.

Embed Instagram feed on your website without lifting a finger!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.
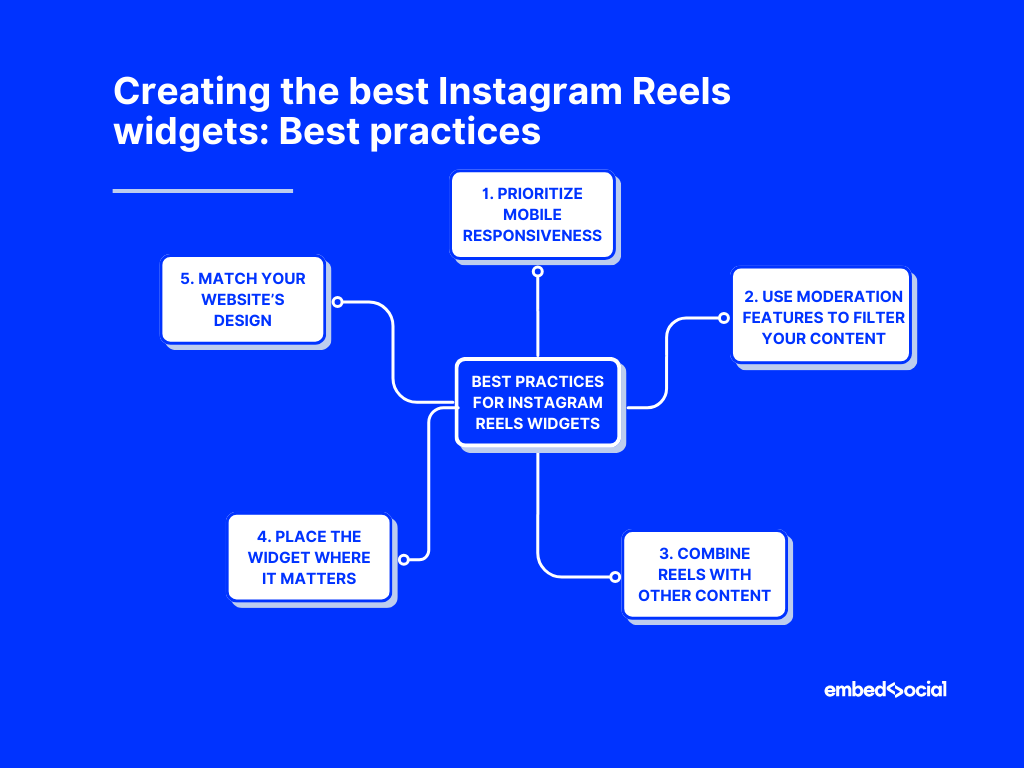
Creating the best Instagram Reels widgets: 5 best practices
EmbedSocial’s Instagram Reels instantly boost your website when embedded with intention. Here’s sound advice to make the most out of your Instagram Reels widgets:

1. Prioritize mobile responsiveness
Most users scroll through content on their phones, so your Instagram Reels widget must look great on every screen.
Make sure the layout is responsive, the video ratio holds up, and the reels don’t break the user experience on mobile.
📌 Example: A fashion retailer embedded a mobile-optimized Reels widget that boosted conversions by 22% on mobile devices.
2. Use moderation features to filter your content
Your website represents your brand—so don’t showcase every reel by default.
Use a tool that lets you manually approve Instagram Reels or filter them by hashtag or content type, keeping the Instagram Reel feed clean and on-brand.
📌 Example: A travel blog filtered their Instagram Reels to show only videos with the hashtag #NomadViews, keeping the feed highly curated.
3. Combine Reels with other Instagram content
To add depth, mix your Instagram reels embed with image posts, stories, and user mentions.
This not only diversifies your content but also gives your audience more reasons to engage with your site.
📌 Example: An eCommerce brand combined Reels with user-tagged photo posts to build trust and highlight product authenticity.
4. Place the widget where it matters
Where you embed Instagram Reel widgets on your site can impact how users interact with them.
Always aim to place the widget above the fold or on pages that get high traffic, like your homepage or product pages.
📌 Example: A skincare company added their Instagram Reels on the homepage hero section and saw a 35% lift in engagement.
5. Match your website’s design
Customizing your widget makes it feel like a natural part of your site, not a bolt-on.
Adjust the font, colors, spacing, and layout to reflect your brand’s visual identity and ensure a seamless user experience.
📌 Example: A food blogger used earthy tones in the widget design to align perfectly with the look and feel of their recipe site.
Conclusion: Bring your website to life via Reels widgets!
Instagram Reels aren’t just for Instagram—they belong on your website too!
After all, when you embed Instagram Reels, you instantly make your website pages more dynamic, engaging, and visually compelling.
Whether you’re showcasing products, customer feedback, or behind-the-scenes content, Reels help your brand stay fresh and relatable.
With the right widget and a few best practices, you can add Instagram Reels to web pages in minutes—no coding, no stress.
One such option is EmbedSocial, as it allows you to collect your Instagram Reels, moderate them, and add Instagram Reel to landing or blog pages in minutes!
So, start embedding Reels today to turn passive visits into meaningful interactions.
FYI: You can embed an Instagram Reels widget automatically with a social media aggregator and UGC platform. Start a free trial to display your social media widgets now.
FAQs about embedding Instagram Reels
Can I embed a video from Instagram?
Yes, Instagram allows you to embed videos directly from any public profile. Just access Instagram via a desktop browser, find the Reel you want to embed, click the three-dot menu on the post, select “Embed”, and copy and paste the code into your website.
Is it legal to embed Instagram posts?
Embedding Instagram posts is generally permitted as long as the content is public and not altered. Still, it’s wise to credit the original creator and review Instagram’s terms of use.
Can you embed Instagram feed on a website?
Yes, you can embed your Instagram feed on a website using a social media aggregator or Instagram’s own embed tools to display Reels posts, Feed posts, and mentions in real time.
How do you embed Instagram reels in iFrame?
Instagram doesn’t offer direct iFrame support for Reels, but you can use the standard embed code, which functions similarly. Just paste it where your iFrame content would go.
Can you embed Instagram Reels in WordPress?
Yes, you can embed Instagram Reels and Feed in WordPress via a service like EmbedSocial by pasting the widget embed code into a custom HTML block.