Embedding Instagram photos, a popular feature among the platform’s 2.35 billion monthly active users, enhances digital content with ease.
It’s a straightforward, cost-free method to visually enrich websites and blogs, leveraging the vast and dynamic content available on one of the world’s most used social media platforms.
Let’s explore how you can effortlessly embed Instagram photos and bring a touch of social media vibrancy to your online space.

Embed Instagram feed on your website without lifting a finger!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.
How to embed Instagram photos for free with the native option?
Instagram provides a native option for embedding Instagram photos on a website or blog for free. Here are the steps.
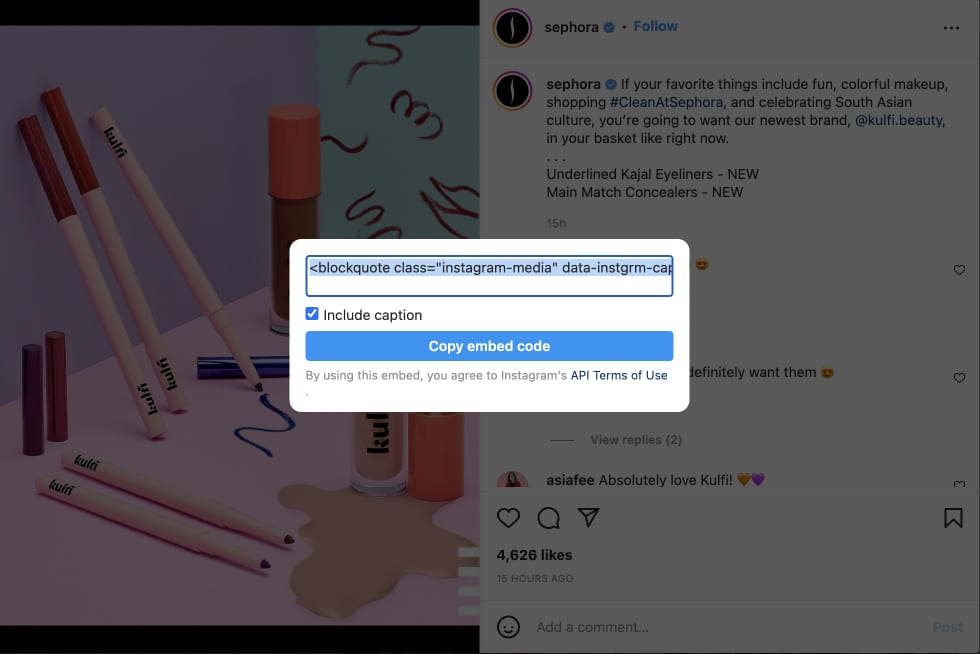
- Go to Instagram: Navigate to the Instagram website on your desktop browser and find the photo from the Instagram account you want to embed.
- Access the embed code: Click on the three dots (…) at the top right of the post, and choose “Embed” from the dropdown menu. Copy the code.
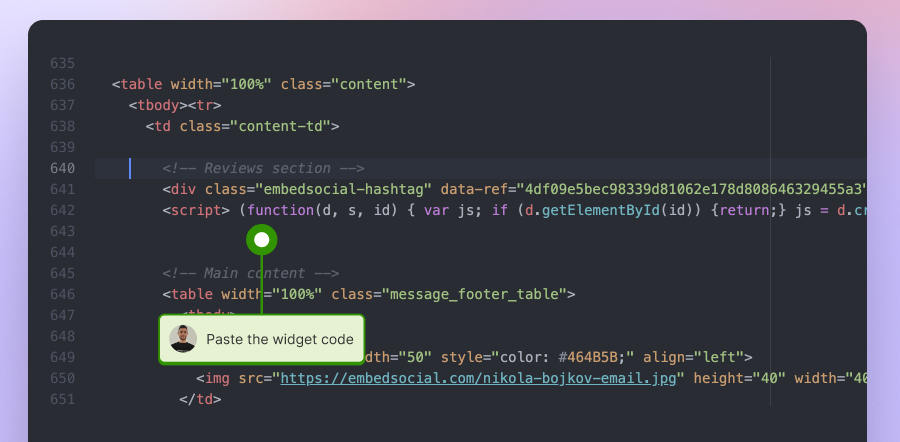
- Paste the embed code: Go to your website or blog’s editing section. Place the embed code where you want the photo to appear in your site’s HTML or content management system.
- Preview and publish: Preview your post to ensure the photo displays correctly. Publish or update your webpage.
How to embed Instagram photos with an Instagram widget?
To embed Instagram photos using an Instagram feed widget, you can follow these steps:
- Sign up for the EmbedSocial account.
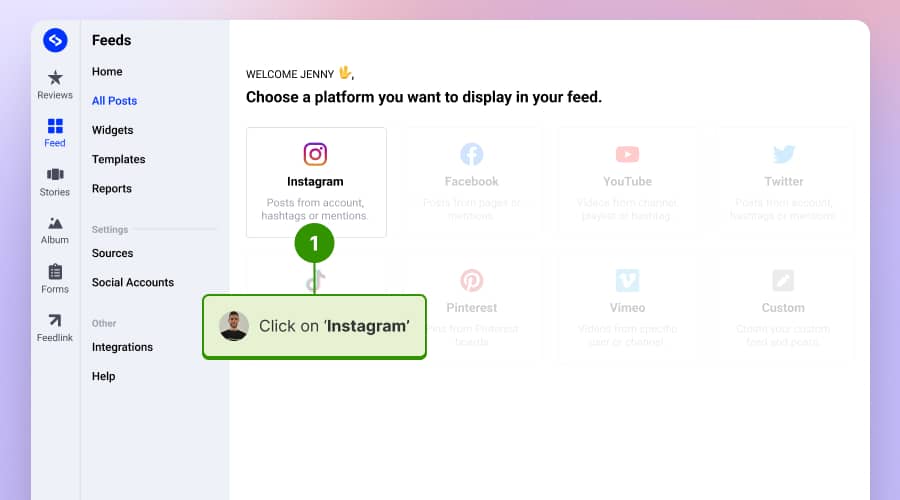
- Go to Sources and choose Instagram as a source. Here, you will need to connect your Facebook account or manually enter your Instagram account.
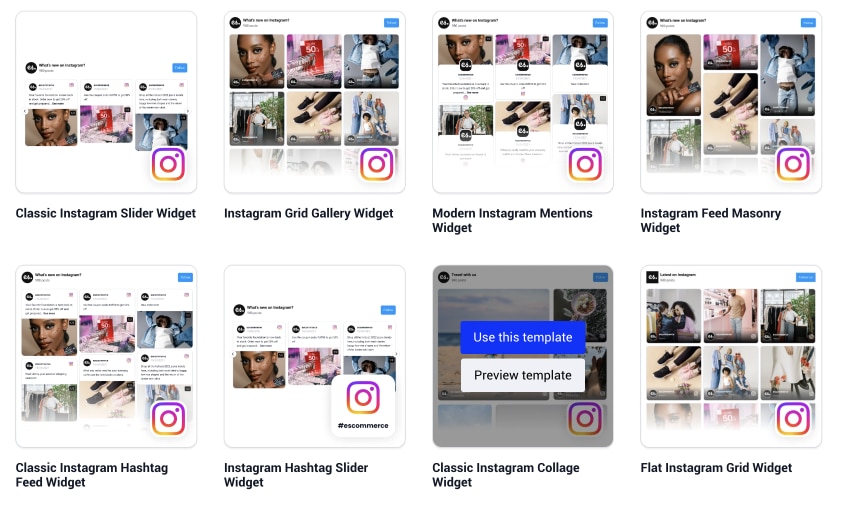
- Next, click on ‘Use this template’ to choose your template layout for the Instagram widget.
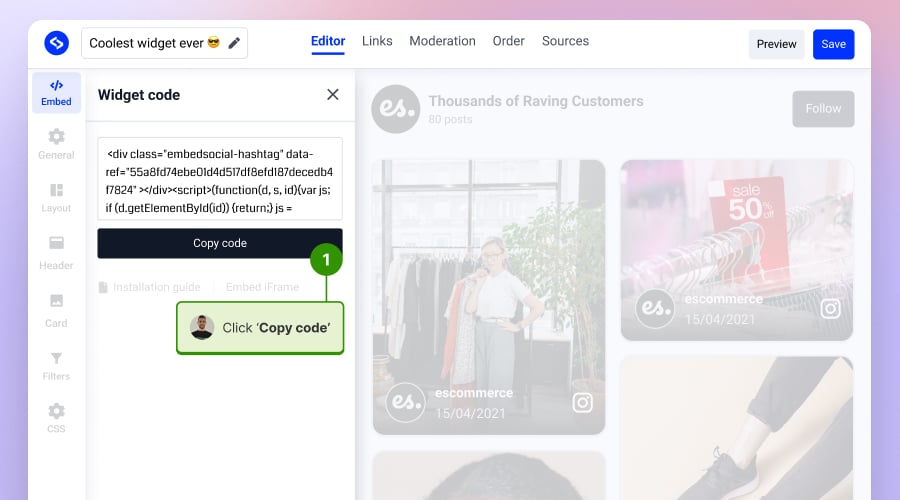
EmbedSocial offers various layout styles for displaying your Instagram feed. Choose a layout that fits your website’s design and user experience needs. This could be a grid, carousel, slideshow, etc. - Next, you will be redirected to the editor, where you can further customize the look of your Instagram gallery widget. Once you are done, click the left-hand Embed tab and click on the ‘Copy code’ button to copy the Instagram widget code.
- Paste the provided code into your website’s HTML. The final step is to integrate the Instagram widget into your website. This involves pasting the copied code into your website’s HTML where you want the Instagram feed to appear.
What to do before embedding Instagram photos on your website?
Here are some tips you must follow before starting your Instagram photo embedding journey.
Ready your website
Determine the spots on your website where you’d like to display the Instagram photos. These sections should complement your website’s overall design and contribute positively to the web page and user experience.
Curate your Instagram content
Ensure that the photos and videos you embed on your website align with its theme and branding. It’s important to maintain a consistent aesthetic across your posts.
Update your Instagram profile
The photo and video content that you’ll be embedding comes from your Instagram account, which needs to be set to public since private accounts can’t share embed codes.
Know Instagram policies
Instagram has specific guidelines concerning the use of video and its own embedded photo feature. To avoid any issues related to compliance, ensure that you thoroughly read and comprehend these rules.
Check user permissions
If you plan to embed other users’ Instagram content on your website, getting their permission first is crucial. This helps respect copyright laws and build positive relationships with content creators.
Ensure responsiveness
Make sure your website design is responsive to different devices. Whether visitors use a desktop computer, tablet, or smartphone, your embedded Instagram photos should display properly and contribute to a seamless user experience.
Why should you embed Instagram photos and Instagram Posts on your website?
Here are several reasons why embedding Instagram photos on your website can be beneficial:
Showcase social proof
Social proof, such as user-generated content or positive reviews, can build trust with your audience. If customers post about your products or services on Instagram, you can leverage these posts to show your website visitors how others use and enjoy your offerings. A notable statistic validates this approach, as 75% of marketers agree that user-generated content enhances a brand’s authenticity.
Increased engagement
Interactive content like Instagram embedding can help to increase user engagement on your website. Users can like or follow your Instagram profile directly from the link or embedded photo you post, creating a seamless social media experience.
Keep content fresh
Instagram photo embeds can help your website stay up-to-date with fresh content. Every time you post a new photo on Instagram, it can automatically appear on your website. This can save you time on website updates while ensuring your website’s content is always fresh.
Visual appeal
Instagram is a visual-oriented platform. Including Instagram Instagram photos and embedding Instagram videos can help make your website more visually appealing, which can enhance user experience.
Increase followers
By embedding your Instagram feed on your website, you’re likely to attract more followers. Visitors who might not know about your Instagram account can easily click on the embed of Instagram content and choose to follow you.
Brand consistency
Embedding Instagram photos on your website helps maintain brand consistency across platforms. This can enhance your overall brand image and recognition.
Drive traffic
If you regularly post engaging content on Instagram, embedding these posts on your website can drive more traffic to your website traffic your Instagram account.
Remember, however, it’s important to ensure that the Instagram posts you embed align with your website’s overall purpose and aesthetic.
Also, always respect privacy and copyright, and only embed content you can share.
How to embed Instagram photos on different CMS platforms
In the list below, you can find the steps on how to embed the Instagram photo gallery in different web builders.
How to embed Instagram photos on WordPress?
Here is how to embed Instagram photos widget in a WordPress website:
- Create an account in EmbedSocial.
- Go to ‘Sources,’ select “Instagram,” pick either ‘Business‘ or ‘Personal‘ based on the account you wish to upload photos from and generate your widget code.
- Choose the layout and customize the Instagram widget.
- In the editor, go to the Embed tab and click ‘Copy code‘ to get the embeddable code for the widget.
- Go to the WordPress page and click on the +icon to add a new block.
- Choose the HTML block and paste the embeddable code in the field.

Read more:
How to embed Instagram photos on Squarespace?
Follow these steps to embed IG feed in Squarespace:
- Sign up to try EmbedSocial.
- Navigate to the “Sources” section, choose “Instagram,” select the option “Business” or “Personal,” this depends on which account you want to upload the photos from, and then generate your widget code.
- Choose a widget template and copy the widget code once finished.
- Go to your Squarespace page editor.
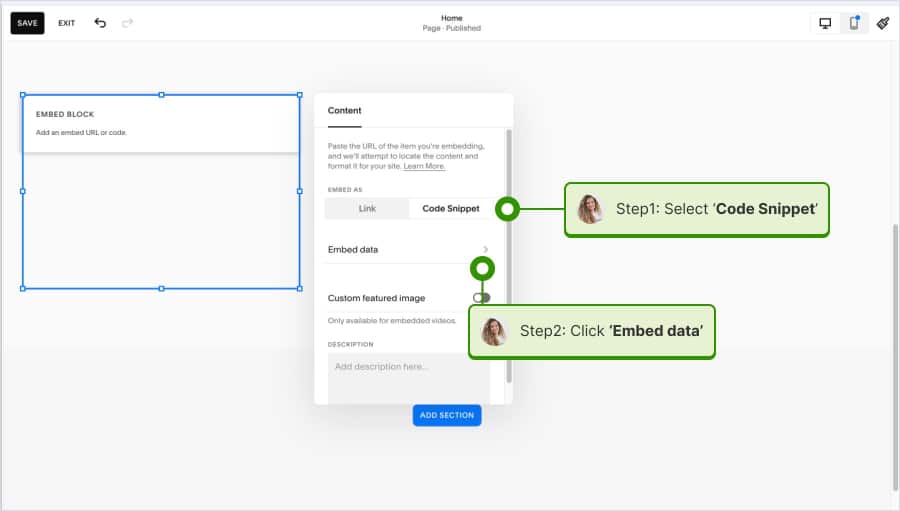
- To embed the widget, click ‘Add section‘ where you want it, then ‘Add block,’ choose ‘Embed‘ as the block type, select ‘Code snippet‘ in the popup, and click ‘Embed data‘ and paste the widget code.

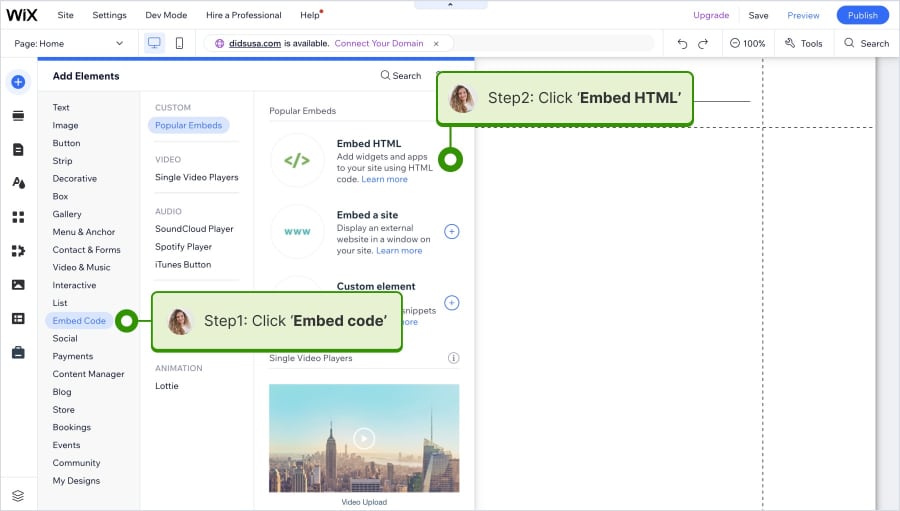
How to embed Instagram photos on Wix?
- Register for a trial with EmbedSocial.
- Head to the ‘Sources‘ area, select ‘Instagram,’ choose either “Business” or “Personal” based on the account for photo uploads, and then create your widget code.
- Pick a widget template and copy its code upon completion.
- Copy the embed code.
- Click on the Add element in the left-hand sidebar, choose ‘Embed code’, and then select ‘Embed HTML’ and paste the widget code.

Read More:
Examples of embedded Instagram photo widgets
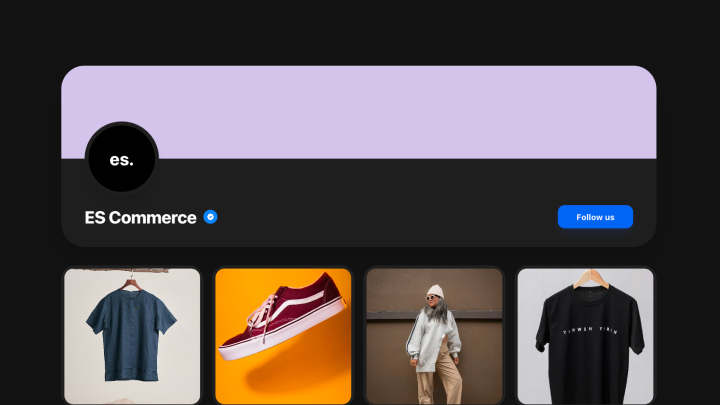
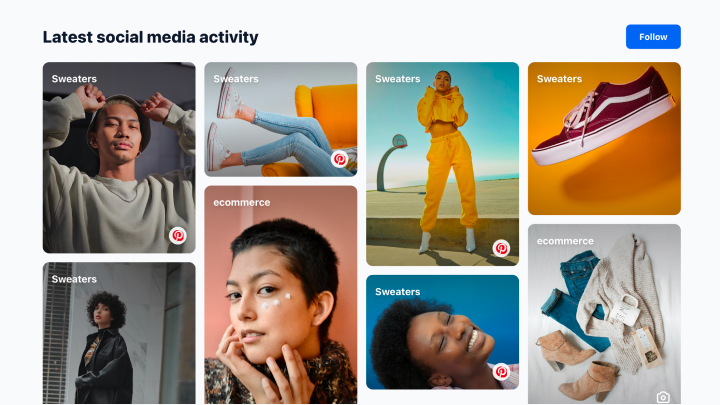
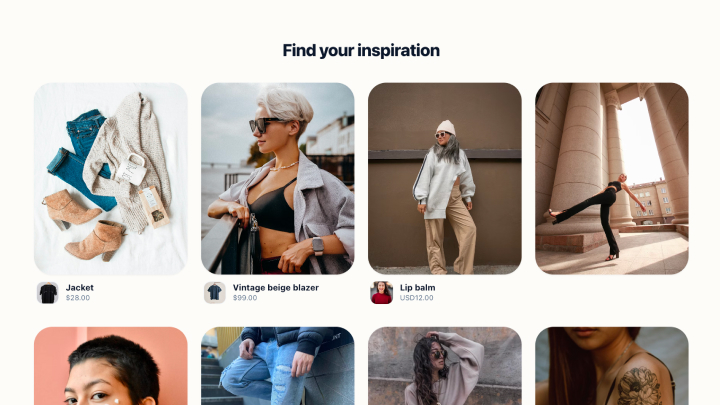
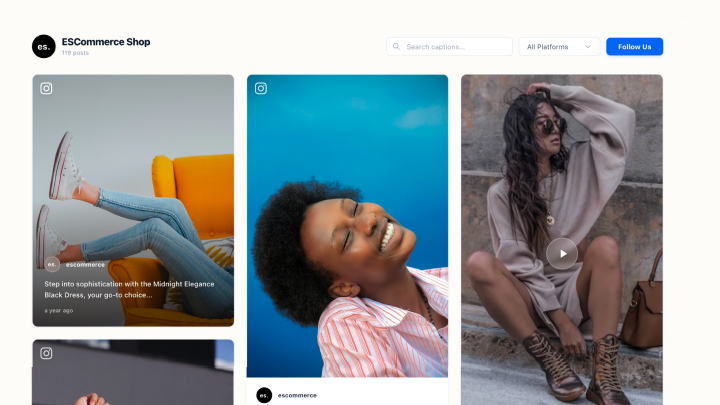
Below are three Instagram feed examples illustrating how seamlessly these widgets can integrate, enhance user engagement, and provide a fresh, constantly updated look to any site.
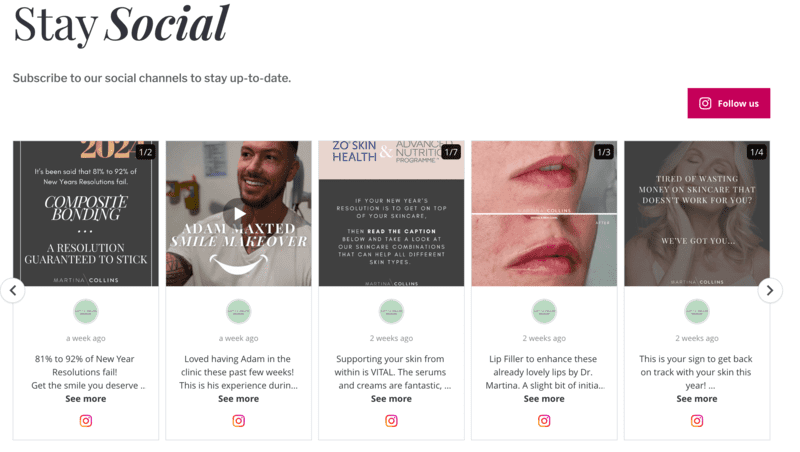
Martina Collins Instagram photos widget

Martina Collins, a private dentist in Belfast, enhances her leading dental and skin clinic’s website with an Instagram Photos Widget. By integrating a slider of her latest Instagram posts, she provides a dynamic, constantly updated view into her professional world, making her site more engaging and informative for visitors.
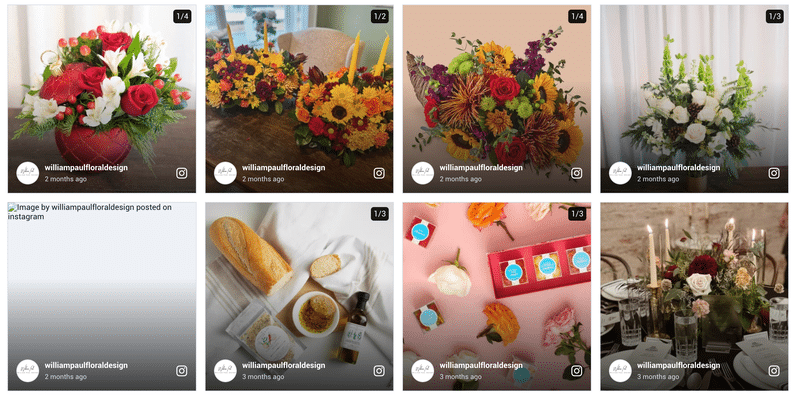
William Paul Floral Designs Instagram photo widget

William Paul Floral Design in Atlanta enriches its online presence by featuring a vibrant gallery of its exquisite floral arrangements through an integrated photo display on its website. By highlighting their expertise in crafting luxurious floral designs for various occasions, the website effectively conveys the elegance and creativity that William Paul Floral Design is known for in Atlanta.
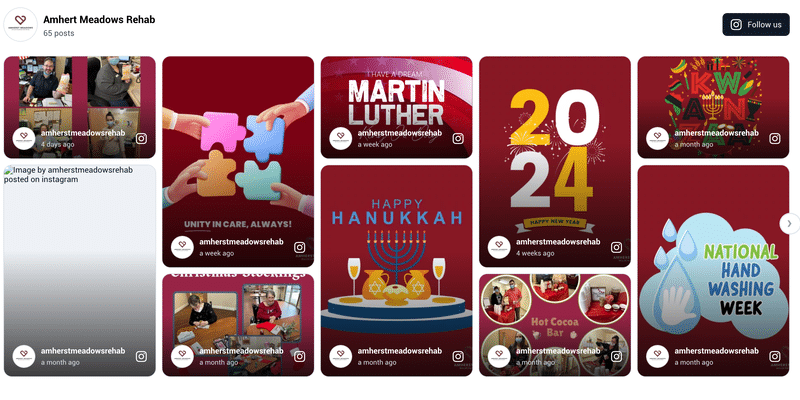
Amherst Meadows Instagram photo widget

Amherst Meadows enhances their website with our Instagram Photos Widget, showcasing their serene, country-like setting and specialized healthcare services. This feature provides a real-time glimpse into the facility’s environment and offerings, making the site more engaging for visitors.
An embedded Instagram widget is perfect for showing user-generated content to your website visitors.
There are so many use cases, and one of them is the ability to show fresh Instagram content without manually updating your website.
To get started, here are some templates you can choose from:
Want more Instagram feed widgets? Click below to explore more templates.
Do more with the Instagram Feed widget
An Instagram widget, like the one offered by EmbedSocial, can be a valuable tool for businesses and individuals who want to extend their social media presence to their websites.
It essentially bridges the gap between your Instagram account and your other website builder, providing a seamless integration with WordPress and other website builders that can increase user engagement and enhance the overall user experience.
The Instagram feed widget pulls posts directly from your Instagram feed and displays them in a customizable layout on your website.
This adds a dynamic visual element to your site and helps keep your content fresh and up-to-date without requiring continuous manual updates.
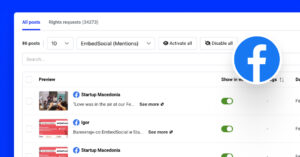
More than just a simple display, an Instagram widget can offer a range of features, enhancing how your website interacts with your Instagram content, such as Instagram hashtags or even embedding Instagram mentions.
Here are some key features often associated with Instagram feed widgets like EmbedSocial:
- Automated updates
- Customization options
- Responsive design
- User-generated content
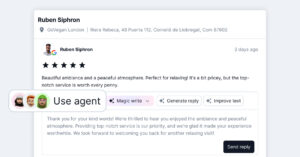
- Moderation features
- CTAs and buttons
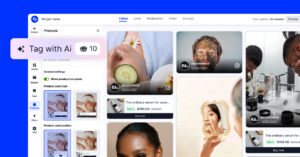
- Shoppable posts
- Analytics
- Multiple accounts and hashtag support
- Integrations
Read More:
Conclusion
In conclusion, embedding Instagram photos onto your website provides an engaging, dynamic element that can boost user interaction, showcase user-generated content, and increase your social media following.
With tools like EmbedSocial’s Instagram feed widget, this process becomes simple and manageable, with customizable features to suit your website’s aesthetic and functionality needs.
FAQs about embedding Instagram photos
Can you embed an Instagram post for free?
Yes, you can embed an Instagram post onto your website for free. Instagram offers this feature and does not require a special paid subscription. Here’s how to do it:
- Go to Instagram: Open the Instagram feed on your website or in your browser. Unfortunately, the Instagram app does not offer an option to get an embed code. Find the Post: Navigate to the Instagram photo you want to embed on your website.
- Get the Embed Code: Click on the three-dot menu (…) in the post’s upper-right corner. Then, select ‘Embed’ from the drop-down menu. A box with the embed code will appear.
- Copy the Code: Click on ‘Copy Embed Code’. This will copy the code to your clipboard.
- Paste the code on your website: Paste the code into the HTML of your website where you want the post to appear. Post’s upper-right cornerRemember, always respect copyright and privacy and ensure you have the necessary permissions to share someone else’s content on your site.
Besides this way, you can also try our free Instagram widget and enjoy all of the features that come with it.
Do you need permission to embed Instagram posts on your website?
Embedding Instagram posts on your website generally falls within Instagram’s terms of service, as the platform provides the feature directly. However, this doesn’t always mean that using user-generated content on your website doesn’t require permission. That is why you should ask for rights, and if allowed, then you can include that Instagram content on your website.

Embed Instagram feed on your website without lifting a finger!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.