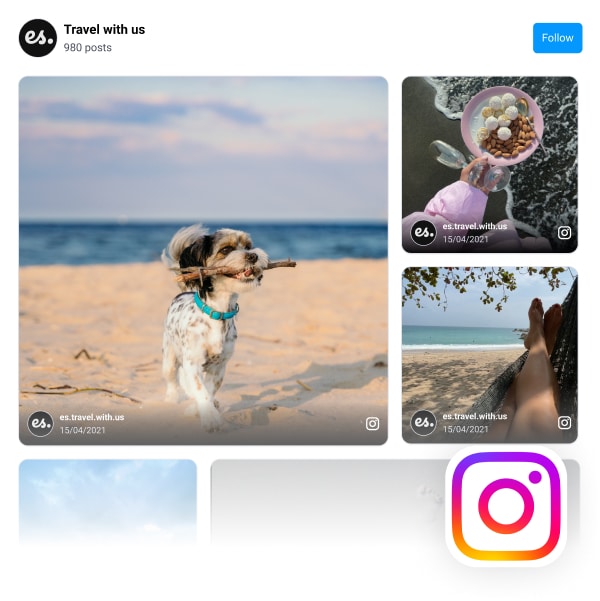
Social media feeds have recently become a core component of any website, especially those from popular networks like Instagram.
After all, when you embed Instagram feed on website, you enhance the reach of both your website and your social media.
Plus, embedding an Instagram feed for website pages couldn’t be easier!
All you need is an easy-to-use Instagram widget that doesn’t require coding knowledge to pull all your posts and display them on your sites.

Embed Instagram feed on your website without lifting a finger!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.
Quick guide: How to embed Instagram feed on website for free?
Here’s how to use a social media aggregator to embed an Instagram feed for free:
- Sign up for EmbedSocial’s Forever-free Instagram widget;
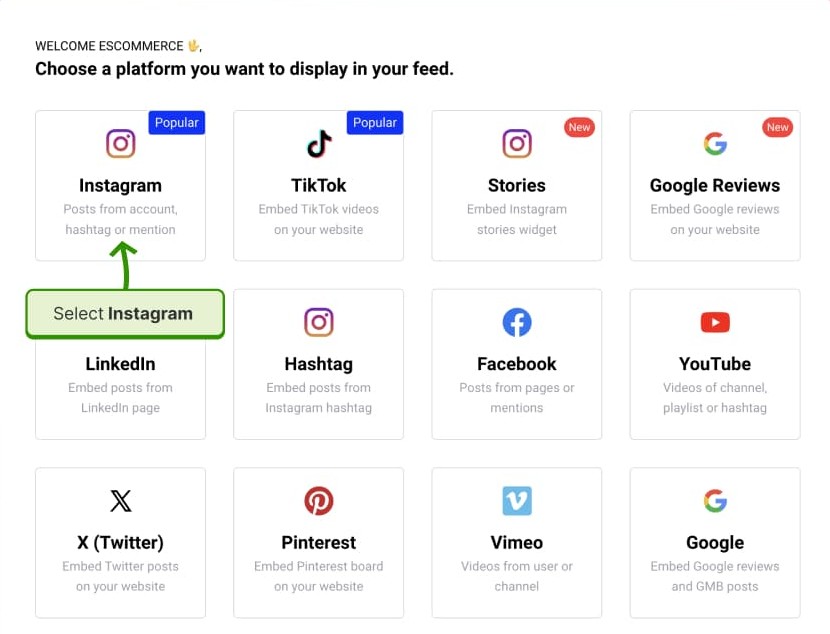
- Under ‘Sources’ > ‘Add new source’, choose Instagram;
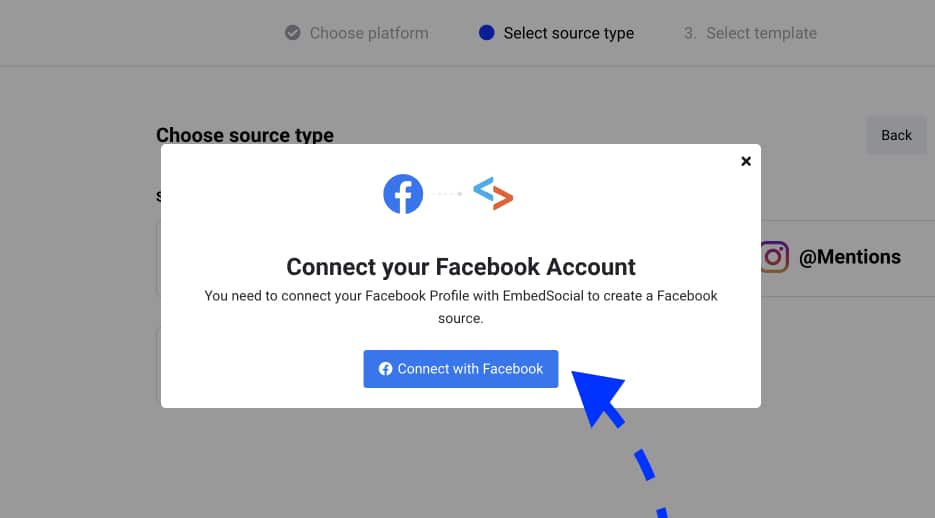
- Connect your Facebook account or manually enter your Instagram account;
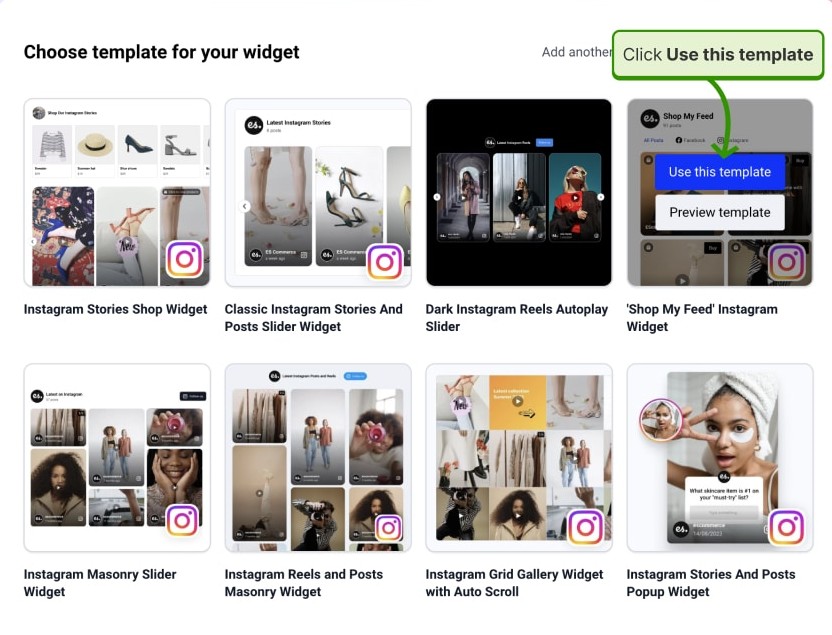
- Choose an Instagram widget layout template, such as the ‘Slider’;
- Design your widget and copy the Instagram embed code;
- Open your website builder and paste the code into an HTML element.
Would you rather watch a brief video guide of the process? Here’s one:
That’s all you had to do! Now, you’ll quickly boost your brand’s social proof with user-generated content, and you’ll see it reflected in your bottom line!
While our free Instagram feed widget works great for showcasing up to 5 widgets from a single Instagram source, you should check out the PRO version for more sources, views, posts, and advanced features.
Demo showcase: Advanced Instagram widgets for websites
Here is a live demo of one of EmbedSocial’s Instagram feed widgets on website:
EmbedSocial’s Instagram widgets are tool that let you display your Instagram posts on your website after collecting them using the official Instagram API.
This widget can show both your own Instagram content and posts from other users who have mentioned your account or used specific hashtags.
To get started, browse the Instagram widgets library and see all the possibilities for embedding your Instagram feed on your website.
For example, you can embed widget themes using these templates:
If you want to see every feature in action, follow the links below to the live demos:
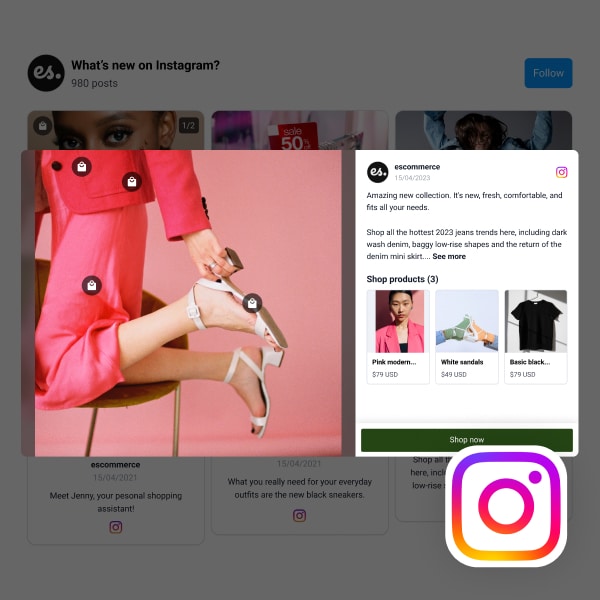
- Shoppable Instagram feed – Live Demo
- Collage template – Live Demo
- Carousel template – Live Demo
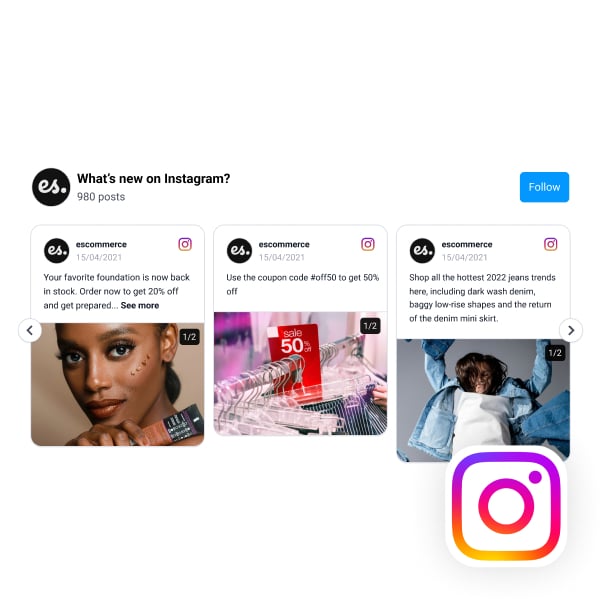
- Slider template – Live Demo
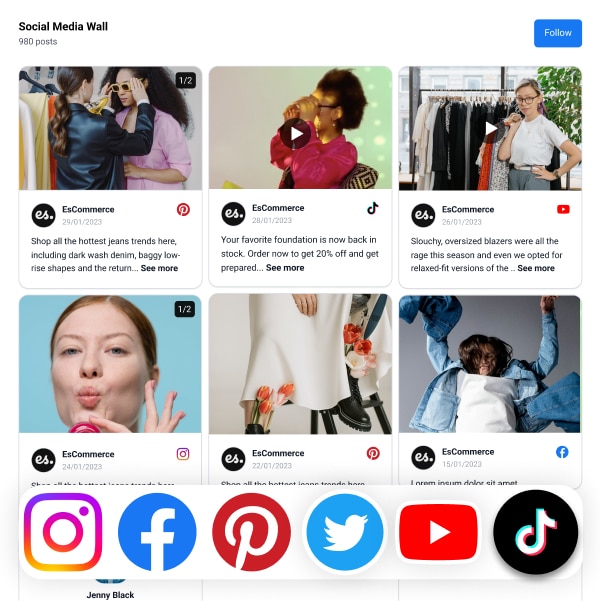
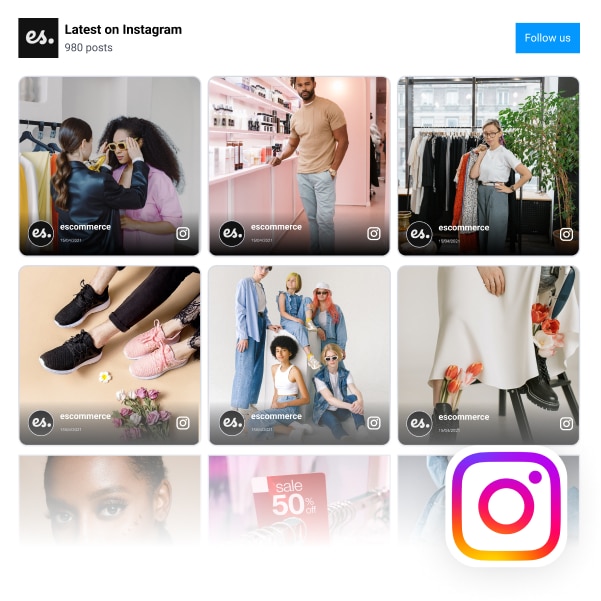
- Wall template – Live Demo
With these exclusive Instagram widget options, you will definitely stand out from the crowd, provide fresh content, and create a very interactive website!
Full guide: How to add Instagram feed to website for free?
Integrating your Instagram feed with a handy social media aggregator is very simple:
Step 1: Sign up for our Forever-free Instagram widget
Before you start, you must sign up for EmbedSocial’s free Instagram widget:

Step 2: Add Instagram as a ‘Source’ in EmbedSocial
Once you are logged in, navigate to the ‘Sources‘ section, where you can click ‘Add new source’ to find and tap ‘Instagram’ as a new source:

Step 3: Connect a Facebook account or your Instagram account
You can ‘Connect with Facebook’ to pull all professional Instagram posts, or you manually enter your public Instagram account @username:

Note: If you manage several Instagram profiles with your Facebook account, the system will display them all once you connect your Facebook account.
Step 4: Choose your Instagram widget layout
Now you get to choose one of almost 40 different Instagram feed widget layouts, which you can later customize. Find the one you like and tap ‘Use this template’:

Step 5: Finish and copy the Instagram feed embed code
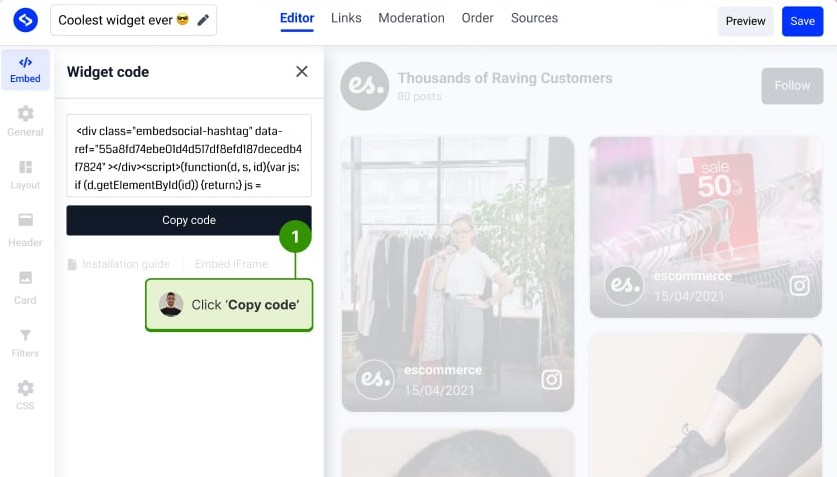
Once you are done customizing the look of your widget as you see fit, look for the widget code under the ‘Embed’ section (top-left corner), and click ‘Copy code’:

Note: Here, you’ll also find tutorials for embedding it onto different platforms. Click the icon of your website builder to open the corresponding tutorial.
Step 6: Paste the provided code into your website
Last but not least, you have to paste the embed code for the Instagram feed widget into your website builder, and most of them follow similar steps: you open the page, add a customizable HTML block, and paste the code into the empty field.
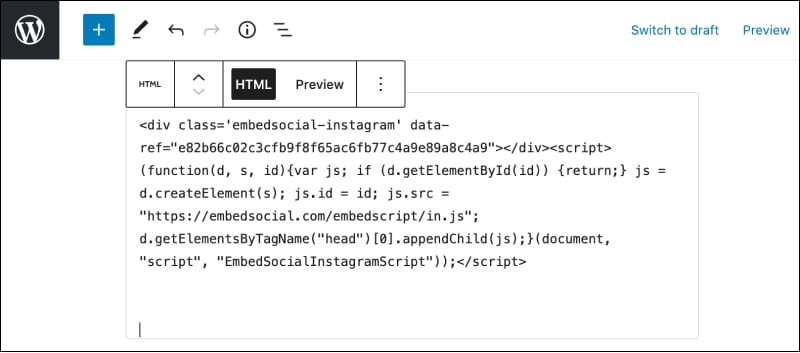
Here’s what that looks like on WordPress:

Note: Below, we cover the exact steps needed to embed your code across the most popular website builders, such as Squarespace, Wix, and WordPress.
However, if you are a visual learner, first there’s a handy YouTube video covering the above process on how to add an Instagram feed to a website.
Check out the quick walkthrough:
Do you also have some great feedback you’d like to incorporate on your website? Check out our full guide on how to embed Google reviews for free!
How to embed Instagram feed оn all popular website builders?
By now, you should know how to design your widget and copy and paste its code into your website. Here are brief tutorials on finalizing the process in all popular website builders, e-commerce platforms, and CMS platforms:
How to embed Instagram feed in WordPress?
Steps to embed Instagram feed in WordPress
Before you start, please note that you can embed the Instagram feed using the EmbedSocial platform with or without a WordPress plugin.
It is directly integrated with the Instagram API, so you won’t need to configure your user ID or update access tokens. You will only need to click a button and give your permission to our platform to sync your posts on your WordPress website.
EmbedSocial provides two options to embed an Instagram feed: a JavaScript code for a direct embed inside WordPress posts and a plugin for embedding Instagram feeds with a shortcode. Here are the instructions for both methods:
Option 1: Instagram Feed Plugin

EmbedSocial provides a free Instagram feed WordPress plugin as part of the social media aggregator, and it works for any WordPress theme.
With the Instagram Feed for WordPress, you can create a full posts feed or a simple photo feed with your Instagram images.
Before you start, you will need first to connect your Instagram user account. Then, follow these steps to activate the Instagram plugin on your WordPress website:
- Open your WordPress admin and navigate to Plugins;
- In Search, type EmbedSocial, and in the search results, click to Install it;
- Once it’s installed, in the Plugins list, click Activate;
- Now, open your WordPress Page where you want to show the feed;
- Click on the + button to add a block, choose a custom HTML block (or use a shortcode block);
- Paste the provided HTML code;
- Click ‘Save’/’Publish ‘on that page.

That’s it. Once you open the front end of your WordPress site, you will see the latest Instagram posts on your website.
EmbedSocial will help you to choose the layout, and several columns and a follow button, and even include a Facebook feed or TikTok feed in one social media widget.
Option 2: Instagram Feed JavaScript
This option is usually recommended use for one-time embeds like showing an Instagram widget in the website’s sidebar.
To do this, you will need to get the code from your EmbedSocial account and paste the code in the Widgets area where you have your sidebar.
How to show Instagram feed on Shopify website?
Steps to display Instagram feed in Shopify
There are a few options when embedding an Instagram widget in Shopify, and the tutorial below will show you how to embed the JavaScript code in a selected page:
1. Log into Shopify, go to Store > Options > Pages, and open the page in question;
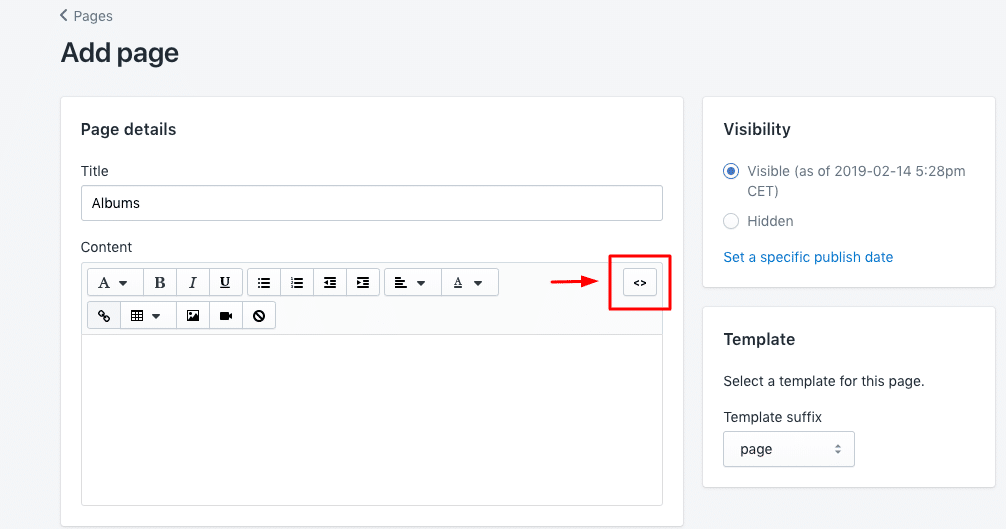
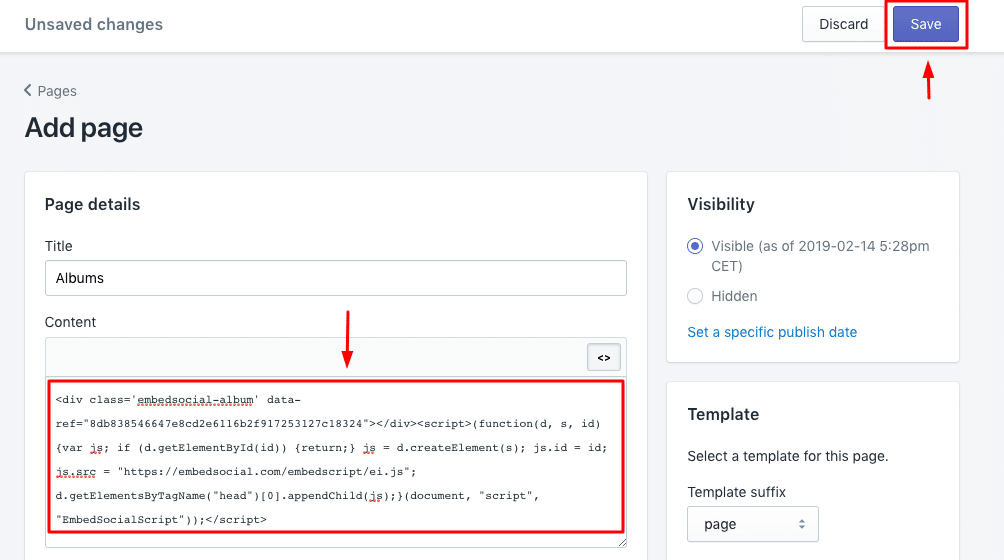
2. In the Shopify page editor, click the top-right code icon:

3. Click on the HTML/code icon (top-right corner) and paste the provided code;
4. Finally, click ‘Save,’ and the Instagram feed will appear on the selected page:
How to show an Instagram feed on a Wix website?
Steps to dispaly an Instagram feed on a Wix website
Follow the steps below to embed an Instagram feed in Wix:
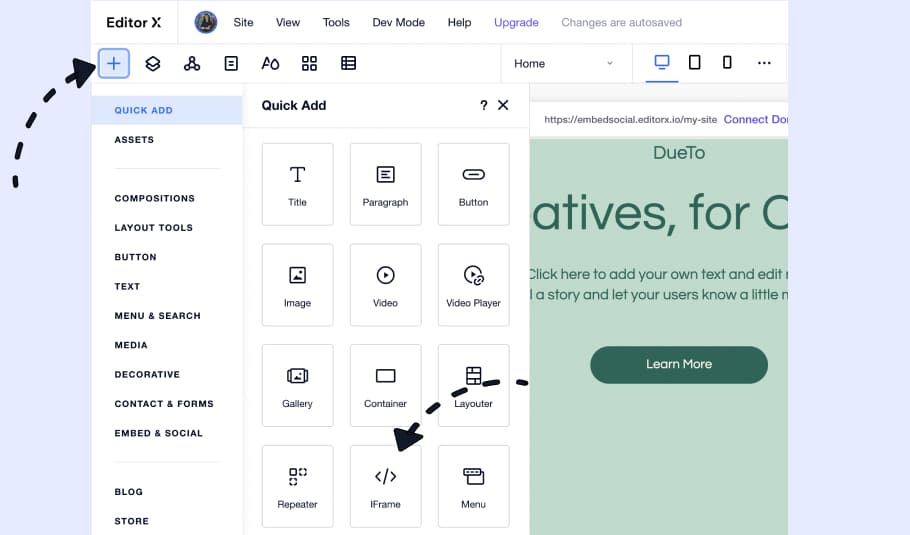
1. First, log into your Wix account and open your website editor;
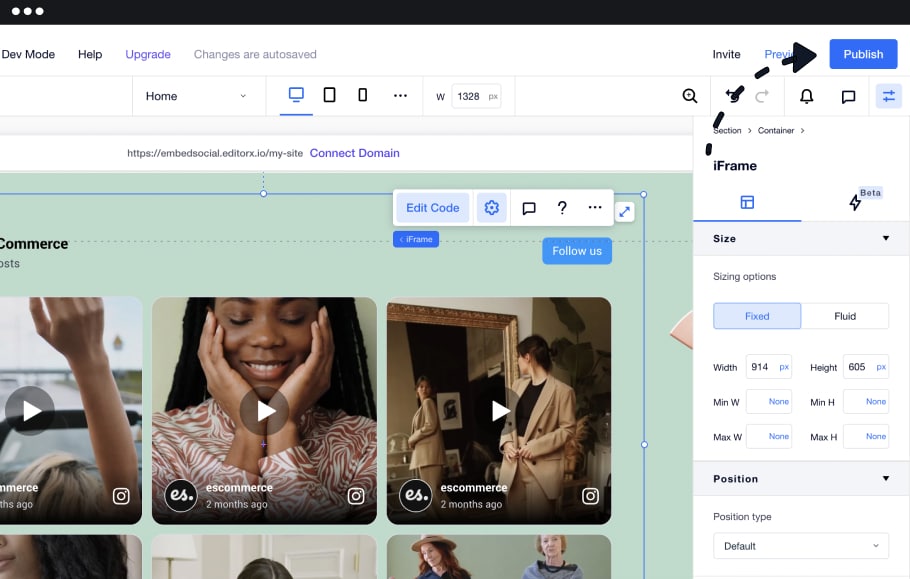
2. Click the top-left ‘+’ button to add a new block, and in the popup, choose the iFrame block:
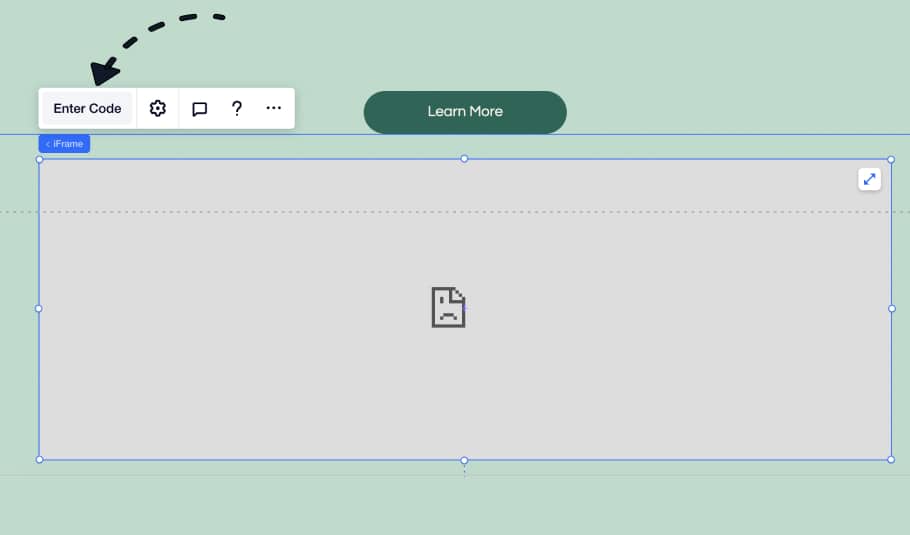
3. Once the iFrame block appears, click the top-left ‘Enter Code’ button:
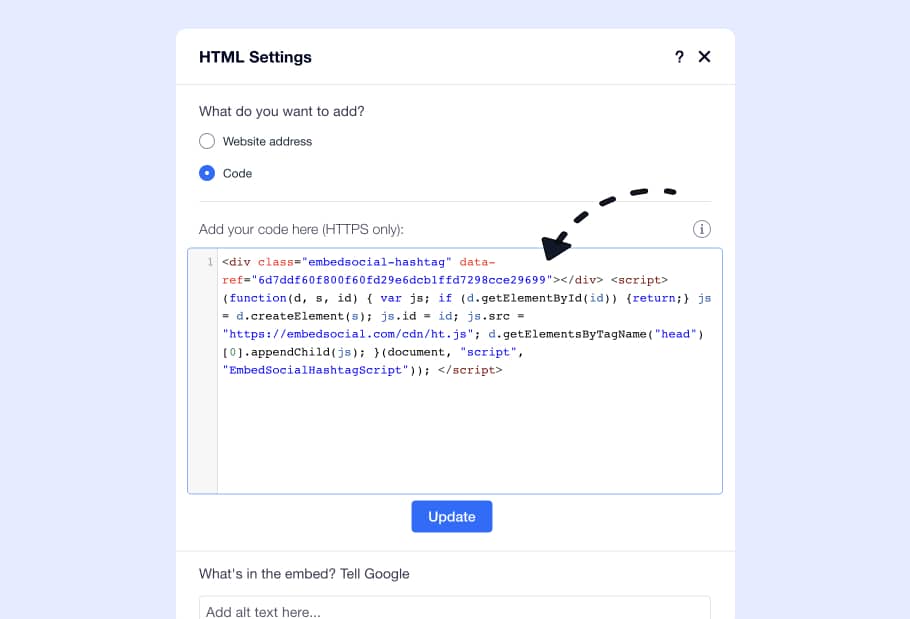
4. Paste the widget code you copied from the widget editor and click ‘Update‘:
5. Resize the iFrame block to fit the widget and click ‘Publish’:
How to embed Instagram feed in HubSpot?
Steps to embed Instagram feed in HubSpot
HubSpot’s website builder is a very popular platform for building landing pages amongst users without specific technical skills.
To embed your Instagram feed into HubSpot’s CMS Hub, follow these steps:
- Log in to your HubSpot account;
- Click on Marketing in the top menu and click Landing Pages;
- Click edit on the page you want to have the Instagram feed;
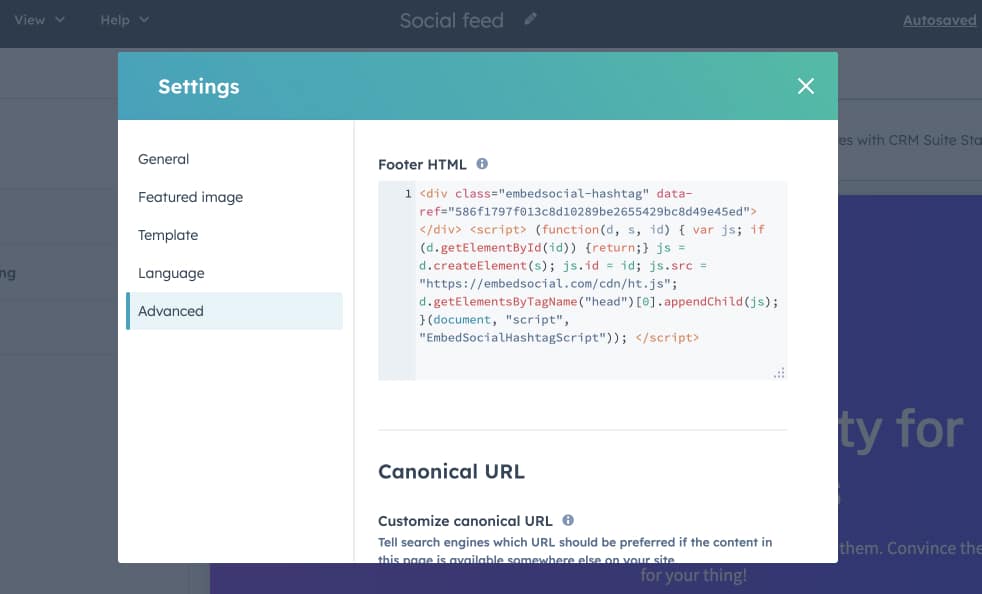
- In the landing page editor, click the top menu File and select Page Settings;
- Here, choose Advanced and navigate to the Footer text area;
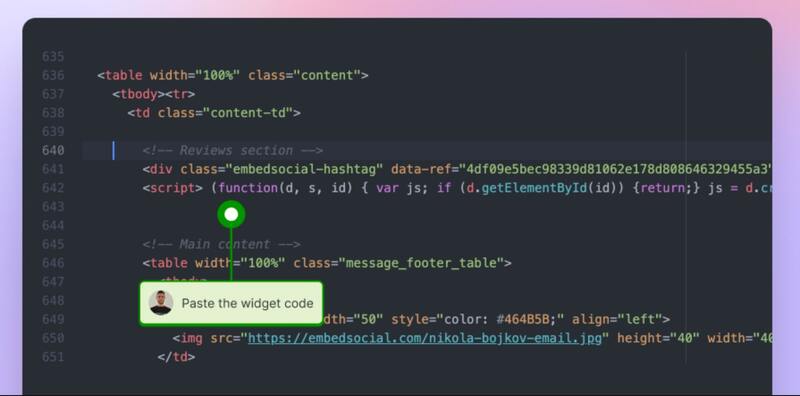
- Paste the widget code;
- Click Save or Publish.

That’s it. You can just set the Instagram feed widget and forget about it, as it will automatically update on its own every time you post on Instagram.
How to embed Instagram feed in Notion?
Steps to embed Instagram feed in Notion
Do you use Notion for building landing pages? If yes, the following steps can help you sync your Instagram activity with your Notion pages.
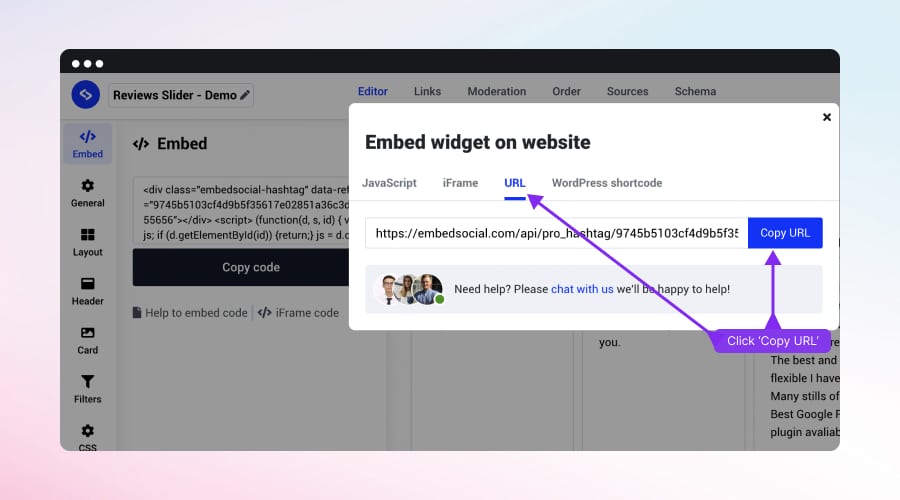
To start, you’ll need the widget URL, which you can get once you open the widget editor and click the ‘iFrame code’ button under the ‘Embed’ tab. When you see the popup, simply click on ‘URL’ (third on the list), and tap ‘Copy URL’:

To embed the Instagram feed into your Notion page, follow these steps:
- Log into your Notion account and open the page where you want to embed the feed;
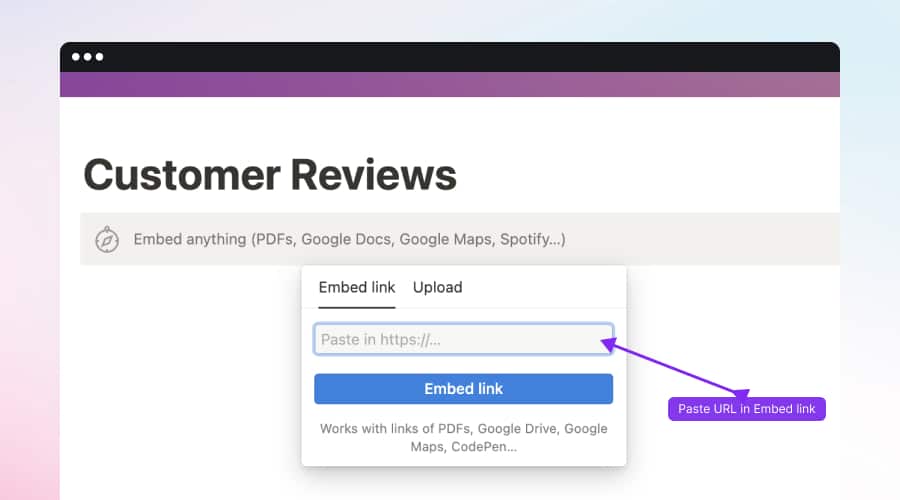
- Select where to place the widget, type /embed, and choose the Embed option;
- Click the Embed link tab, and in the URL tab, paste the widget URL:

How to show your Instagram feed in Squarespace?
Steps to display your Instagram feed in Squarespace
The code provided by the free Instagram widget also works within Squarespace.
First, go to your Squarespace account, and from the home page, navigate to the website where you want to show the widget:
Now follow these steps to paste the embeddable code of your Instagram widget:
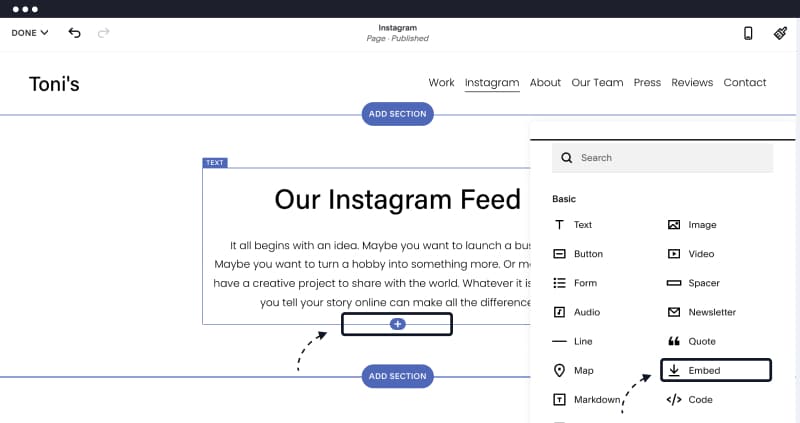
1. Navigate to the section of the page where you want to add the widget and add a new content block by clicking on the plus button:

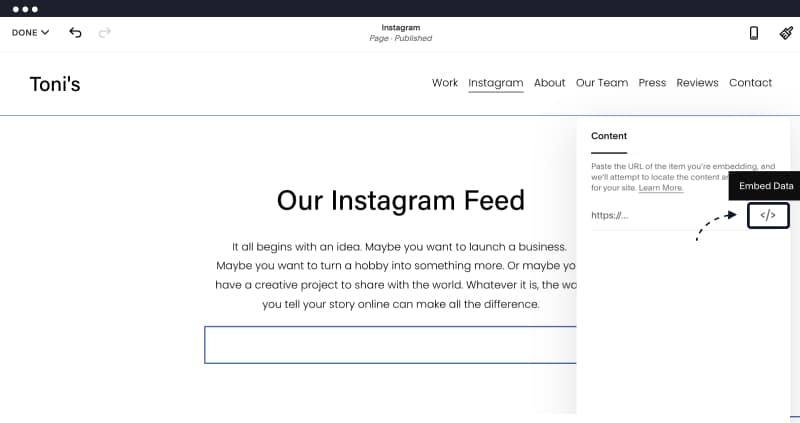
2. Select the ‘Embed’ block and click on the “Embed Data” code icon:

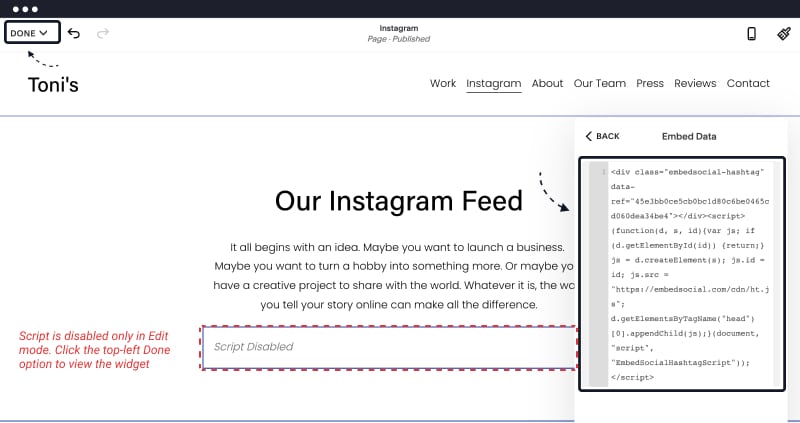
3. Paste the code into the insert point and click ‘Set’:

How to embed Instagram feed on website HTML?
Steps to embed Instagram feed in HTML
If you use pure HTML to build your website, here are the steps on how to easily paste the embeddable code:
- Copy the provided Isntagram feed code from the EmbedSocial account (as shown previously)
- Go to your website folder and open the HTML where you want to add the code
- Find the div in the <body> section where you want to display the widget, and just paste the code.

How to embed Instagram feeds in Pagecloud?
Embedding an Instagram feed widget into Pagecloud is equally straightforward:
- Start a free trial for EmbedSocial and connect your Instagram account.
- Choose a type of Instagram feed (hashtag, mentions, account).
- Moderate or customize your Instagram widget.
- Copy the widget code from the ‘Embed’ tab.
- Log in to Pagecloud and click on the page where you want to embed.
- In edit view, click on the blank space where you want the feed to appear.
- Paste the code of your EmbedSocial Instagram feed widget.
- Click ‘Publish’ and tap your site URL.
You can customize the look and the feel of the widget anytime you want via the EmbedSocial editor by changing the layout, colors, headers, etc.
How to embed your Instagram feed on a Weebly website?
Freshening up your Weebly website with a captivating Instagram widget is easy:
- Start a free trial for EmbedSocial and connect your Instagram account.
- Select a type of Instagram feed (hashtags, mentions, or account).
- Customize or moderate your Instagram feed.
- Once done, copy the HTML code of the widget (top-left corner).
- Once you have the code, log in to your Weebly website.
- Select the Website option from the menu and click on ‘Edit Website’.
- Tap the ‘Embed code’ option and drag where you want the widget to appear.
- Navigate to ‘Click to add custom HTML’ field and paste the code there.
That’s it! Once you display your Instagram feed widget on your Weebly site, you transform its looks and feel to start capturing the attention of all your website visitors.
Embedding Instagram feed on website via the native option
Instagram offers a built-in way to embed individual posts or full profiles without any tools. But it only works if the account is public and embedding is turned on.
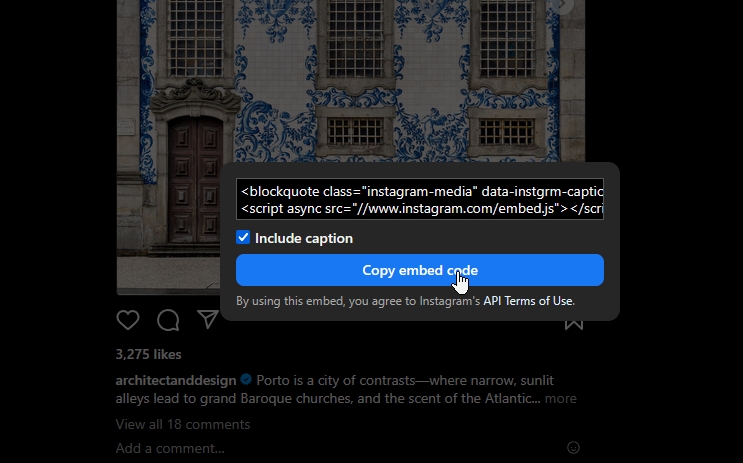
Here’s how to get the embed code:
- Go to Instagram.com via your browser (desktop or mobile);
- Navigate to the post or profile you want to embed;
- Click the three-dot menu in the top-right corner;
- Select ‘Embed’, then click ‘Copy embed code’;
- Paste the code into your website’s HTML editor.

Important notes:
- You can only embed public posts or profiles with the ‘Embeds’ setting enabled;
- Private accounts and posts won’t show the embed option;
- Turning your account private will automatically disable embedding;
- If embedding is turned off after a post has been embedded, it may take time before the embed disappears from third-party sites;
- You can embed only one post at a time;
- There’s no customization, moderation, or analytics options.
For more control, styling options, and automation, consider a social media aggregator like EmbedSocial, which collects and moderates all your Instagram content.
5 best practices for customizing your Instagram feed widget like a PRO
Now that you know how to embed an Instagram feed on any website, let’s check out a few useful customization options available in the PRO version:
1. Change the layout of the Instagram widget
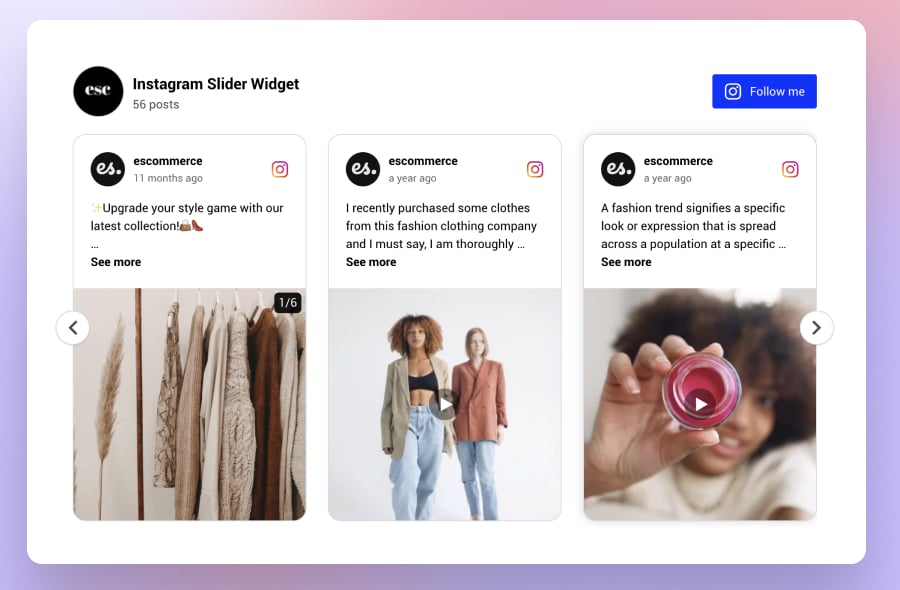
You can switch the layout via the ‘Layout’ tab, where you can find all the basic layouts. For instance, here’s how the ‘Slider’ layout looks like:

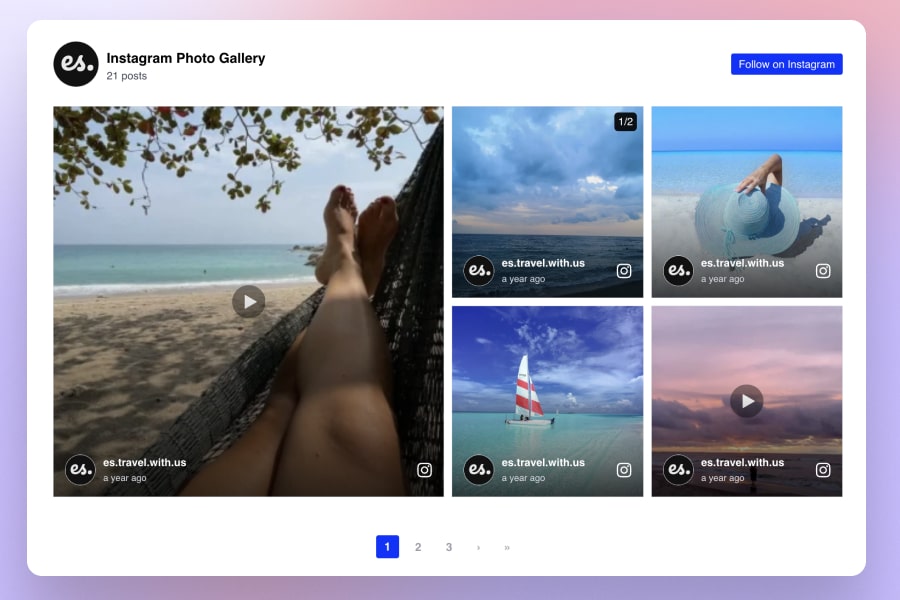
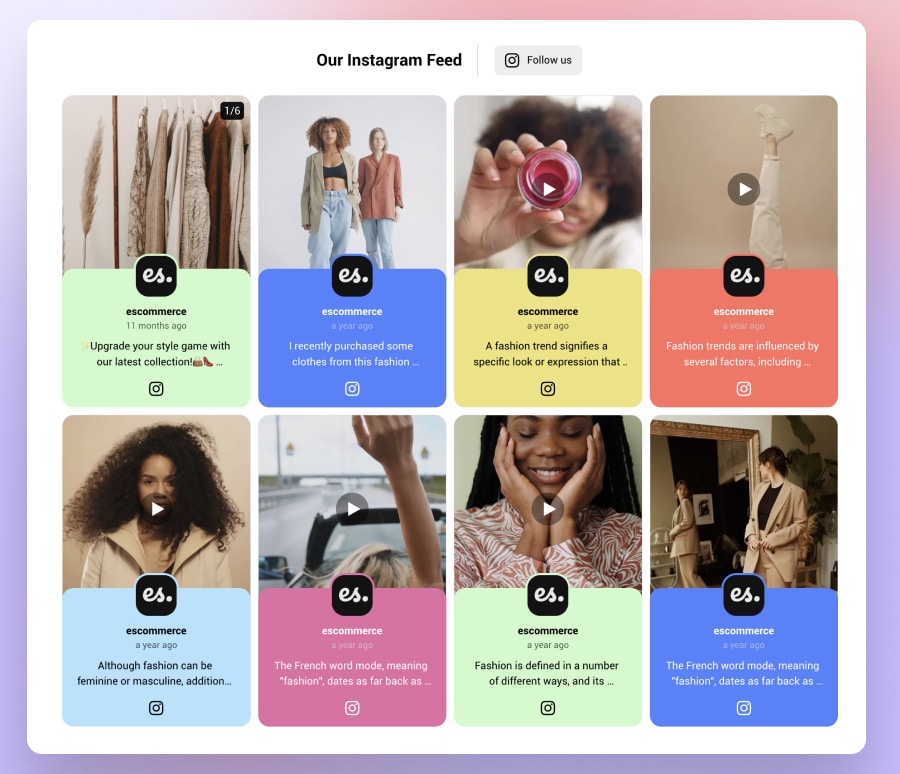
And here’s how the layout looks when switched to ‘Collage’:

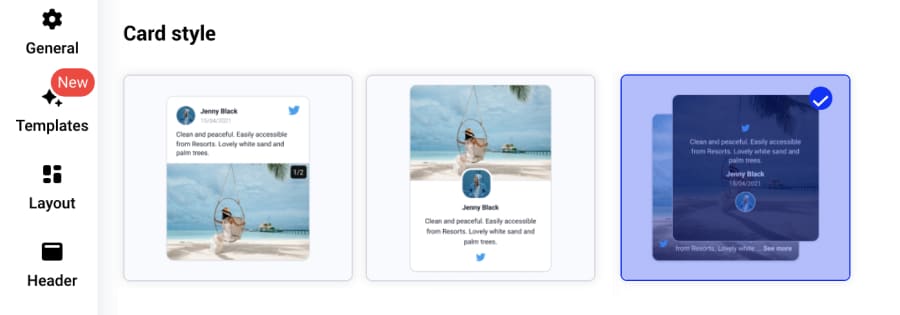
2. Swap the card style of the Instagram posts
By ‘card’ we mean the of the Instagram posts in the feed.
You can showcase the posts as photos or in their full version, which includes all details, such as the media, the account that posted it, and the publishing time:

Note: You can also create a photos-only widget via the ‘Photo Grid’ card layout. Their captions will still be available on hover and when clicking the lightbox.
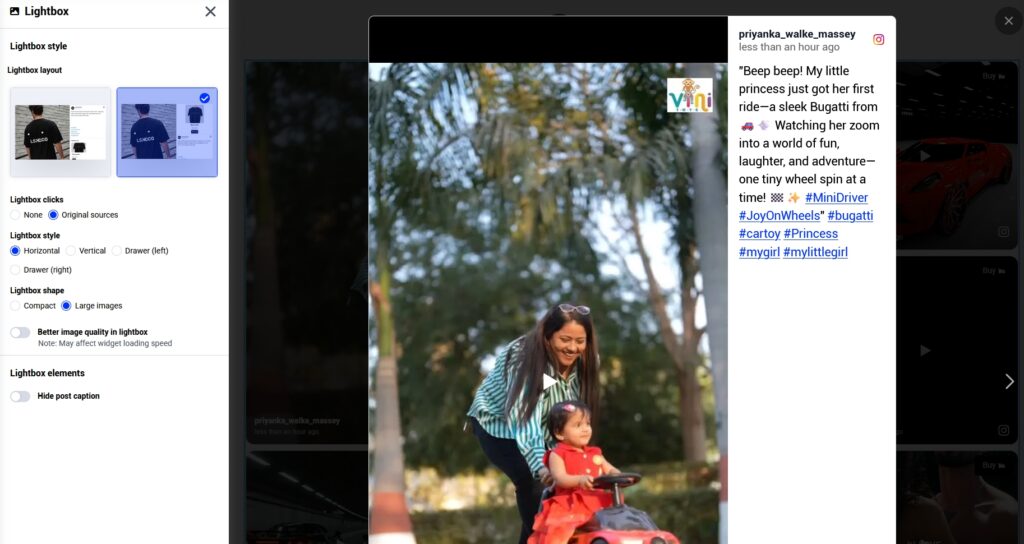
3. Customize the way Instagram posts show in the lightbox/popup mode
For showcasing Instagram posts in a more detailed view, the platform offers separate settings for the lightbox mode, which appears when users click the posts. Then, the posts open in a larger popup view and users can swipe to get more details.
To personalize the look, you can choose from the settings such as:
- Lightbox clicks: None or original sources;
- Lightbox style: Horizontal, vertical, or drawer;
- Lightbox shape: Compact or large images;
- Lightbox elements: Show or hide post caption.

4. Change the color theme from light to dark or rainbow
This is a very simple setting, but many users love it since they can completely change their Instagram feed themes with one click by choosing how they want to display their feeds on their website, so they fit with the overall website theme.
Here is an example of a widget using the rainbow theme:

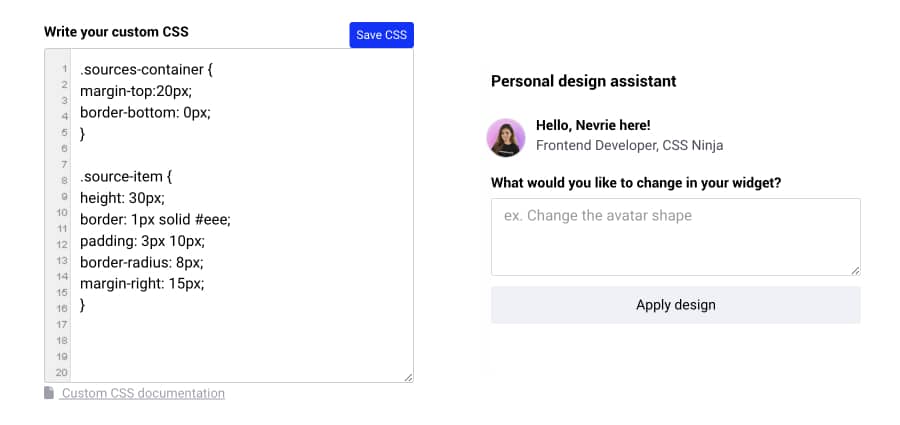
5. Curate an Instagram feed with an AI CSS generator
In case you need more sophisticated customization, the platform offers an AI tool that will generate custom CSS code based on your needs.
You can write a prompt like ‘Change the button colors to light blue’, after which you will see all your buttons change. Or, if you are familiar with CSS you can use the Custom CSS feature to write your own design specifications:

Bonus tips: Further customization for your Instagram feed!
EmbedSocial lets you apply your brand voice by customizing your feed with different colors and fonts, layout options, backgrounds, CTAs, and much more.
To unleash your creativity, play around with the following options:
- Define how many posts to show on desktop or mobile;
- Choose the alignment of the Instagram images;
- Define the font family and the localization language;
- Re-arrange the order of the posts in the ‘Moderation’ tab;
- Customize the size of your images;
- Choose to link images to Instagram or in lightbox;
- Change the widget title, font, and color of the title;
- Change the layout of the feed;
- Use CSS editor to design a custom feed style.
Note: You can also use various moderation tools to choose the content you want displayed on your website, which is very important for hashtag contests.
What types of Instagram feeds can you embed?
Since EmbedSocial has a direct integration with Instagram, users can embed different types of Instagram content, on top of Feeds, such as:
- Embed Instagram Stories—when choosing this option, users are able to select an Instagram account from which they will be able to pull the Instagram stories in the same way when collecting Instagram posts;
- Embed Instagram Reels—you will only need to select the posts that have videos. To make sure you display the Reels in vertical format, just find the right setting when choosing the card layout that will make them look like Reels;
- Embed Instagram Mentions—collects all posts with a mention of your brand. This is a great way to monitor what people say about you on Instagram but it also makes it possible to collect and embed UGC on your website;
- Embed Instagram Hashtag Feeds—this is a great type of feed to collect posts that use a specified hashtag or multiple hashtags;
- Embed posts from a Business account—this is for users that have an Instagram business account connected with their Facebook page;
- Embed posts from a Personal account—this option allows personal Instagram accounts to generate and embed Instagram photos and posts.
Learn more:
How to Track Instagram Mentions to Get UGC & Insights in 2025

Embed Instagram feed on your website without lifting a finger!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.
5 great examples of embedded Instagram feeds
Nowadays, there’s almost no website without social media feeds, as the benefits of them are apparent. Most of them showcase interactive Instagram galleries of their posts or a feed of user-generated content collected using Instagram hashtag:
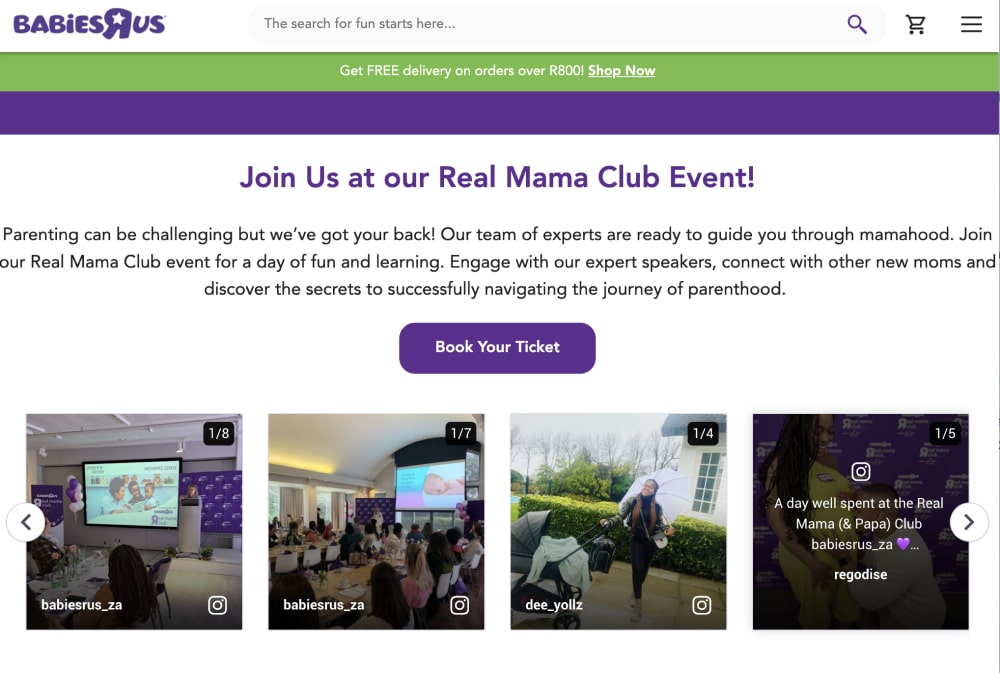
1. Babies R Us displays Instagram posts from their events and customers
See how Babies R Us uses an Instagram slider widget to display some of the posts customers share on Instagram when visiting their Mama Club events.
This way, they enhance the engagement and interest of moms who can see the behind-the-scenes and get an urge to book a ticket for the next event:

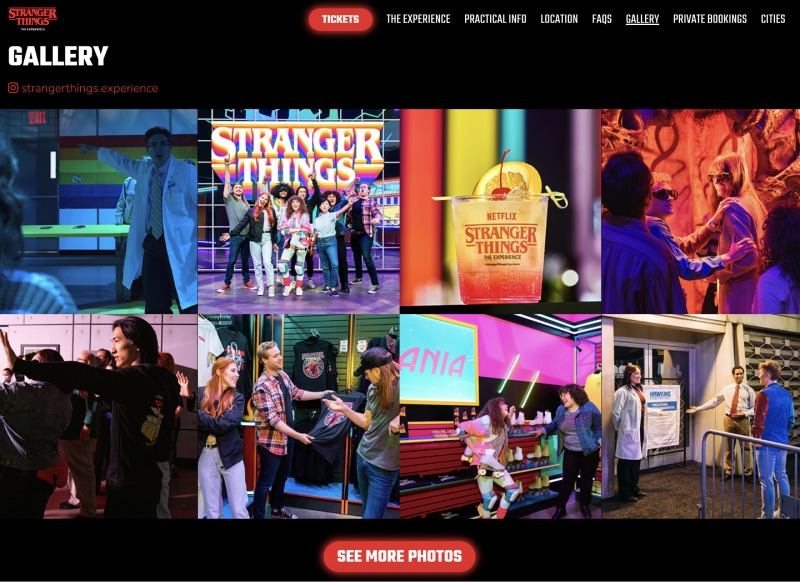
2. Stranger Things shows off its fans’ Instagram posts
Here is an example of an Instagram feed on a website showcasing the Stranger Things experience, which creates feeds of other people’s posts:

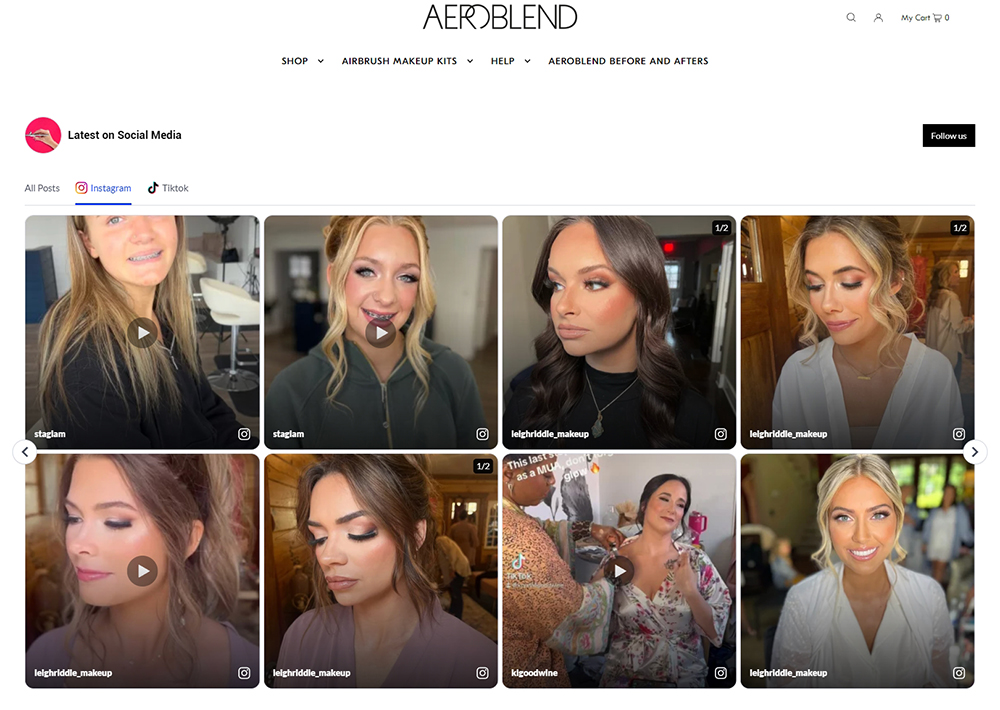
3. Aeroblend’s Instagram feed
Aeroblend is a cosmetics brand with an effective and gorgeous Instagram widget that showcases their products’ effects on the faces of real customers:

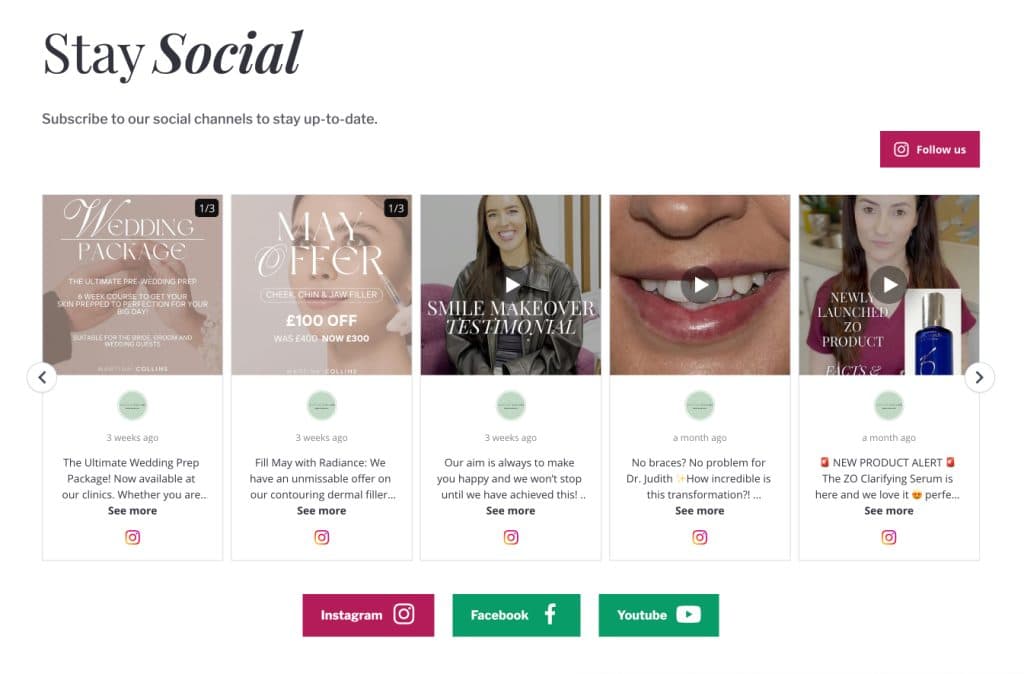
4. Instagram slider for skin care services
Martina Collins Dental & Skin Clinic is in the service industry where reviews and user-generated content are essential for bringing more customers.
They use both a Google reviews widget and an Instagram slider to showcase the experiences of their satisfied customers. Here’s an example:

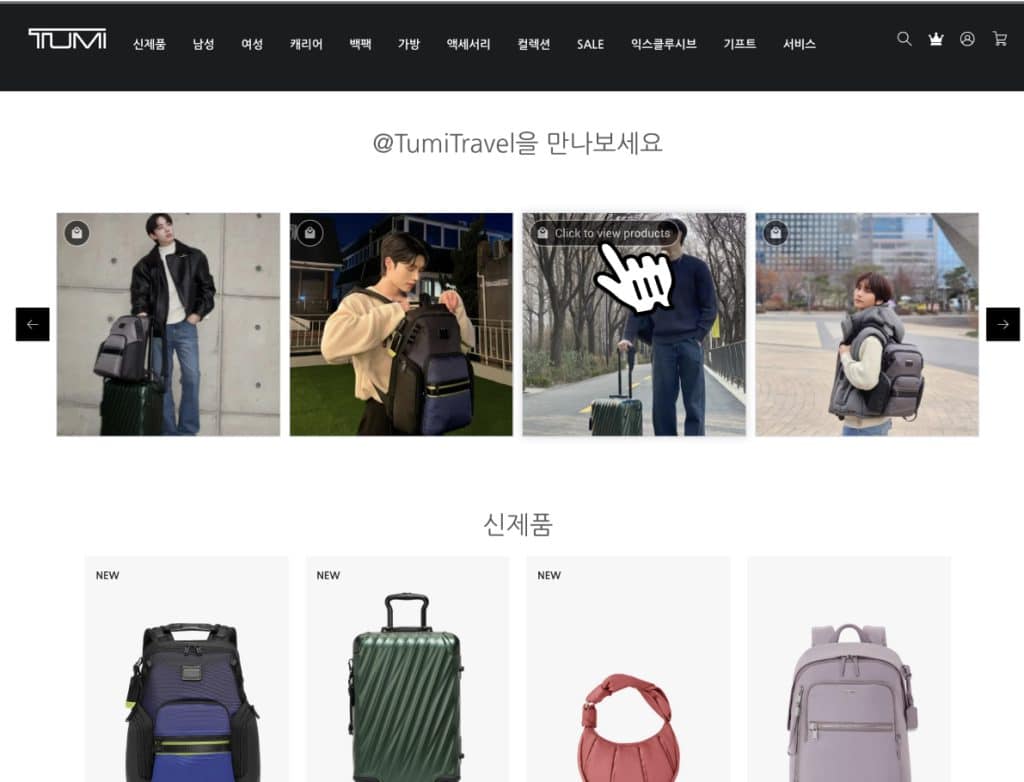
5. Shoppable widget for Tumi
Tumi Korea integrates EmbedSocial’s widget on its website to display Instagram posts of their products shared by users or the brand’s Instagram account.
Each Instagram post showcased in the widget is tagged with relevant product information, including the name, price, and a direct link to the product page.
This shoppable UGC widget provides potential customers with an engaging and visually appealing way to see the products in action. It leverages user-generated content (UGC) to create a sense of authenticity and trust:

See more Instagram feed examples to learn how others embed their Instagram photos and videos and get inspired to do better!
Why is EmbedSocial the best third-party social media aggregator?
Why is EmbedSocial one of the best social media aggregators and de facto best Instagram apps? Well, because it hooks directly into Instagram’s API to offer advanced solutions for the collection, moderation, and display of Instagram content.
Plus, it allows users to easily embed Instagram feeds on all popular website builders, from WordPress to Wix, Squarespace, Shopify, Weebly, etc. So, all UGC you find (yours and your customers’) will be synced quickly and without any coding skills.
Not to mention the PRO version, which expands the content you can present to Instagram hashtags, mentions, and whole Instagram social media walls.
So if you need all that and real-time auto-updates, analytics, and fantastic customer support, EmbedSocial should be your first choice:

Here are the main features you will get with EmbedSocial:
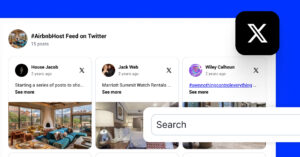
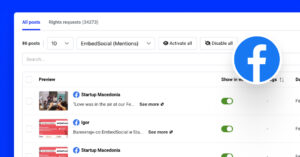
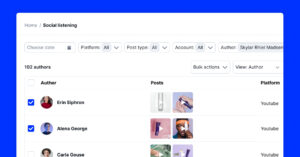
- Complete social media aggregator—pull content from Instagram, Facebook, Twitter, TikTok, YouTube, and more;
- Easy setup—install the widget in minutes without needing technical skills or coding knowledge;
- Customizable design—adjust layouts, fonts, and colors to match your brand’s website style;
- Responsive display—your Instagram feed looks great on desktop, tablet, and mobile screens;
- Content moderation & filtering—filter posts by hashtags, usernames, or locations for more control;
- Automatic updates—new Instagram posts appear instantly without manual refresh or re-embedding;
- Media lightbox—enlarge photos and videos in a popup without redirecting users off your site;
- Dedicated customer success team—get fast help via live chat for setup, styling, or troubleshooting;
- Built-in analytics—track impressions, clicks, and engagement right inside your dashboard;
- Shoppable feeds & product tagging—tag products in posts with names, prices, and direct links.
Remember: Active users get constant updates like additional Custom CSS functionalities and templates that fit any webpage.
The best feature is integrating with all major social media platforms and creating social feeds with all your user-generated content.
Note: Since Instagram is continuously changing its API, you need a professional tool with official API access. EmbedSocial provides this functionality as it follows all compliancy rules. Learn more about these new significant Instagram API changes.
Benefits of adding an Instagram Feed to your website
So, why should you display the Instagram feed on your website?
Adding an Instagram feed to your website does more than beautify your design—it brings social proof, fresh content, and real results:

- Expand your social presence beyond Instagram—visitors can discover your content directly from your website;
- Provide fresh, real-time visuals to your pages—keep your website dynamic with automatically synced Instagram posts;
- Display authentic social proof from real users—showcase customer experiences to build trust and credibility;
- Collect and analyze valuable user-generated content—gain insights into what your audience loves and shares;
- Extend the reach of your brand’s content—share your Instagram feed across multiple web touchpoints;
- Save time on content creation for your website—use your existing Instagram posts to power your site visuals;
- Boost engagement and grow your Instagram following—encourage visitors to follow and interact with your account;
- Drive conversions with authentic UGC—turn customer photos into trust-building moments that influence buying decisions.
As you can see, Instagram feeds prove especially valuable for e-commerce brands, as they are an effortless way to turn real stories into powerful conversion tools.
Conclusion: Embed an Instagram feed that converts!
Using a user-generated content platform like EmbedSocial helps you grab the attention of potential customers with your engaging social media content, whether you are adding individual posts or you want to add Instagram wall to website pages.
Whether you’re publishing a blog post or running an online business, adding Instagram feed website pages is one of the easiest ways to bring your brand to life.
Remember: EmbedSocial collects social media content from all major social media networks, has moderation options for full control over your Instagram posts, and allows you to embed multiple Instagram feed widgets across your pages.
So, start embedding your feed today—and let your Instagram content do the talking.

Embed Instagram feed on your website without lifting a finger!
Generate and embed Instagram widget with your feed, mentions, or hashtags directly to your website.
FYI: You can automatically embed an Instagram widget with a social media aggregator, bringing your website to life with fresh content.
FAQs about embedding Instagram feeds
What does embed Instagram mean?
Embedding Instagram means displaying Instagram content—like posts, reels, or feeds—directly on your website using a piece of HTML code or a widget. This lets visitors view your Instagram content without leaving your site.
How do I get the embed code from my Instagram post?
To embed a single Instagram post, open the post on a PC, click the top-right 3 dots icon, and click ‘Embed’. A pop-up will display the embed code.
How do I embed Instagram feed code?
To embed a code, you will typically have to send the code to the website developer, or if you use WordPress, you can copy and paste the code into an HTML block on your WordPress website to embed an Instagram post yourself.
Can I add an Instagram feed plugin for the website?
Yes, you can add an Instagram feed plugin to your website. Various plugins, both free and premium, can help you showcase your Instagram feed on your site. Check the EmbedSocial – Social Media Feeds, Reviews, and Galleries to start embedding Instagram content easily.
Where can I show my Instagram feed on websites?
Common places to showcase the feed include the homepage, sidebar, footer, or on a dedicated “Instagram Gallery” page. The choice depends on your website layout, your goals for featuring the Instagram content, and the level of prominence you want to give your feed.
How do I make my Instagram feed interactive with links?
The Instagram feeds created via EmbedSocial’s editor can be transformed into interactive widgets by adding custom CTA links or by tagging products on the photos. To do this, open the widget in the editor, click the ‘Links’ tab, and add one link to all photos or a particular link or product tag to each image separately.
What is a social media aggregator?
A social media aggregator is a tool that collects posts published on social media networks and helps analyze, moderate, and display them on your website.
Do you need permission to embed Instagram posts on your website?
When considering embedding an Instagram feed on your website, you typically do not require explicit permission from the individual post creators. This is because the functionality to embed is provided directly by Instagram, implying a level of consent for sharing.
Can you make your Instagram feed shoppable?
Yes, you can make your Instagram feed shoppable and seamlessly integrate this functionality when you display the Instagram feed on your website.
How do I embed an Instagram feed in an iFrame?
The widgets have their own iFrame code, which you can get after you open the Instagram feed widget in the EmbedSocial Editor. Just navigate to ‘Embed’ (left-hand menu), where you will find the ‘iFrame’ option (you can choose between fixed and dynamic dimensions).