Shopping has become a very trustworthy experience, and people require social proof before making a purchase. This has resulted in brands looking for creative ways to provide previous customer experiences on their website.
Embedding trust has different formats, from adding Google reviews to displaying collaborations with logos.
Related to this, one of the most effective trust factor for your website is showing public mentions from people on social media such as mentions on Instagram posts.
In this post we will show you how to generate Instagram posts that mention your brand, tagged products on the photos and create a Shoppable Instagram feed on your website.
How to use Shoppable feeds to improve website’s conversion rate?
Before we start with the steps, here are the main benefits why you need a Shoppable Instagram feed on your website.
Shoppable feeds can be a powerful tool to increase your website’s conversion rate by bridging the gap between product discovery and purchase. Here’s how:
Show your product in action
This is obvious. Your stock images are not powerful enough to provide personality and authenticity so customers can relate and make faster purchasing decisions. That is why other people’s experiences showing how they wear or use your products can bring
Reduce friction in the buying journey:
- Seamless product exploration: Users can browse products directly within the feed, eliminating the need to navigate to separate product pages.
- Instant product information: Clicking on a product reveals details like price, description, and reviews, allowing for informed decisions within the feed.
- One-click checkout: Many Shoppable feed solutions offer streamlined checkout processes directly from the product tag, minimizing steps and increasing impulse purchases.
Enhance product engagement:
- Visually appealing product displays: High-quality images and videos within the feed capture attention and showcase products in an engaging way.
- Targeted product recommendations: Based on user behavior or browsing history, you can personalize the feed to display relevant products, increasing the chance of a purchase.
- Social proof integration: User reviews, ratings, and social media mentions within the feed can build trust and encourage buying decisions.
Optimize for mobile:
- Responsive design: Most of the Shoppable feeds are mobile-friendly for seamless browsing and purchasing on smartphones and tablets, where a significant portion of online shopping occurs. You can achieve with more specifically with link in bio shops. and add it to the Instagram bio section.
- Fast loading times: These widgets usually have quick loading times that prevent user frustration and abandonment.
How to tag products in Instagram Shoppable posts feed?
Here are the steps to use EmbedSocial’s Shoppable feed and create an Instagram shop on your website:
1. Connect to a Facebook Page linked to your Instagram account
The main step is to set up an Instagram account in EmbedSocial. You will need to do this in order to make sure the platform regularly syncs all the Instagram posts that mention your brand. To do this, you will need to have your Instagram profile connected with a Facebook business page – a requirement from the official Meta API that allows the ability to generate the mentions posts.
Here is how to connect your Facebook page connected with your Instagram business profile:
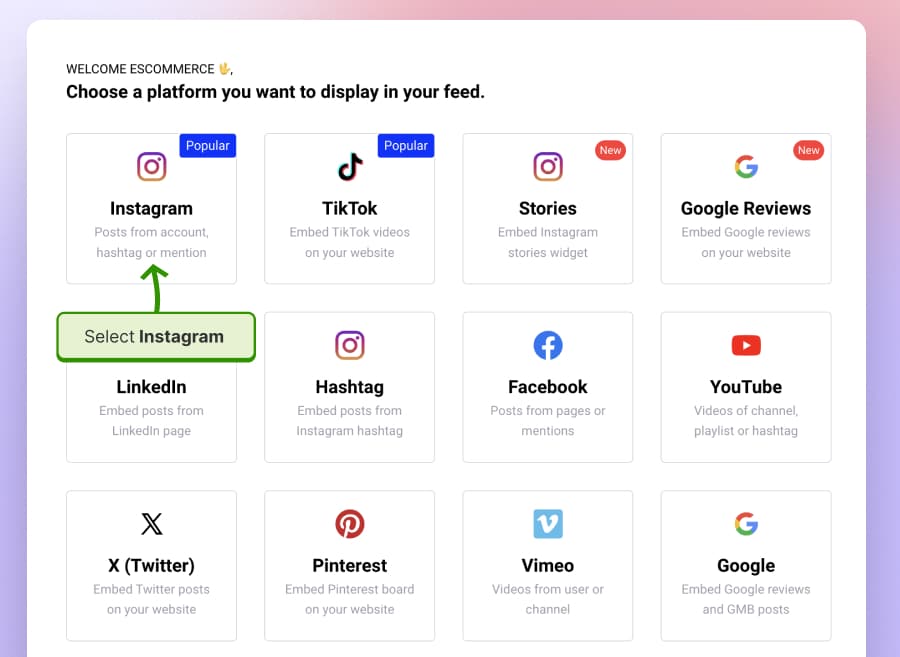
- Go to Sources and select Instagram;
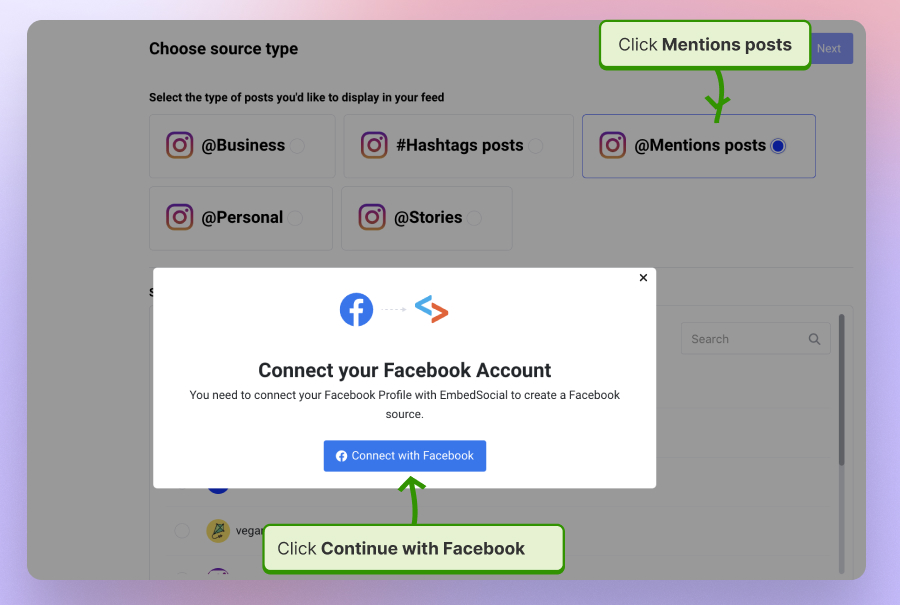
- Next, click Mentions posts, and in the popup, click ‘Continue with Facebook’ and provide the required permissions to your Facebook page that is connected to your Instagram business account.
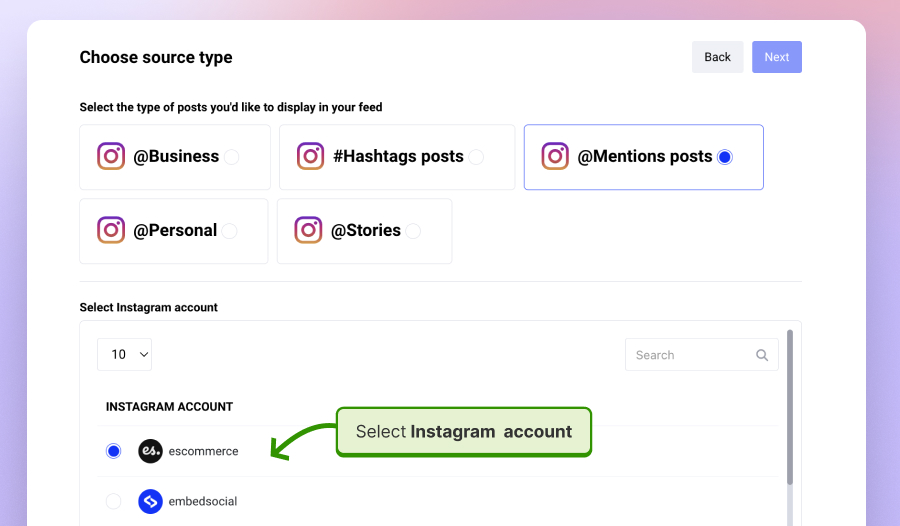
- In the sub sources page, choose Mention posts and click Next.
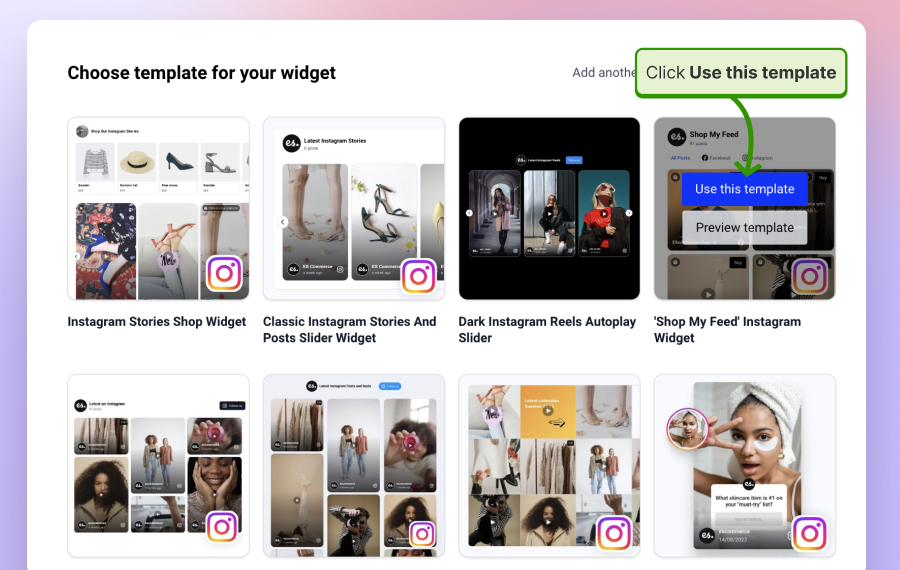
- Next, choose the Instagram widget template; you can choose the Shoppable Instagram widget.
That’s it now your posts will be generated and you will be redirected.
2. Generate Instagram posts and create widget
Once you get to the widget editor, you will start seeing the posts that other Instagram users published and have @mention your brand. Here, you can further customize the widget to make sure it works best for your web design.
3. Do the product tagging on each post
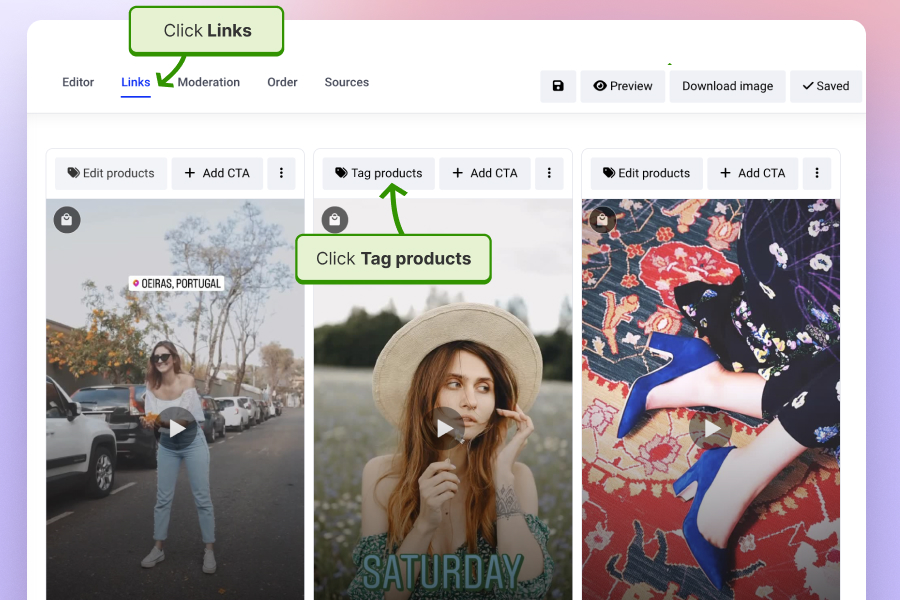
To star product tagging, go to Links tab in the top of the page and you will open the area where you will be able to tag each Instagram post with specific product or multiple products.
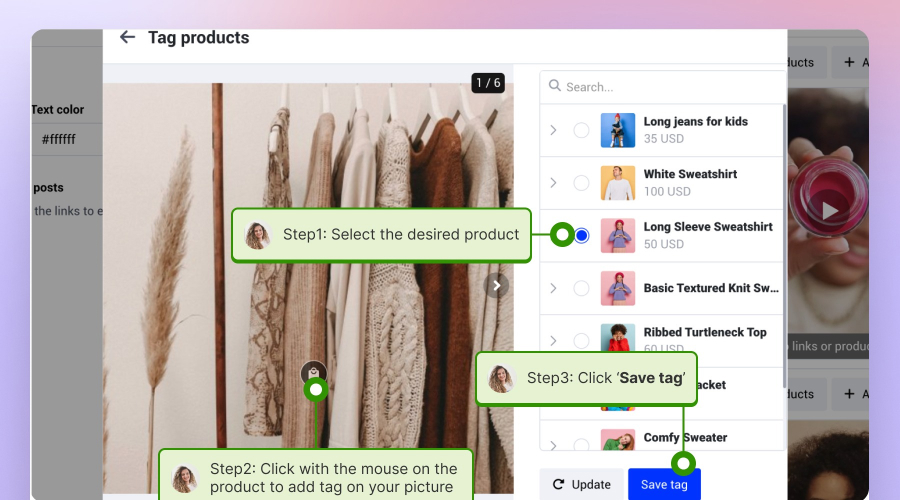
Here is how to tag products on Instagram posts:
- Click Links in the top menu and click Tag products.
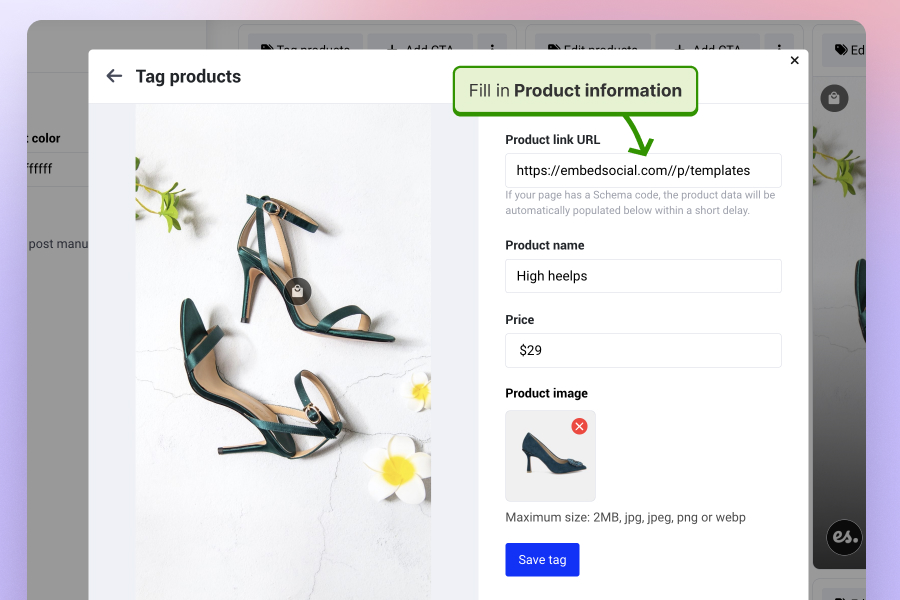
- In the popup, click on the photo area where the product is shown. Submit the product details, such as the product image, product name, and price. Click Save tag.
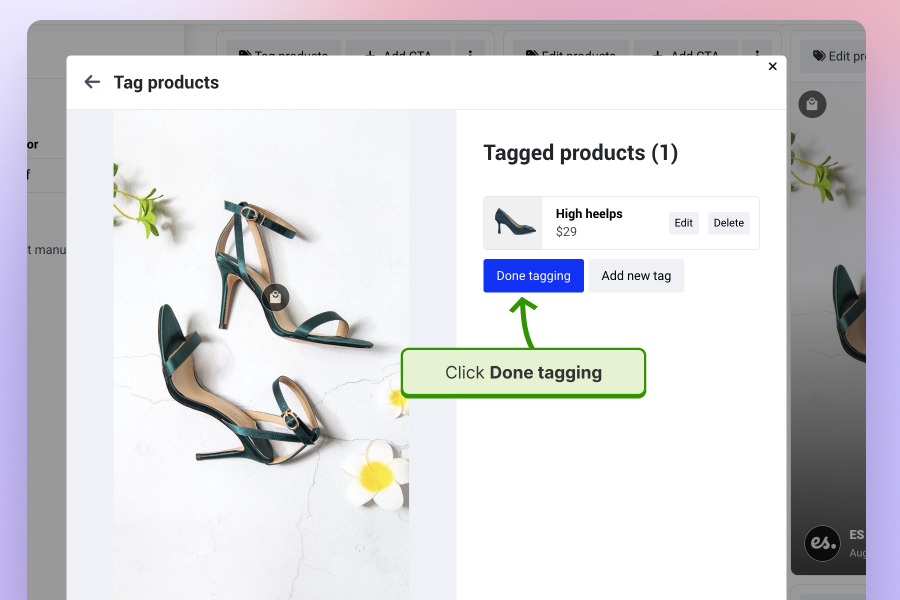
- To add more product tags in the same Instagram post, click Add new tag.
- Once you are done, click Done tagging.
You can repeat this step and tag multiple posts in your new web Instagram shop.
The tagged product will show as a product sticker on top of the post in line with the icon for carousel posts.
Please note that you can combine more posts from other social media platforms and create a larger widget.
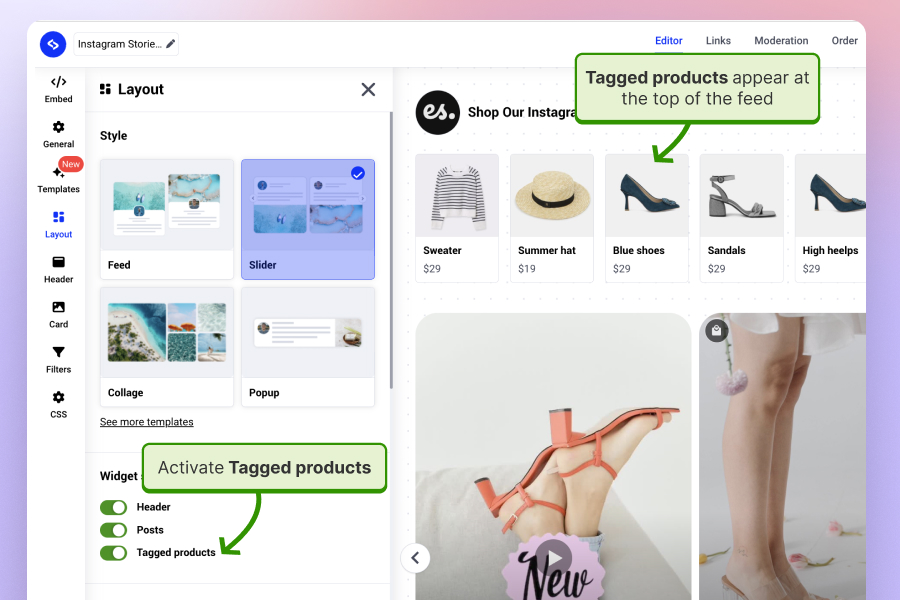
4. Activate the Tagged Products section
This is completely unique and part of EmbedSocial’s platform
Tagged products is a section that you can display in the widget that shows all the products tagged on the Instagram posts in your feed. From here, customers can purchase directly by navigating to the simple checkout method on your Shopify store or other eCommerce platform where you decide to embed the existing shoppable posts.
Here is how to activate the tagged products section:
- Click on Layout in the left-hand menu.
- In Widget elements section,. activate the Tagged products option.
- The tagged products will appear at the top like a grid showcase of all the products tagged on the Instagram feed in that widget.
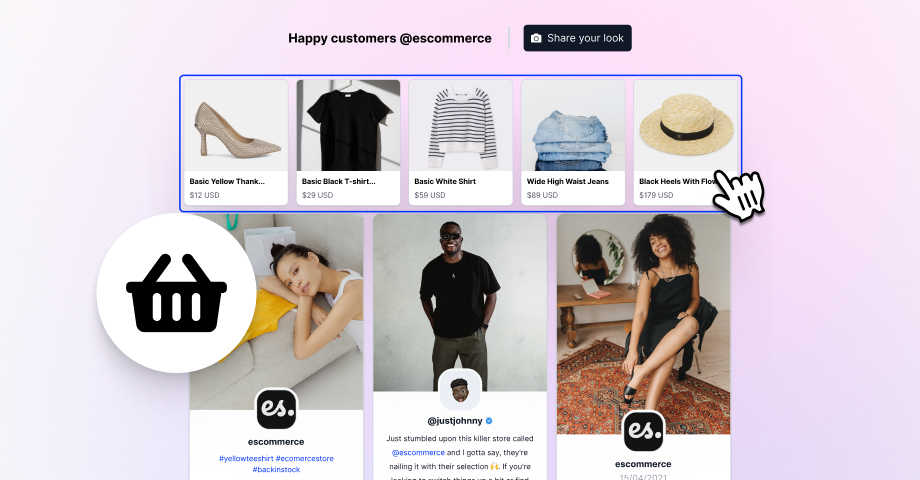
Here is an actual demo of the widget with tagged products activated on the top:
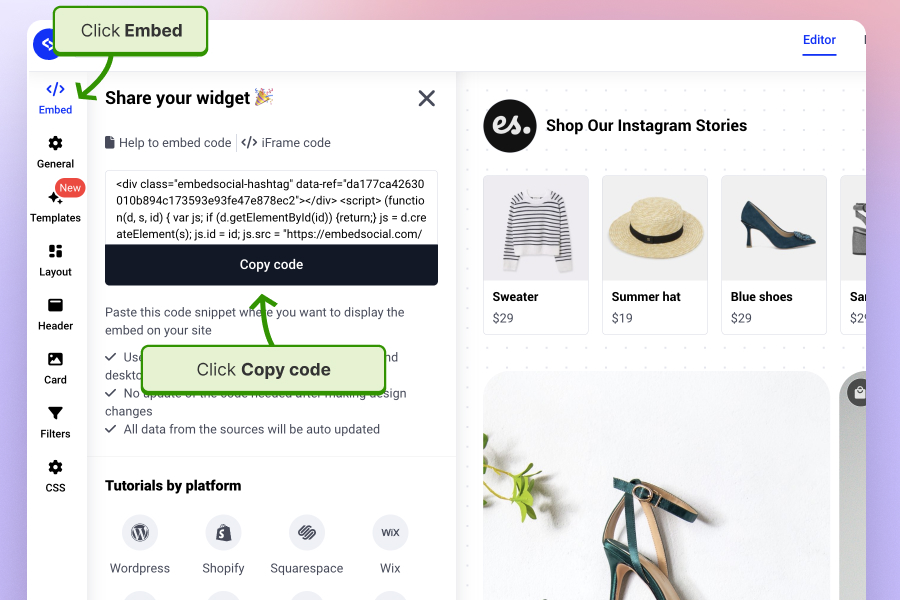
5. Copy and embed the Instagram feed code into your website
Once you are done with tagging and customizing, just follow these steps to get the embeddable code for the Instagram widget:
- Navigate to Embed tab in the left Settings panel.
- Click Copy code on the button below the embeddable code.
- Go to your website builder or HTML page and paste the code. The example below is how to embed Instagram shoppable feed in WordPress website:
For more details, watch the video below to see how to tag products and activate the tagged products section in your Instagram feed widget:
3 Examples of Shoppable Instagram Feeds on website
As mentioned, there are a few versions of how brands name these widgets depending on their use cases, such as ‘Shop My Look’; ‘Shop This Look’; ‘How others are wearing it?’; ‘Shop My Instagram Feed’; etc.
Here are some examples of Shoppable Instagram posts on a website:
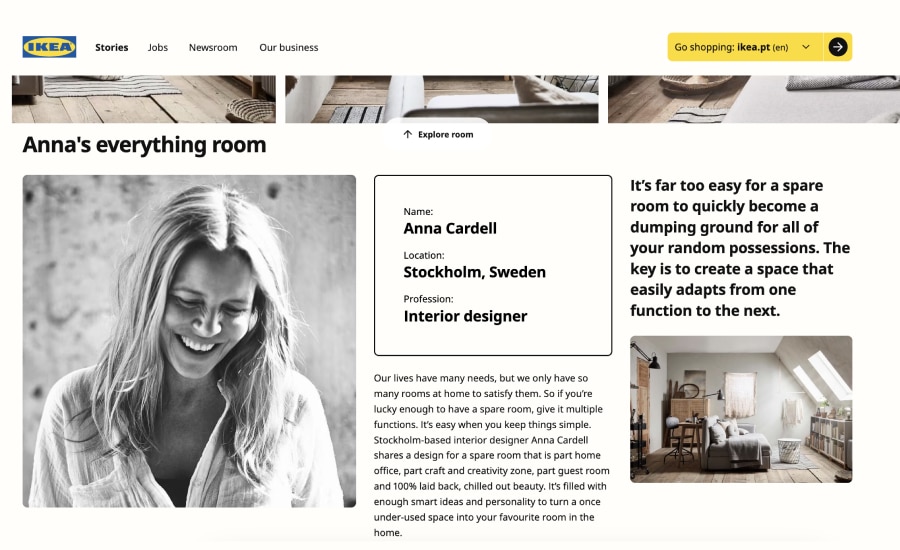
Ikea shows user-generated content stories
Ikea uses dedicated pages with particular customer persona and showcases their photos on the page. Some of these photos also are displayed below the related product page and customers can see how this furniture piece looks like in actual customers homes.

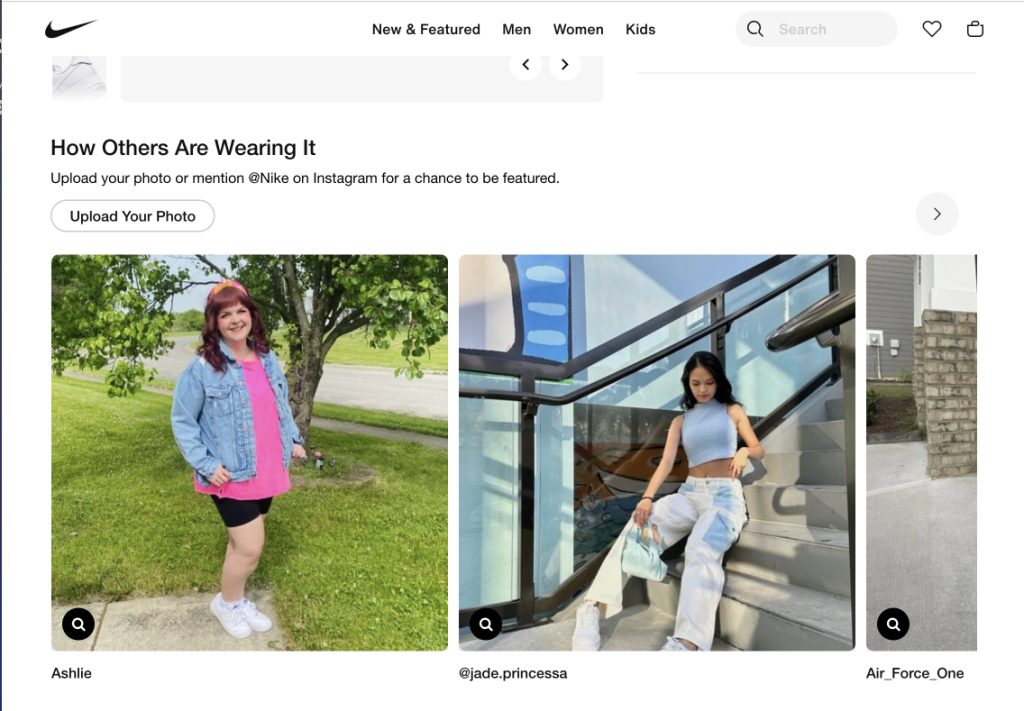
Nike displays ‘How others are wearing it?’ Instagram feed
Similar to Ikea, if you navigate to a product page on the Nike website, you will see that dispate showing customer reviews for that product they show customer photos too. These are like photo testimonials by customers who tagged Nike in their Instagram content and published a photo with that particular product.
Here is how this section appears on their product pages:

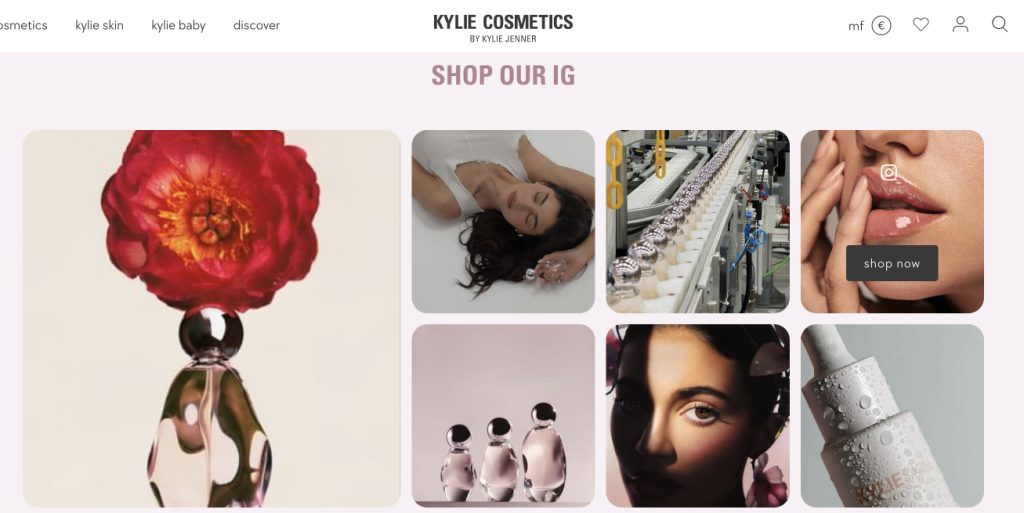
Kayle Cosmetics’ Shop Our IG’ widget
Kyle Comspetics’ website uses an Instagram shoppable posts widget right on the main homepage.
This widget showcases the Instaram feed from her Instagram account, which is also targeting her instagram followers to see the posts but if interest to find the product on her website and purchase it through the widget.

The widget is interactive, and when clicked, it opens a popup where customers can see the shopping tags and product information.
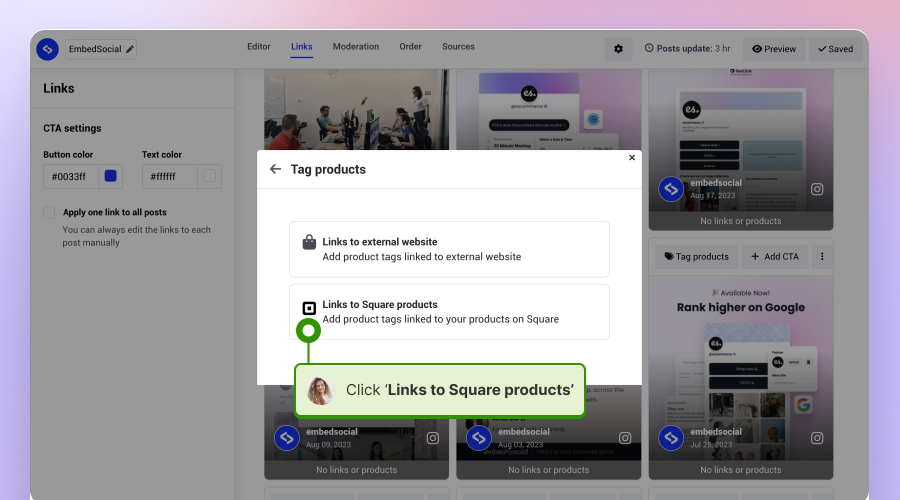
How to get product info from Square and tag on Instagram posts?
This is a unique integration with Square shops that will help you pull all your product information form Square and tag the Instagrm posts faster.
Here are the steps:
- As you navigate to the Links tab, click Tag products.
- Now, in the popup, choose Link to Square products and follow the steps to connect your Square shop,
- Once you connect your Square products will appear in the product dropdown in the product information popup – as shown below.

Now you wont need to nmanu ally add the information about each product, but once you select the product it will imidaitly appear on the Isntagram post with the specific link to the checkout page on Square.
How to embed the Shoppable Instagram feed on Shopify?
For these steps you don’t need integration with Shopify nor to specifically install a Shopify instagram feed app.
The setup is already as mentioned above; you only need to embed the code into your Shopify page.
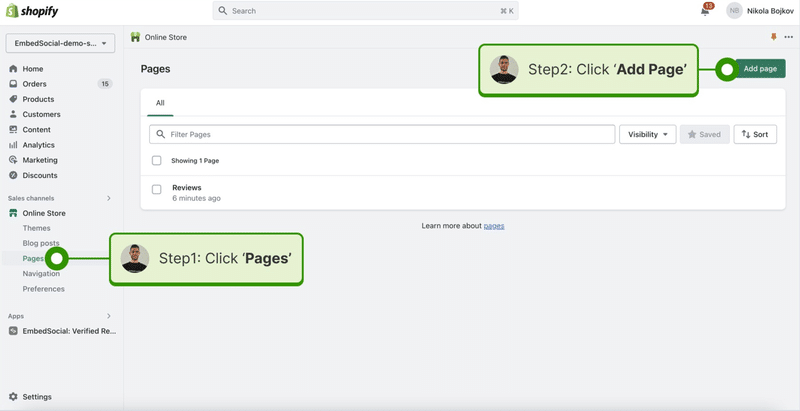
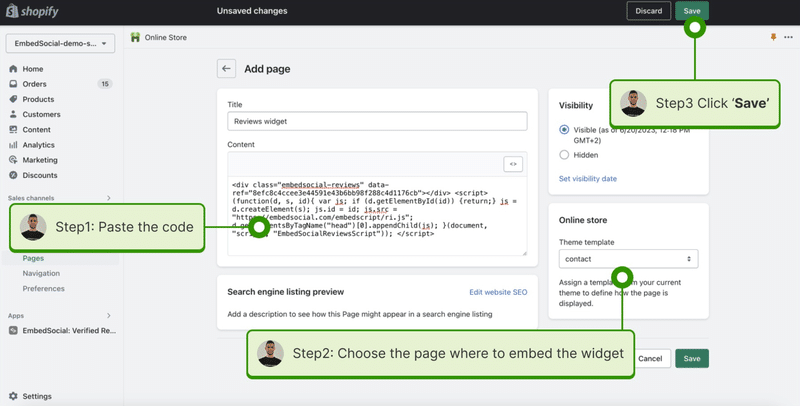
Here is how to embed Instagram feed with tagged products on your Shopify store:
- Go to Pages and open the page where you want to show the Shoppable Instagram posts or create new page by clicking Add page.
- In the page edit mode, go to the text editor and click on the code icon.
- In the HTML code area, just paste the widget code from EmbedSocial.
- Click Save.

That’s it. The Isntagram feed with the shopping tags will appear imidiatly on your Shopify store.
Measuring the Results of Your Shoppable Posts
The best is that your Shop my look or shop my feed can be actually measured.
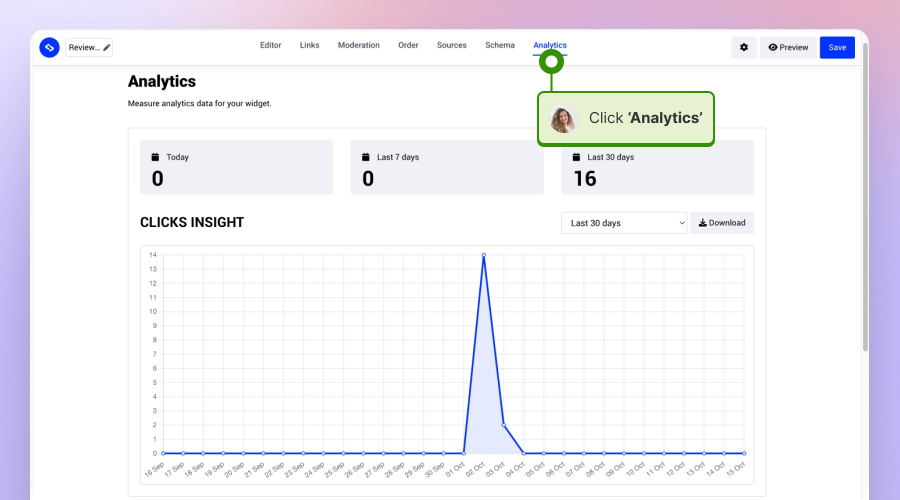
This is possible by using the Analytics feature in the EmbedSocial platform.
Here is how to measure the effects of your Instagram Shoppable feed:
- Go to the widget editor and click on the General tab in the left-hand Settings panel
- Here, activate the Analytics setting
- A Analytics tab will appear at the top of the page
- Here you will start receiving data about the clicks and views of each post in the widget.

This way, you will see which posts drive sales for your business.
Sign up for the Shop My Feed widget
Shoppable Instagram posts can become one of the best sales channels on your website.
Hope this step by step guide will help your set up Instagram feed on your website, promote products in a more authentic way and imrpove the buyer journey.
FAQ about Shoppable feeds
For more details, check the Shopping on Instagram guide and browse below for answers to the most asked questions:
What information is required for each product tag in the Instagram feed?
The required information for product tags is as follows:
- Product name.
- Product checkout link or product page.
- Product price.
- Product photo.
Having more information will definitely help to drive sales for that product.
Can I customize the appearance of the Instagram shoppable posts on my website?
Yes. You will be able to make the feed posts change their style, and also change the entire feed to appear as feed, collage or slider.
Why add Instagram Feed on the Shopify Website?
Shopify by default is a platform where you upload and show all your product data. But when it comes to showcasing how other people used or wear your products you will need more than just stock photos or photos of your products that you have inhouse.
That is why adding Instagram shoppable posts from your customers and tagging the products on the photos they share is a more effective way to show realistically how normal people use your products.
And these UGC shops will sell more than the normal Shopify stores.
How to create Instagram shopping posts?
Creating Instagram shopping posts involves setting up your account for shopping features and then creating posts with product tags. Also, you might need to go through an account review process.
Here’s a simplified breakdown:
Prerequisites:
- Switch to a business or creator account: You’ll need an Instagram Business or Creator account to access shopping features.
- Connect to Facebook page and set up shop: Link your Instagram account to a Facebook page that has a connected shop. This is where you’ll manage your product information and product catalog.
Creating Shoppable Posts:
- Create a new post: Start by creating a new image or video post on your Instagram profile.
- Tag your products: During post creation, tap ‘Tag Products’ and then tap on the area of your image or video where the product appears.
- Search and select products: Search for the corresponding product from your catalog and select it. You can tag up to 5 products per image post and 20 products per carousel post.
- Share your post: Once you’ve added your product tags, share your post as usual.
Please note that these product posts and the links to Instagram checkout is solely available on the Instagram app. Currently there is no option to automatically generate thee product tags so that is why yo uneed to manually tag them again so they display on your shopable widget on your website.